Comment définir la taille en HTML
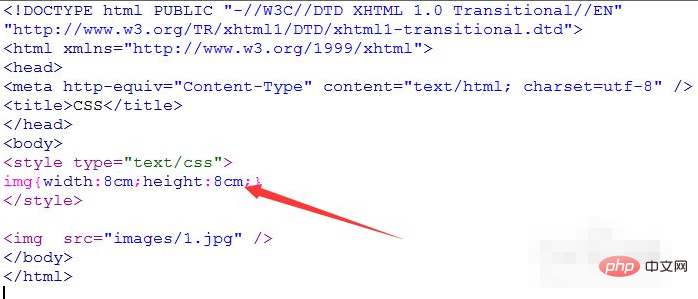
En HTML, vous pouvez utiliser l'attribut height et l'attribut width pour définir la taille. Il vous suffit de définir les styles « hauteur : valeur de longueur » et « largeur : valeur de longueur » sur l'unité de l'élément ; la valeur de longueur peut être px, cm, etc., ou "%" en fonction du pourcentage de hauteur de l'objet au niveau du bloc qui la contient.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez souvent définir la taille des éléments HTML en pixels. Cette méthode est souvent utilisée dans le processus de développement réel. Par exemple, utilisez des pixels pour définir la largeur et la hauteur d'une image.


En CSS, vous pouvez également utiliser des pourcentages pour définir la taille des éléments. Cette méthode est souvent utilisée lorsque l'élément est affiché dans. proportionnelle à la fenêtre utilisée. Par exemple, utilisez des pourcentages pour définir la largeur et la hauteur d'une image.


En CSS, vous pouvez également utiliser des centimètres pour définir la taille des éléments. Cette méthode est souvent utilisée lorsque la taille. de l'élément doit être différent de la taille réelle. Utilisé lorsque les tailles d'impression sont cohérentes. Par exemple, utilisez des centimètres pour définir la largeur et la hauteur de l'image.


En CSS, vous pouvez également utiliser rem comme unité pour définir la taille des éléments, ce qui est couramment utilisé lorsque lors de la création de pages Web mobiles, les éléments définis par cette unité changeront à mesure que la taille de la fenêtre d'affichage change. Par exemple, utilisez rem pour définir la largeur et la hauteur d'une image.


CSS définit la largeur maximale des éléments HTML. Définissez la largeur maximale de l'élément via max-width. Lorsque la fenêtre est suffisamment grande pour afficher l'élément, elle sera limitée par la largeur maximale. Si la hauteur n’est pas définie, la hauteur est la hauteur adaptative.
CSS définit la hauteur maximale des éléments HTML. Définissez la hauteur maximale de l'élément via max-height. Lorsque la fenêtre d'affichage est suffisamment haute, la hauteur de l'élément sera limitée par cette hauteur. Si la largeur n’est pas définie, la largeur est la largeur adaptative.
CSS définit la taille des éléments HTML, et il existe également une méthode de définition de la hauteur de ligne, qui est généralement le réglage de la hauteur de ligne du contenu du texte.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et




