
Méthode de débogage Javascript : 1. Utilisez la méthode "console.log" pour imprimer l'objet sur la console, la syntaxe est "console.log(object)" ; 2. Utilisez la méthode "console.time" ; pour imprimer l'exécution du programme sur la console Time, syntaxe "console.time('label')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Apprenez à utiliser console.log
Tout le monde peut utiliser console.log, mais de nombreux étudiants ne connaissent que la console la plus simple. .log(x) imprime un objet comme celui-ci Lorsqu'il y a trop de console.logs dans votre code, il sera difficile de faire correspondre un certain résultat d'impression avec le code, nous pouvons donc ajouter une étiquette aux informations d'impression pour faciliter l'impression. différenciation :
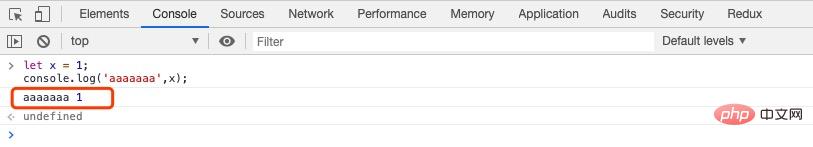
let x = 1;console.log('aaaaaaaa', x);
obtient :

Le tag n'a pas besoin d'avoir une signification claire, tant que l'effet visuel est significatif, bien sûr il l'est mieux vaut avoir un sens clair.
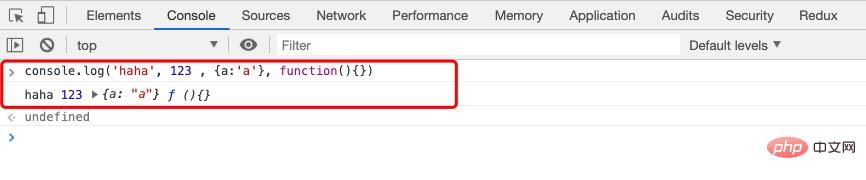
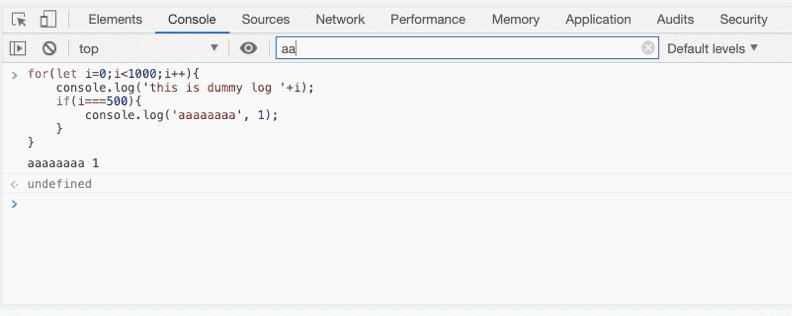
En fait, console.log peut recevoir n'importe quel nombre de paramètres, et enfin assembler ces objets pour la sortie, tels que :

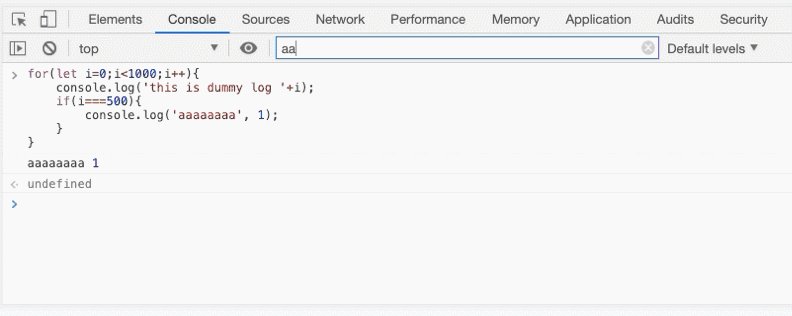
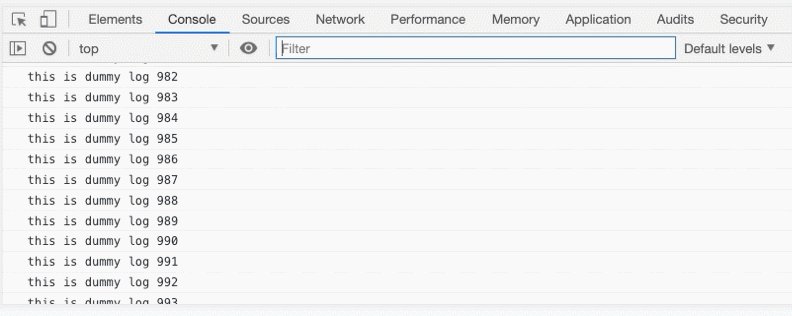
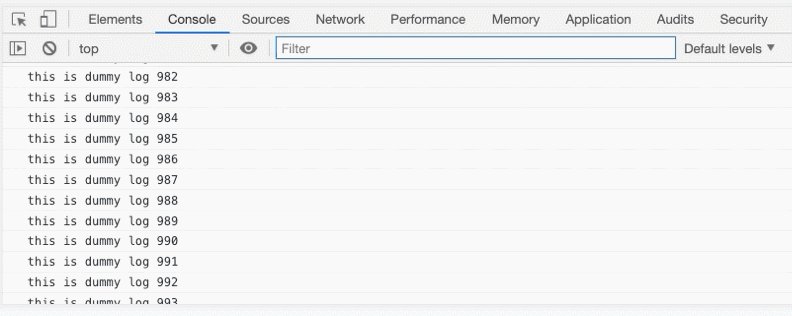
S'il y en a trop informations à imprimer, elles ne le seront pas. Si les informations cibles sont faciles à trouver, vous pouvez les filtrer dans la console :

Remarque :
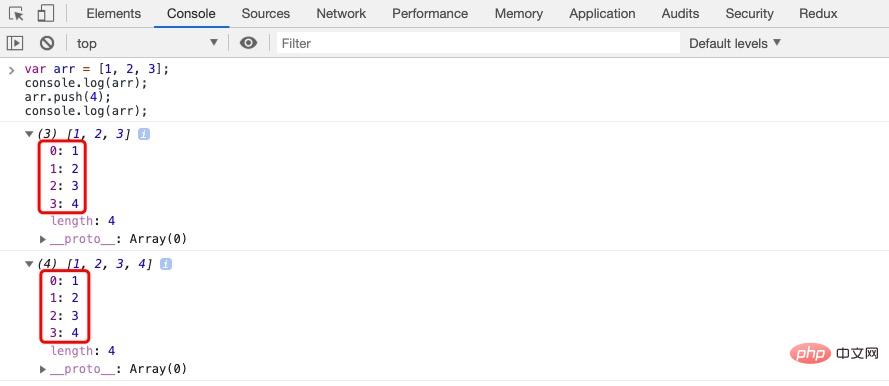
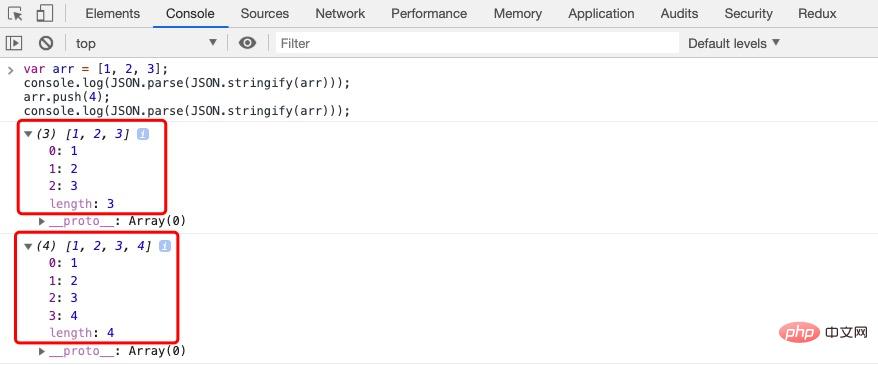
Imprimer une référence lors de l'utilisation de console.log Lors de l'utilisation d'un objet d'un certain type (tel que des tableaux et des objets personnalisés), le résultat de sortie peut ne pas être la valeur au moment où la méthode console.log est exécutée. Par exemple :

Vous pouvez constater que les résultats générés par les deux console.log sont [1, 2, 3, 4] après expansion, car le tableau est une référence tapez, donc après expansion, le dernier état du tableau est obtenu. Nous pouvons utiliser JSON.parse(JSON.stringify(...)) pour résoudre ce problème :

2. Apprenez à utiliser console.time
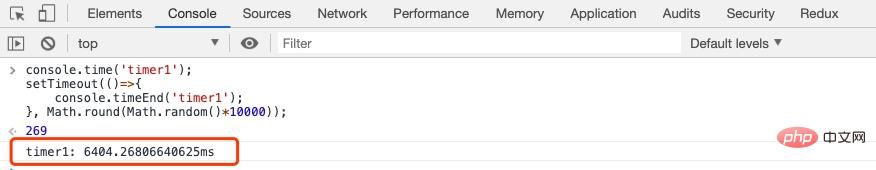
Parfois, nous souhaitons connaître les performances d'un morceau de code ou la durée d'exécution d'une méthode asynchrone. Dans ce cas, nous devons utiliser un minuteur fourni par JavaScript. créé la méthode console.time, par exemple :

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!