
En HTML, vous pouvez utiliser l'attribut height pour définir la hauteur. Il vous suffit de définir le style "hauteur : valeur de longueur" sur l'élément ; l'unité de la valeur de longueur peut être px, cm, etc. ., ou il peut être défini en fonction de l'élément le contenant "%" de la hauteur en pourcentage de l'objet au niveau du bloc. L'attribut height n'inclut pas le remplissage, les bordures ou les marges.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez d'abord une nouvelle page html et définissez-la sur height.html, puis définissez le titre sur "html définir la hauteur de la page".

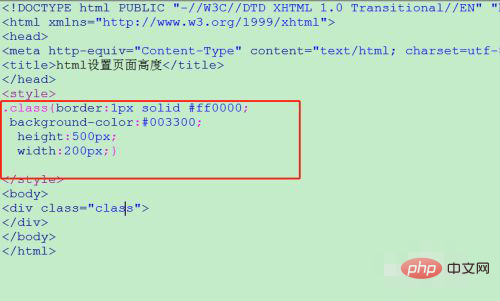
Ajoutez un div au corps de la page html et définissez le nom de la classe de style sur class, principalement pour ajouter des styles au div afin de définir la hauteur

Définissez une bordure rouge dans .class, un div vert avec une couleur de fond et définissez la hauteur sur 500 pixels

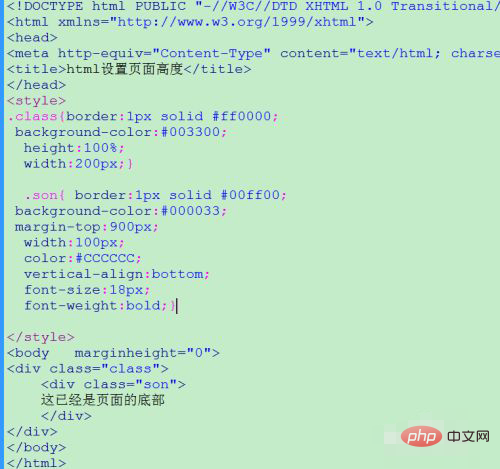
Si vous le souhaitez Pour définir la hauteur de la bordure du div afin qu'elle soit identique à celle du corps, ou pour augmenter automatiquement la hauteur adaptative à mesure que le contenu du div continue d'augmenter, définissez la hauteur du style div sur 100 %, afin qu'elle augmente au fur et à mesure. la hauteur de la page augmente


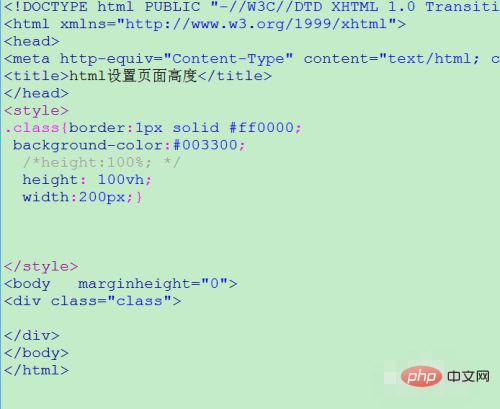
Si le navigateur prend en charge la norme css3, vous pouvez définir l'unité de hauteur sur vh

Définissez la hauteur du .class dans le style à la hauteur standard de CSS3 : 100vh afin que le div n'ait pas besoin de la hauteur des éléments enfants pour s'adapter à la hauteur, et puisse occuper complètement la hauteur de la page du navigateur

Apprentissage recommandé : tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!