Comment définir l'espacement des tables en CSS
Comment définir l'espacement des tableaux en CSS : 1. Utilisez l'attribut padding pour styliser l'élément td du tableau, avec la syntaxe "td{padding:value}" 2. Utilisez l'attribut cellpadding directement dans le balise table, avec la syntaxe " cellpadding:value".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
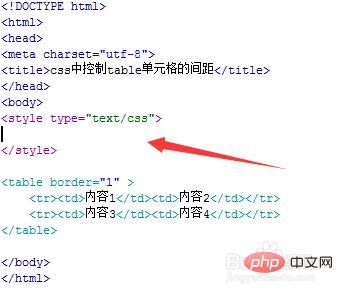
Créez un nouveau fichier html, nommé test.html, pour expliquer comment contrôler l'espacement des cellules d'un tableau en CSS.

Dans le fichier test.html, utilisez la balise table pour créer un tableau et utilisez l'attribut border pour définir la bordure du tableau sur 1px.

Dans le fichier test.html, utilisez les balises tr et td pour créer un tableau avec deux lignes et deux colonnes. Le code est le suivant :






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.
 Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Dans HTML, définissez les bordures de la table H5 via CSS: introduisez une feuille de style CSS, style la bordure en utilisant les attributs de bordure (y compris les sous-propriétés de la largeur de la bordure, de la bordure et de la bordure des bordures) et appliquez le style aux éléments de la table. De plus, des styles de frontières spécifiques peuvent être définis, tels que la frontière, la frontière droite, la frontière et la frontière-gauche.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Les solutions aux problèmes de compatibilité H5 comprennent: l'utilisation de conception réactive qui permet aux pages Web d'ajuster les dispositions en fonction de la taille de l'écran. Utilisez des outils de test de croisement pour tester la compatibilité avant la libération. Utilisez Polyfill pour fournir un support pour les nouvelles API pour les navigateurs plus âgés. Suivez les normes Web et utilisez du code efficace et des meilleures pratiques. Utilisez des préprocesseurs CSS pour simplifier le code CSS et améliorer la lisibilité. Optimiser les images, réduire la taille de la page Web et accélérer le chargement. Activez HTTPS pour assurer la sécurité du site Web.
 Comment faire le menu déroulant H5
Apr 06, 2025 pm 12:24 PM
Comment faire le menu déroulant H5
Apr 06, 2025 pm 12:24 PM
Le menu déroulant Create H5 comprend les étapes suivantes: Créer une liste déroulante, appliquer un style CSS, ajouter des effets de basculement et gérer les sélections d'utilisateurs. Les étapes spécifiques sont les suivantes: Utilisez HTML pour créer une liste déroulante. Utilisez CSS pour ajuster l'apparence du menu déroulant. Utilisez JavaScript ou CSS pour réaliser l'effet de commutation. Écoutez les événements de changement pour gérer les sélections d'utilisateurs.
 Comment faire la barre de progrès H5
Apr 06, 2025 am 11:54 AM
Comment faire la barre de progrès H5
Apr 06, 2025 am 11:54 AM
Il existe deux façons de faire une barre de progression H5: utiliser des éléments de barre de progression HTML et utiliser JavaScript pour créer une barre de progression. La méthode de l'élément de barre de progression HTML consiste à créer un élément de barre de progression et à définir sa valeur maximale et actuelle, tandis que la méthode JavaScript comprend la création d'un conteneur de barre de progression et une fonction qui met à jour la barre de progression.






