 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Explication détaillée de la boîte de dialogue d'information dans Bootstrap
Explication détaillée de la boîte de dialogue d'information dans Bootstrap
Explication détaillée de la boîte de dialogue d'information dans Bootstrap
Cet article vous donnera une introduction détaillée à la boîte de dialogue d'information dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

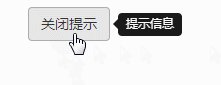
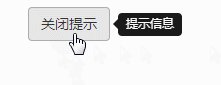
La boîte d'invite est une fonction relativement courante. De manière générale, lorsque la souris se déplace sur un élément spécifique, des invites pertinentes sont affichées. [Recommandations associées : "Tutoriel bootstrap"]
Utilisation de base
La boîte d'invite du framework Bootstrap a une structure très simple et est souvent utilisé. Créez une balise de bouton
1. Définissez les informations d'invite via la valeur de l'attribut title (vous pouvez également utiliser l'attribut personnalisé src-title). pour définir les informations d'invite), l'attribut title a une priorité élevée
2. Utilisez l'attribut personnalisé de placement de données pour contrôler la position de la boîte d'informations d'invite. Selon quatre positions différentes, le placement de données en a quatre. valeurs : haut, droite, bas et gauche, indiquant respectivement que la boîte d'invite apparaît en haut, à droite, en bas et à gauche
3. Il y a aussi le paramètre le plus important qui est indispensable, data-toggle=". tooltip"
【Méthode de déclenchement】
La méthode de déclenchement de la boîte d'invite dans le framework Bootstrap est légèrement différente du plug-in introduit précédemment. Il ne peut pas être déclenché directement via les données d'attribut personnalisé. Doit s'appuyer sur du code JavaScript pour déclencher
La méthode de déclenchement la plus simple est la suivante :
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
Paramètres d'attribut
Le composant de boîte d'invite fournit 7 paramètres d'attribut personnalisés pour définir la boîte d'invite

<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
Déclencheur JS
En plus de la méthode de déclenchement la plus simple mentionnée ci-dessus, vous pouvez également spécifier un élément séparément, appeler le composant Tooltip sur l'élément et fournir divers paramètres personnalisés sous forme de javascript. Il n'est pas nécessaire d'utiliser les attributs personnalisés de l'élément. commençant par data-
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
$(element).tooltip(options);

[Keyword]
En plus d'utiliser le objet d'options, vous pouvez également utiliser des mots-clés, 'show', 'hide', 'toggle', 'destroy'
<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
[Événement]
Ce plug-in prend en charge 5 types d'abonnements à des événements
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>
Plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
La création d'un graphique de carrousel à l'aide de bootstrap nécessite les étapes suivantes: Créer un conteneur contenant un graphique de carrousel, en utilisant la classe de carrousel. Ajoutez une image de carrousel au conteneur, en utilisant la classe de carrousel-item et la classe active (uniquement pour la première image). Ajoutez des boutons de contrôle en utilisant les classes de NETT-Control-Prev et Carousel-Control-Next. Ajoutez une métrique des indicateurs de carrousel (petits points) en utilisant la classe des indicateurs de carrousel (facultatif). Configurez la lecture automatique et ajoutez Data-Bs-Ride = "CARROUSEL &" Sur le carrousel ".
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





