
En CSS, vous pouvez utiliser l'attribut "font-style" pour implémenter le style italique du texte, la syntaxe est "font-style:italic|oblique", où italic est le style italique et oblique est le style oblique. .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le texte en italique est ce que les gens utilisent souvent. L'italique est implémenté en CSS en définissant l'attribut font-style.
<span>
<title>
文字斜体
</title>
<style>
h1{font-style:italic;}
h1 span{font-style:normal;}
p{font-size:18px;}
p.one{font-style:italic;}
p.two{font-style:oblique;}
</style>
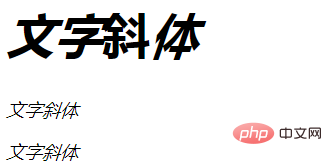
<h1>文字<span>斜</span>体</h1>
<p>文字斜体</p>
<p>文字斜体</p>
</span>
Le code ci-dessus définit le style de texte en italique. Cependant, l'ajout de la balise . et définissez-le sur le style standard.
Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!