
Cet article vous donnera une introduction détaillée à la méthode de Vue pour implémenter le saut avec des paramètres. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Page principale : nom —> shishengzuotanhuichaxun

Les données du tableau de cette page sont obtenues à partir du backend via l'interface Obtenez l'objet tableau et restituez-le. Chaque ligne de données a un identifiant de ligne correspondant. Notre objectif est d'accéder à la sous-page de détails correspondante
(page de détails) en fonction du. identifiant de ligne de chaque ligne de données du tableau. ): nom —> Cinfo

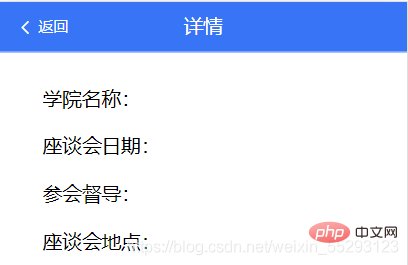
Cette page est la page à rendre en appelant l'interface correspondante après avoir obtenu la ligne. id
Introduction et utilisation du projet avec paramètres Raison du saut :
Ce système utilise Vue pour construire le framework du projet et utilise la bibliothèque de composants du framework mobile Vant pour le développement. Le tableau de la page principale est implémenté en utilisant du HTML natif pur th, tr et td Pour restituer les données dans le tableau, la commande vue v-for est utilisée pour parcourir tr, de sorte que tous les boutons de détail correspondant aux données du tableau rendus sont. la même chose. La page qui saute après avoir cliqué est également la même, ce qui va à l'encontre des besoins métier du projet. Par conséquent, la mise en œuvre du passage de paramètres est particulièrement critique.Le principe de l'opération de passage de paramètres est d'utiliser le même modèle (Cinfo), mais en raison des chemins d'URL différents, le contenu de chaque sous-page ne s'affecte pas.
Processus d'implémentation :
étape 1 :
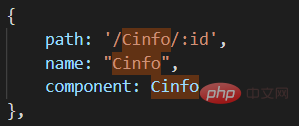
Dans le fichier js sous vue-router, modifiez le routage de la page de sous-détails en :

Ajoutez '/:id' à l'attribut path, et ajoutez l'attribut name. Le but est d'ajouter l'identifiant après l'url lors du saut, afin d'entrer dans différentes pages de sous-détails.
étape 2 :
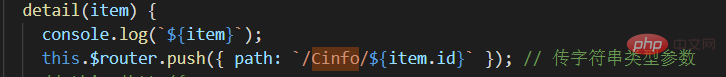
Ajoutez des paramètres à l'événement de liaison du bouton de détails sur la page principale et utilisez l'élément dans v-for, c'est-à-dire l'objet tableau obtenu via l'interface, comme paramètre formel dans la méthode d'événement click.

Remarque :
1.@click=detail(item), lors de la liaison d'un événement de clic à un bouton, n'oubliez pas d'ajouter le paramètre item entre parenthèses !
2. La valeur clé de path dans la méthode push() utilise ici la syntaxe ES6 –> Chaîne de modèle (chaîne littérale qui autorise les expressions intégrées)
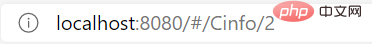
Ceci a été implémenté à ce moment-là. Après avoir cliqué le bouton de détails, l'identifiant de la ligne est transmis en tant que paramètre à la page de sous-détails, comme indiqué ci-dessous :

étape 3 :
Ensuite, nous devons obtenir l'identifiant transmis à la page principale est utilisé comme paramètre de requête pour appeler l’interface et restituer les données.
L'opération pour obtenir l'identifiant transmis est :

Apprentissage recommandé : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue