 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelles sont les trois façons d'effacer le flotteur flottant en CSS
Quelles sont les trois façons d'effacer le flotteur flottant en CSS
Quelles sont les trois façons d'effacer le flotteur flottant en CSS
Trois façons d'effacer le flottant flottant en CSS : 1. Ajoutez un nouvel élément avec un style "clear: Both;" spécifique à la fin de l'élément parent. 2. Ajoutez le style "overflow:auto;" à l'élément div parent ; 3. Ajoutez le pseudo-élément ":after" ou ":before" au style parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. La définition du flottant
amène l'élément à se détacher du flux de documents, à se déplacer dans la direction spécifiée et à rencontrer le limite parent ou adjacent L'élément flottant est arrêté.
ps : Flux de documents : Le flux de documents est la position occupée par les objets affichables dans le document lorsqu'ils sont disposés.
Syntaxe
float est souvent suivi de valeurs d'attribut left, right, none
float:none Ne pas utiliser float
float:left Float à gauche
float:right Flotteur à droite
2. Le but de float
peut définir l'habillage du texte ou remplissez la largeur de l'élément par le contenu (semblable à Inline-block). Une chose à noter lors de l'utilisation de flottant est que si la hauteur de l'élément flottant est supérieure à celle du conteneur parent, vous devez alors définir l'attribut de débordement du conteneur parent sur auto pour le rendre automatiquement plein.
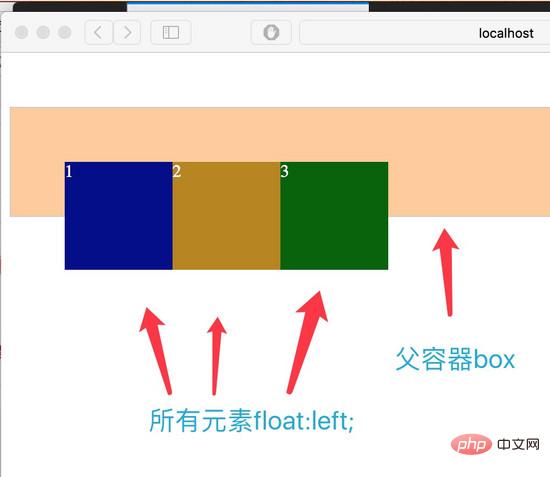
3. Utilisation flottante
Analyser la structure HTML :
<div> <div>1</div> <div>2</div> <div>3</div> </div>
Analyser le style de code CSS :
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
} 
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
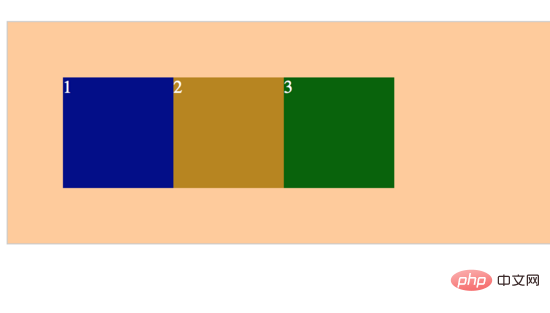
4. Effacer les flottants
Méthode 1 : Ajouter de nouveaux éléments, appliquer clear : les deux ;
HTML :
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS :
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
Tout est de retour au travail.
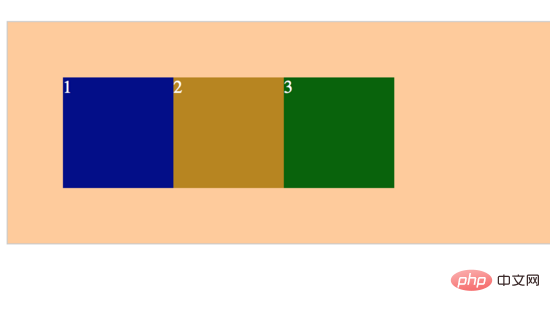
Méthode 2 : Débordement de définition du div parent : auto ;
HTML :
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS :
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}Résultat : également réalisé .
Méthode 3 : Ajouter un pseudo-élément : après ou : avant (recommandé) dans le style parent
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}Résultat : Bien sûr, cela va sans dire

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).





