Pourquoi le texte HTML est-il tronqué ?
Les raisons du texte HTML tronqué : 1. La page Web est codée en gbk et le document HTML est codé en utf-8. Des méthodes de codage incohérentes conduisent à des caractères tronqués ; la page est gbk et le contenu récupéré par le programme à partir de la base de données est encodé en UTF-8, des méthodes d'encodage incohérentes conduisent à des caractères tronqués.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La principale cause des pages Web HTML tronquées est la différence entre le contenu du texte chinois dans le code source HTML et l'encodage HTML. Mais quelle que soit la situation à l’origine d’un code tronqué, l’encodage de la page Web doit être défini au début de la page Web.
<meta charset="utf-8">
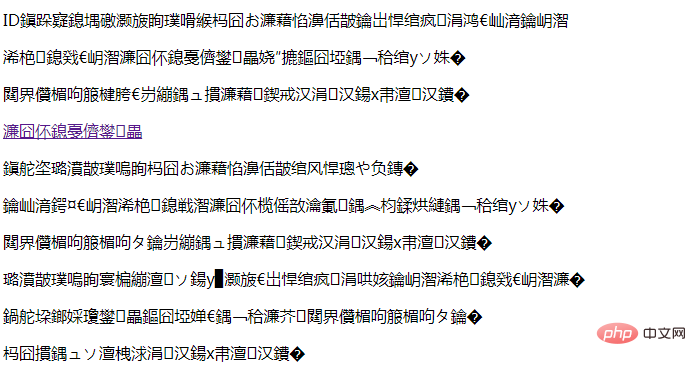
Capture d'écran de l'effet tronqué de la page Web HTML
Causes du code tronqué
1 Par exemple, le code source de la page Web est encodé en gbk. , et les caractères chinois dans le contenu sont codés en utf-8, donc les caractères HTML tronqués apparaîtront à l'ouverture du navigateur. Au contraire, si la page Web est codée en utf-8 et que le contenu est en gbk, des caractères tronqués apparaîtront.
2. L'encodage de la page Web html est gbk, et le programme appelle le contenu encodé en utf-8 à partir de la base de données, ce qui entraînera également l'encodage de caractères tronqués.
Méthodes pour résoudre les caractères tronqués
La première est que le codage du code source de la page Web HTML est différent du codage d'entrée des caractères chinois.
Solution :
Utilisez un logiciel pour modifier le contenu Web HTML. Il est recommandé d'utiliser le logiciel DW pour l'édition et le développement de code HTML.
Essayez de ne pas utiliser le Bloc-notes directement pour modifier le code HTML.
Deuxièmement, si le codage des paramètres de la page Web est gbk et que le format de codage des données de stockage de la base de données est UTF-8, alors le programme interroge les données de la base de données et affiche les données avant d'entrer dans le programme natif pour le transcodage.
Par exemple, un programme PHP + une requête mysql affichent le transcodage des données :
mysql_query("SET NAMES 'UTF8'"); //Transcodez les données de la requête en utf8, c'est-à-dire convertissez-les en utf-8.
mysql_query("SET NAMES 'GBK'");//Transcodez les données de la requête en GBK, telles que gbk2312
Lors de l'écriture du fichier de connexion à la base de données, écrivez :
$conn = mysql_connect("$host","$user","$password");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("$database",$conn);puis créer la page En faisant cela, faites attention à cette phrase :
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
De cette façon, peu importe les chinois saisis dans la base de données ou l'affichage de la page, tout sera normal.
Dans la version DW CS4, la page utf8 est également générée par défaut.
De même, si vous écrivez le fichier de connexion à la base de données au début comme :
mysql_query("SET NAMES 'GBK'");, alors la page devrait également changer en conséquence :
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
Autres programmes asp ou autre langage de programmation Les sites Web sont basés sur Pour la situation réelle, rendez-vous sur Baidu pour vérifier la méthode d'encodage de conversion.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
Les composants React peuvent être définis par des fonctions ou des classes, encapsulant la logique de l'interface utilisateur et acceptant les données d'entrée via des accessoires. 1) Définissez les composants: utilisez des fonctions ou des classes pour retourner les éléments de réact. 2) Rendre le composant: React Cappel Render Method ou Exécute le composant de fonction. 3) Composants de multiplexage: passer des données à travers des accessoires pour construire une interface utilisateur complexe. L'approche du cycle de vie des composants permet d'exécuter la logique à différentes étapes, améliorant l'efficacité de développement et la maintenabilité du code.
 Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
TypeScript améliore le développement de React en offrant la sécurité du type, en améliorant la qualité du code et en offrant un meilleur support IDE, réduisant ainsi les erreurs et améliorant la maintenabilité.
 React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React est l'outil préféré pour construire des expériences frontales interactives. 1) Réagir simplifie le développement de l'interface utilisateur par la composontisation et le DOM virtuel. 2) Les composants sont divisés en composants de fonction et composants de classe. Les composants de fonction sont plus simples et les composants de la classe fournissent plus de méthodes de cycle de vie. 3) Le principe de travail de React repose sur le DOM virtuel et l'algorithme de réconciliation pour améliorer les performances. 4) La gestion de l'État utilise USESTATE ou This. State, et des méthodes de cycle de vie telles que ComponentDidMount sont utilisées pour une logique spécifique. 5) L'utilisation de base comprend la création de composants et la gestion de l'état, et l'utilisation avancée implique des crochets personnalisés et une optimisation des performances. 6) Les erreurs courantes incluent les mises à jour de statut et les problèmes de performance inappropriés, les compétences de débogage comprennent l'utilisation de Reactdevtools et d'excellents
 Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
L'article explique l'utilisation d'un userReducer pour une gestion complexe de l'état dans React, détaillant ses avantages sur UseState et comment l'intégrer avec l'utilisation d'effet pour les effets secondaires.
 Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Les composants fonctionnels de Vue.js sont apatrides, légers et manquent de crochets de cycle de vie, idéaux pour rendre les données pures et optimiser les performances. Ils diffèrent des composants avec état en n'ayant pas d'état ou de réactivité, en utilisant directement les fonctions de rendu, un
 Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
L'article traite des stratégies et des outils pour garantir que les composants React sont accessibles, en se concentrant sur le HTML sémantique, les attributs Aria, la navigation par clavier et le contraste des couleurs. Il recommande d'utiliser des outils comme Eslint-Plugin-JSX-A11Y et Axe-Core pour Testi






