
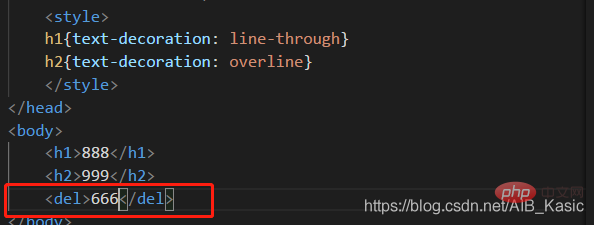
Méthode : 1. Utilisez l'attribut "text-decoration" pour spécifier la modification du texte (comme le soulignement, le barré, etc.), la syntaxe "text-decoration:line-through" ; Utilisez la balise del pour définir le texte supprimé du document, syntaxe "
text".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
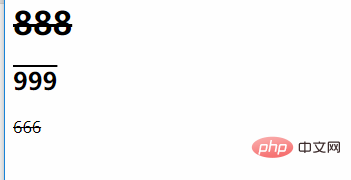
Jetons d'abord un coup d'œil à la décoration de texte
la décoration de texte est généralement utilisée pour modifier l'effet de décoration des liens (Remarque : cet attribut permet de définir un effet sur le texte, Par exemple, si l'élément descendant n'a pas sa propre décoration, la décoration définie sur l'élément ancêtre sera "étendue" à l'élément descendant Valeur
值 |
描述 |
none |
默认。定义标准的文本。 |
underline |
定义文本下的一条线。下划线 也是我们链接自带的 |
overline |
定义文本上的一条线。 |
line-through |
定义穿过文本下的一条线。 |
 définit également un soulignement propre au lien
définit également un soulignement propre au lien overline
définit une ligne sur le texte td>
 line-through
line-throughDéfinissez une ligne qui passe sous le texte >Vous pouvez également utiliser >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!