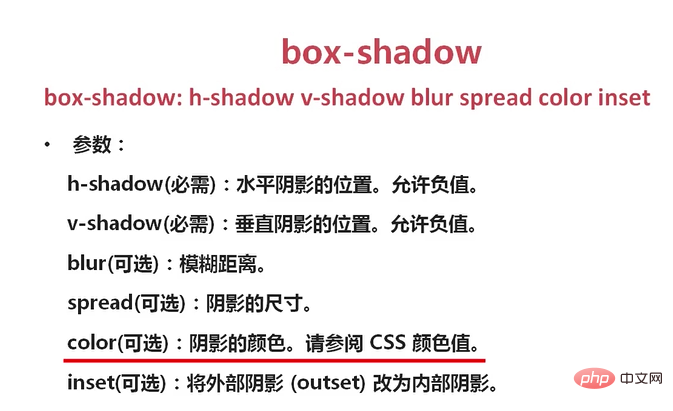
Comment définir l'effet d'ombre en CSS
Effet d'ombre CSS : 1. Créez un effet d'ombre incurvé en superposant les effets d'ombre de l'élément principal et de l'élément secondaire ; 2. Ajoutez deux éléments secondaires et tournez et faites pivoter les deux éléments secondaires respectivement vers la gauche. Après un petit angle, un parallélogramme est formé, puis recouvert sous l'élément principal pour obtenir l'effet d'ombre déformant les bords.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Ombre de courbe :

Le principe de mise en œuvre de l'ombre de courbe est généré par l'effet de superposition de l'ombre. Autrement dit, après avoir défini une ombre sur un élément principal, ajoutez un élément secondaire sous l'élément principal. Faites coïncider l'élément secondaire avec l'élément principal, et l'élément secondaire est un élément d'arc. A ce moment, les effets d'ombre de l'élément principal et de l'élément secondaire se superposent pour produire des ombres courbes.

Étape 1 :
Ajoutez une ombre intérieure à l'élément principal, définissez la taille des directions v et h sur 0, mais définissez le rayon de flou sur plus Grand pour obtenir l'effet d'ombre à l'intérieur de l'élément principal.
Deuxième étape :
À ce stade, les attributs du sous-élément qui doivent être transformés sont : ajoutés au niveau inférieur du niveau de l'élément principal, implémentés via z-index ; ajouter des sous-éléments derrière ou devant l'élément principal ; L'élément secondaire doit être transformé en arc : border-radius:100px/10px; déterminer la position de l'élément secondaire par positionnement absolu ; .
HTML :
<p class="wrap effect"> <h1>Shawdow Effect</h1> </p>
CSS :
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}Warp Shadow :

Warp The Le principe de l'ombre de bord est similaire à celui de l'ombre de courbe, mais l'ombre de bord utilise deux attributs : la distorsion et la rotation. L'ombre déformante des bords ajoute également deux éléments secondaires à gauche et à droite, puis tord les deux éléments secondaires vers la gauche et les fait pivoter selon un angle légèrement plus petit pour former un parallélogramme, puis les recouvre sous l'élément principal.
[Apprentissage recommandé : tutoriel vidéo CSS]
css
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






