 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Facilitez le développement d'applets WeChat (exemple)
Facilitez le développement d'applets WeChat (exemple)
Facilitez le développement d'applets WeChat (exemple)

J'ai toujours voulu écrire un article connexe pour résumer et enregistrer le développement des mini-programmes WeChat, mais j'ai tergiversé et je n'ai pas commencé à écrire. Le temps a été beau récemment, j’ai donc trouvé du temps libre, j’imprimerai cet article dans l’après-midi (ça n’a apparemment rien à voir avec la météo), alors c’est parti !
Remarque : Cet article suppose que les développeurs ont une certaine base grammaticale dans le développement d'applets WeChat. Documents de développement de mini-programmes
Recommandations d'apprentissage gratuites associées : Développement de mini-programmes WeChat
WeChat Résumé des mini-programmes
Au cours du processus de développement des mini-programmes WeChat, il n'est pas difficile de constater que les mini-programmes WeChat ont bien encapsulé de nombreuses API sous-jacentes pour la commodité des développeurs, comme pour les demandes d'interfacewx.request(), wx.switchTab、wx.navigateTo··· pour les sauts d'itinéraire et la navigation dans les pages, etc. Bien que cela simplifie le développement dans une certaine mesure, cela ne suffit toujours pas pour la construction systématique de l'ingénierie de projet. Par conséquent, après avoir comparé mon expérience précédente dans le développement de projets basés sur Vue et mes propres habitudes de développement, j'ai résumé les 3 points suivants à titre de référence :
1. Gestion unifiée des variables globales et des informations de configuration
2. API liées à la protection de routage encapsulée :
vue-routerrouter.beforeEach()etrouter.afterEach()Vraiment délicieux3. L'interface demande des informations publiques pour une extraction et une encapsulation ultérieures
4. API d'interception de réponse de l'interface d'encapsulation :
axiosaxios.interceptors.request.use()etaxios.interceptors.response.use()sont tous bons
À partir des quatre points ci-dessus, normaliser et optimiser l'initialisation de l'applet WeChat ; Le projet peut grandement améliorer l'efficacité du développement et la gestion de la maintenance du projet. Les avantages de l'encapsulation se reflètent non seulement dans la commodité des appels, mais également dans la commodité de la gestion. Dans le même temps, les opérations publiques sont traitées de manière centralisée, ce qui réduit considérablement le code complexe et répétitif.
1. Initialisation du projet
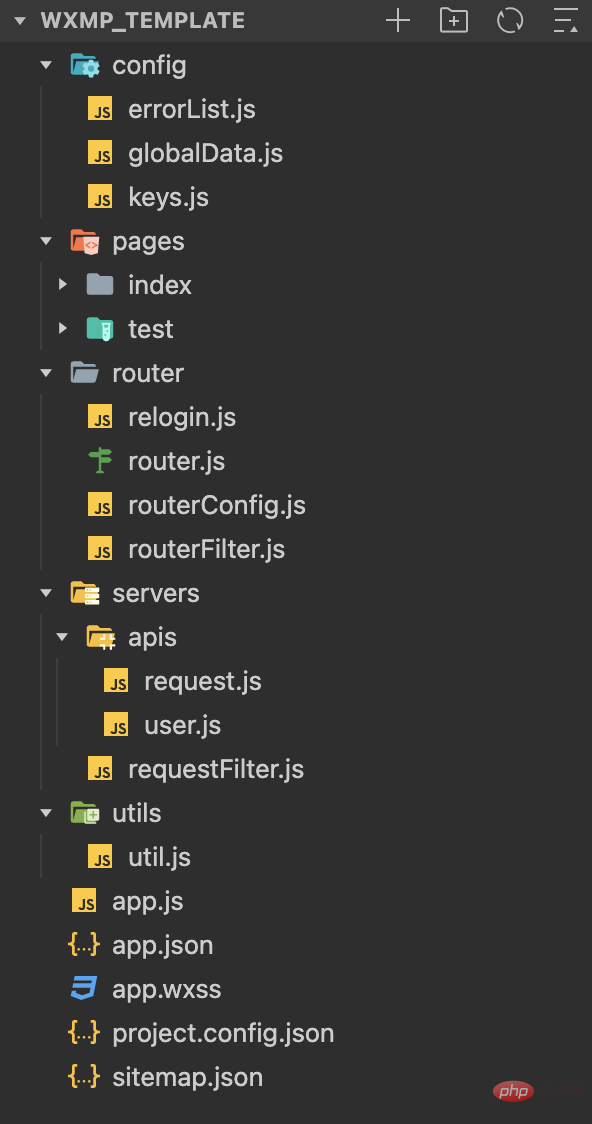
Créez un nouveau projet d'applet WeChat et créez les répertoires et fichiers suivants sous le projet :
- config dossier : Gestion unifiée des informations et variables configurables ;
- erroList.js : rapport d'erreurs d'interface
错误码fichier de liste de correspondance - globalData.js :
全局变量fichier de gestion unifié (équivalent à vuex) ); - keys.js : fichier de gestion des informations système configurable (nommage des constantes globales, etc.) ;
- erroList.js : rapport d'erreurs d'interface
- dossier pages : mini dossier de gestion des fichiers de pages de programme (chaque page) ; Un répertoire de sous-dossier);
- dossier du routeur : fichier de gestion du routage ;
- router.js : encapsulation de l'applet WeChat
5种路由导航api - routerConfig .js : page route ; fichier de configuration correspondant au nom et au chemin ;
- routerFilter.js : préfixe de route
拦截encapsulation ;
- router.js : encapsulation de l'applet WeChat
- fichier des serveurs : dossier de gestion du service de demande d'interface
- dossier apis : dossier de gestion de l'encapsulation des requêtes et de la configuration de l'API de l'interface
- request.js :
wx.requestencapsulation dePromisexxx.js : fichier de gestion de l'interface correspondant ; module ;
requestFilter.js : interface - request.js :
- fichier d'encapsulation
请求和响应拦截
D'autres sont Initialiser le fichier par défaut - dossier apis : dossier de gestion de l'encapsulation des requêtes et de la configuration de l'API de l'interface

2. Encapsulation du saut de route et de la garde de route
1. Réencapsulation du saut de route
La documentation officielle du programme WeChat Mini fournit aux développeurs 5 API de routage, chacune ayant sa propre utilisation particulière :
; push、replace、pop、relaunch、switchTab correspond à la configuration du chemin de routage dans routeConfig.js ; routes correspond au fichier routerFilter.js ; >routeConfig.js (doit être ajouté manuellement après chaque nouvelle page) : routerFilter
export const routes =
{
INDEX: "/pages/index/index",
TEST: "/pages/test/test",
}export default {...routes};export default () => {
··· //路由跳转前逻辑处理}Copier après la connexion
router .js (routerFilter est responsable du traitement des opérations publiques avant le saut de route, et traitement des opérations publiques après le saut de route avec succès et échec) : export default () => {
··· //路由跳转前逻辑处理}import routes from "../router/routerConfig";import routerFilter from "./routerFilter"/**
* 对wx.navigateTo的封装
* @param {路由} path
* @param {参数} params
* @param {事件} events
*/const push = (path, params, events) => {
routerFilter()
wx.navigateTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
events: events,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.redirectTo的封装
* @param {路由} path
* @param {参数} params
*/const replace = (path, params) => {
routerFilter()
wx.redirectTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.navigateBack的封装
* @param {返回的层级} number
*/const pop = (number) => {
routerFilter()
wx.navigateBack({
delta: number,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.reLaunch的封装
* @param {路由} path
* @param {参数} params
*/const relaunch = (path, params) => {
routerFilter()
wx.reLaunch({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对tabbar的封装
* @param {路由} path
*/const switchTab = (path) => {
routerFilter()
wx.switchTab({
url: routes[path],
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}module.exports = {
push,
replace,
pop,
relaunch,
switchTab}Copier après la connexion
import routes from "../router/routerConfig";import routerFilter from "./routerFilter"/**
* 对wx.navigateTo的封装
* @param {路由} path
* @param {参数} params
* @param {事件} events
*/const push = (path, params, events) => {
routerFilter()
wx.navigateTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
events: events,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.redirectTo的封装
* @param {路由} path
* @param {参数} params
*/const replace = (path, params) => {
routerFilter()
wx.redirectTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.navigateBack的封装
* @param {返回的层级} number
*/const pop = (number) => {
routerFilter()
wx.navigateBack({
delta: number,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.reLaunch的封装
* @param {路由} path
* @param {参数} params
*/const relaunch = (path, params) => {
routerFilter()
wx.reLaunch({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对tabbar的封装
* @param {路由} path
*/const switchTab = (path) => {
routerFilter()
wx.switchTab({
url: routes[path],
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}module.exports = {
push,
replace,
pop,
relaunch,
switchTab}2 Enregistrement et utilisation globaux
Enregistrez globalement l'API de routage encapsulée dans :
import router from "./router/router.js"//全局注册wx.router = router
//index页面跳转test页面 gotoTest(){
wx.router.push("TEST")}app.js 3. Demande d'interface Encapsulation de promesse
Pour un même projet, de nombreux paramètres dans l'API de l'applet WeChat sont les mêmes. S'ils sont utilisés directement, ces paramètres répétés doivent être copiés encore et encore. Bien que la copie soit très simple, lorsqu'un paramètre change, vous devez rechercher toutes les interfaces et les modifier une par une, ce qui est laborieux à maintenir. et inconfortable à regarder

借鉴axios对请求的封装,将wx.request()封装为Promise形式岂不美哉:
request.js:
import formatError from "../requestFilter"const app = getApp()/**
* 接口请求封装
* @param {请求方式} method
* @param {请求的url} url
* @param {请求传递的数据} data
*/const request = (method, url, data) => {
//设置请求头
const header = {
··· }
//promise封装一层,使得调用的时候直接用then和catch接收
return new Promise((resolve, reject) => {
wx.request({
method: method,
url: app.globalData.host + url, //完整的host
data: data,
header: header,
success(res) {
//对成功返回的请求进行数据管理和统一逻辑操作
··· resolve(res.data)
},
fail(err) {
wx.showToast({
title: '网络异常,稍后再试!',
mask: true,
icon: 'none',
duration: 3000
})
}
})
})}export default request;具体使用
以user.js为例:
import request from "./request";// 获取用户openidexport const usrInfos = data => request("POST", "/user/usrInfos", data);index页面调用:
//index.js//获取应用实例const app = getApp()import { usrInfos } from "../../servers/apis/user"Page({
onLoad: function () {
//获取用户信息
usrInfos({
uid: "xxxx"
})
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})
}})四、接口的请求和响应拦截封装
axios的axios.interceptors.request.use()和axios.interceptors.response.use()分别对应接口请求前的拦截处理和数据响应后的拦截处理;根据这个原理我们对微信小程序的响应也做拦截封装,对接口请求返回错误进行统一管理输出:
request.js
import formatError from "../requestFilter"const app = getApp()···const request = (method, url, data) => {
··· return new Promise((resolve, reject) => {
wx.request({
··· success(res) {
//对成功返回的请求进行数据管理和统一逻辑操作
if(res.statusCode === 200){ //请求返回成功
if(res.data && res.data.code === "SUCCESS"){ //后端对接口请求处理成功,返回数据给接口调用处
resolve(res.data) //then接收
}else{ //后端对也请求判断后认为不合逻辑报错
formatError(res) //统一的报错处理逻辑
reject(res.data) //catch接收
}
}else{
reject(res.data) //catch接收
}
},
fail(err) { //请求不通报错
wx.showToast({
title: '网络异常,稍后再试!',
mask: true,
icon: 'none',
duration: 3000
})
}
})
})}export default request;requestFilter.js
requestFilter.js中可以做很多对报错的处理,这里用一个简单的toast处理示范下:
/**
* 对接口返回的后端错误进行格式转化
* @param {接口成功返回的数据} res
*/const formatError = (err =>{
wx.showToast({
title: err.message,
mask: false,
icon: 'none',
duration: 3000
})}export default formatError;对报错进行统一处理需要明确数据规:
- 制定统一的报错码管理规范;
- 制定前后端统一的接口请求数据返回格式;
五、全局数据管理
对于数据的管理在小项目的开发中显得不那么重要,但是随着项目越来越大,数据越来越多,一个很好的数据管理方案能够有效地避免很多bug,这也是vuex能够在vue生态中占有一席之地的原因。秉承着合理管理数据的原则,对于该封装的数据坚决封装,对于该分模块管理的配置坚决分块管理:
globalData.js
微信小程序中全局的数据管理放在app.js的globalData属性中,当数据太多或者app.js逻辑太复杂时,将全局数据提取出来单独管理的确是个好方案:
export default {
···
host: "http://www.wawow.xyz/api/test", //接口请求的域名和接口前缀
hasConfirm: "" //是否已经有了confirm实例
currentPage: ""
···}keys.js
keys.js属于个人开发中的习惯操作,将项目中可能用到的一些常量名称在此集中管理起来,十分方便调用和修改维护:
export default {
··· TOKEN: "token",
STORAGEITEM: "test"
···}全局引用和注册
引入app.js:
import router from "./router/router.js"import keys from "./config/keys"import globalData from "./config/globalData"//全局注册wx.router = router
wx.$KEYS = keys//app.jsApp({
//监听小程序初始化
onLaunch(options) {
//获取小程序初始进入的页面信息
let launchInfos = wx.getLaunchOptionsSync()
//将当前页面路由存入全局的数据管理中
this.globalData.currentPage = launchInfos.path },
··· //全局数据存储
globalData: globalData})使用
在页面代码逻辑中可以通过app.globalData.host,wx.$KEYS.TOKEN方式进行调用;
六、总结
上述关于微信小程序开发的几个方面都是在实践中学习和总结的,技术层面的实现其实很容易,但是个人觉得开发规范项目工程构建才是一个项目的重要基础;完善的规范能够有效的提高开发效率和开发者之间非必要的扯皮!合理的项目工程构建能够优化开发逻辑,提高代码逻辑易读性,减少后期项目的管理时间,同时给予项目更大的扩展性。
相关学习推荐:小程序开发教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



