
Comment définir l'espacement des lignes en CSS : créez d'abord un exemple de fichier HTML ; puis définissez le texte multiligne dans le corps ; enfin, utilisez l'attribut "line-height" pour définir l'espacement des lignes.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Dans la mise en page d'une page Web, cela semble toujours inesthétique si plusieurs gros paragraphes de texte sont entassés. À ce stade, nous devons définir l'interligne pour rendre le texte moins encombré et rendre l'intégralité. la page est belle et bien rangée. Alors, comment définir l’espacement des lignes ? Cet article vous présentera comment définir l'espacement des lignes CSS.
Tout d'abord, nous devons savoir qu'il n'y a aucun attribut qui peut définir directement l'espacement des lignes en CSS, nous devons donc utiliser line-height pour définir l'espacement des lignes. Plus la valeur de line-height est grande. , plus l'espacement des lignes est petit. L'espacement est élevé.
La valeur de Line-height est définie sur une valeur spécifique, qui peut être une valeur relative ou une valeur absolue. Dans les pages statiques, les valeurs absolues sont souvent utilisées lorsque la taille du texte est fixe, mais pour. utilisateurs tels que les forums et les blogs. Les pages avec des tailles de police personnalisables sont généralement définies sur des valeurs relatives, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Jetons un coup d'œil à un exemple de code qui utilise la hauteur de ligne pour définir l'espacement des lignes en CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
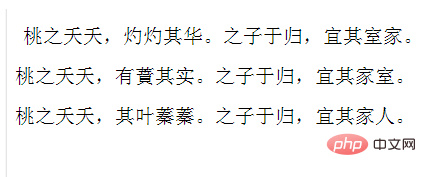
</html>L'effet de la définition de l'espacement des lignes en CSS est le suivant :

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!