Explication détaillée du routage d'itinéraire dans Angular
Cet article vous fera découvrir Route en Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Routage angulaire (Route)
Nous pouvons comprendre le routeur comme un objet de vue qui contrôle l'état de l'ensemble de l'application. Chaque application dispose d'un routeur ; une autre fonction du routeur est d'attribuer une URL unique à chaque vue. Cette URL peut être utilisée pour passer d'une application à un état d'affichage spécifique. Une application monopage est en réalité une collection d’états d’affichage.
Tutoriels associés recommandés : "Tutoriel angulaire"
Application à page unique (SPA)
Une application à page unique est la page d'accueil La page n'est chargée qu'une seule fois et ne s'actualise pas à plusieurs reprises. C'est une application qui ne modifie qu'une partie du contenu de la page. Les applications angulaires sont des applications d'une seule page qui utilisent des routeurs dans Angular pour modifier le contenu de la page en fonction des opérations de l'utilisateur sans recharger la page. Une application d'une seule page peut être comprise comme un ensemble d'états d'affichage.
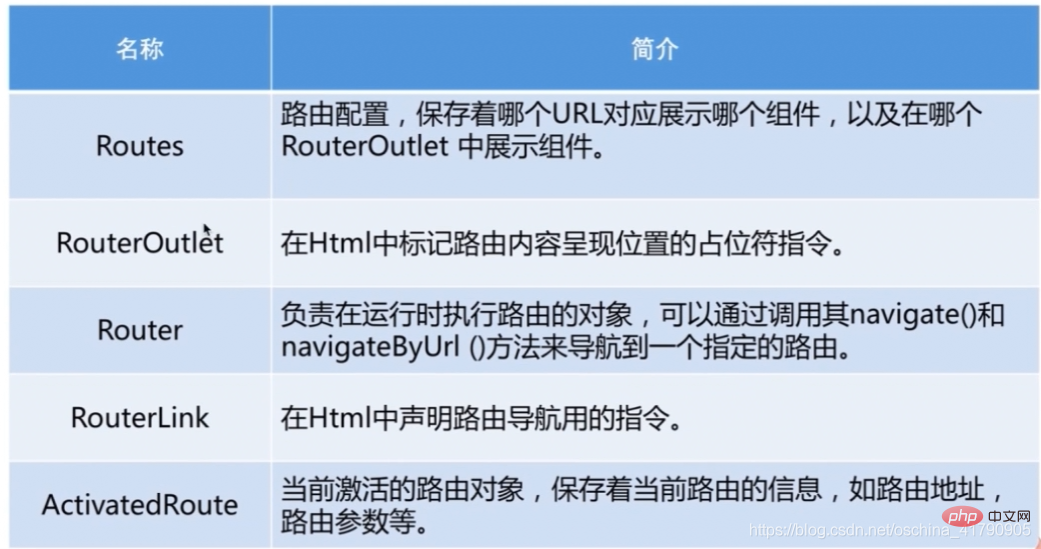
Objet Route

Tableau de routage Routes
Le routeur doit être configuré Ayez d'abord des informations de routage et utilisez la méthode RouterModule.forRoot pour configurer le routeur. Lorsque l'URL du navigateur change, le routeur recherche la route correspondante et décide quel composant afficher en fonction de cela.
Configuration de base :
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet RouterOutlet
RouterOutlet est une directive du module de routage, son utilisation est similaire à un composant. Il agit comme un espace réservé pour marquer un emplacement dans le modèle où le routeur affichera le composant à afficher sur cette prise.
<h1 id="组件的内容显示在-Explication-détaillée-du-routage-ditinéraire-dans-Angular-outlet-下方">组件的内容显示在(Explication détaillée du routage ditinéraire dans Angular-outlet)下方</h1> <Explication détaillée du routage ditinéraire dans Angular-outlet></Explication détaillée du routage ditinéraire dans Angular-outlet>
Router Router
Utilisez l'objet Router pour naviguer.
constructor(private Explication détaillée du routage ditinéraire dans Angular: Router) {}
toAComponent() {
this.Explication détaillée du routage ditinéraire dans Angular.navigate(['/common/a']);
// 或 this.Explication détaillée du routage ditinéraire dans Angular.navigateUrl('common/a');
}Lien du routeur RouterLink
L'URL du lien d'itinéraire doit commencer par « / ».
<a [Explication détaillée du routage ditinéraire dans AngularLink]="['/']">主页</a> <a [Explication détaillée du routage ditinéraire dans AngularLink]="['/common/b', id]">B组件</a> <Explication détaillée du routage ditinéraire dans Angular-outlet></Explication détaillée du routage ditinéraire dans Angular-outlet>
Itinéraire activé ActivatedRoute
Le chemin et les paramètres de l'itinéraire actuellement activé peuvent être obtenus via le service de routage d'ActivateRoute.
- Attributs communs :
属性 说明 url 路由路径的 Observable 对象,是一个由路由路径中的各个部分组成的字符串数组. data 一个 Observable,其中包含提供给路由的 data 对象。也包含由解析守卫(resolve guard)解析而来的值。 paramMap 一个 Observable,其中包含一个由当前路由的必要参数和可选参数组成的 map 对象。用这个 map 可以获取来自同名参数的单一值或多重值。 queryParamMap 一个 Observable,其中包含一个对所有路由都有效的查询参数组成的 map 对象。 用这个 map 可以获取来自查询参数的单一值或多重值。
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Explication détaillée du routage ditinéraire dans Angular-outlet></Explication détaillée du routage ditinéraire dans Angular-outlet>
<Explication détaillée du routage ditinéraire dans Angular-outlet name="xxxlet"></Explication détaillée du routage ditinéraire dans Angular-outlet>
// 链接
<a [Explication détaillée du routage ditinéraire dans AngularLink]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment implémenter le routage API dans le framework Slim
Aug 02, 2023 pm 05:13 PM
Comment implémenter le routage API dans le framework Slim
Aug 02, 2023 pm 05:13 PM
Comment implémenter le routage API dans le framework Slim Slim est un micro-framework PHP léger qui offre un moyen simple et flexible de créer des applications Web. L'une des principales fonctionnalités est la mise en œuvre du routage API, nous permettant de mapper différentes requêtes aux gestionnaires correspondants. Cet article présentera comment implémenter le routage API dans le framework Slim et fournira quelques exemples de code. Tout d’abord, nous devons installer le framework Slim. La dernière version de Slim peut être installée via Composer. Ouvrez un terminal et
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Comment utiliser le routage dans ThinkPHP6
Jun 20, 2023 pm 07:54 PM
Comment utiliser le routage dans ThinkPHP6
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 est un framework PHP puissant doté de fonctions de routage pratiques qui peuvent facilement implémenter la configuration du routage d'URL. En même temps, ThinkPHP6 prend également en charge plusieurs modes de routage, tels que GET, POST, PUT, DELETE, etc. Cet article explique comment utiliser ThinkPHP6 pour la configuration du routage. 1. Méthode GET du mode de routage ThinkPHP6 : La méthode GET est une méthode utilisée pour obtenir des données et est souvent utilisée pour l'affichage des pages. Dans ThinkPHP6, vous pouvez utiliser ce qui suit
 Utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web
Nov 04, 2023 am 09:46 AM
Utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web
Nov 04, 2023 am 09:46 AM
Dans les applications Web modernes, la mise en œuvre de la navigation et du routage des pages Web est un élément très important. L'utilisation de fonctions JavaScript pour implémenter cette fonction peut rendre nos applications Web plus flexibles, évolutives et conviviales. Cet article explique comment utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web, et fournit des exemples de code spécifiques. Implémentation de la navigation Web Pour une application Web, la navigation Web est la partie la plus fréquemment utilisée par les utilisateurs. Lorsqu'un utilisateur clique sur la page






