
Comment implémenter le changement d'image en JavaScript : créez d'abord un nouveau fichier et utilisez la balise img pour créer un affichage d'image ; puis utilisez new Array() pour créer un tableau de chemins d'image, puis utilisez la variable timeInterval pour ; définir le temps de commutation d'image sur 1 seconde ; enfin réaliser la commutation programmée des images.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment implémenter le changement d'image à l'aide de javascript :
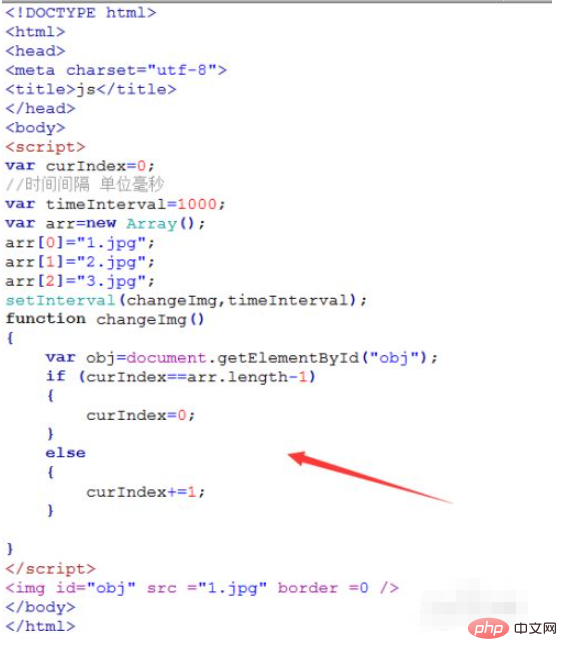
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment utiliser javascript pour implémenter le changement d'image planifié.

Dans test.html, utilisez la balise img pour créer un affichage d'image et définissez son attribut id sur obj, afin que l'objet élément puisse être obtenu ci-dessous.

Dans la balise script de la page test.html, utilisez new Array() pour créer un tableau de chemins d'images et y mettre les noms de fichiers des trois images.

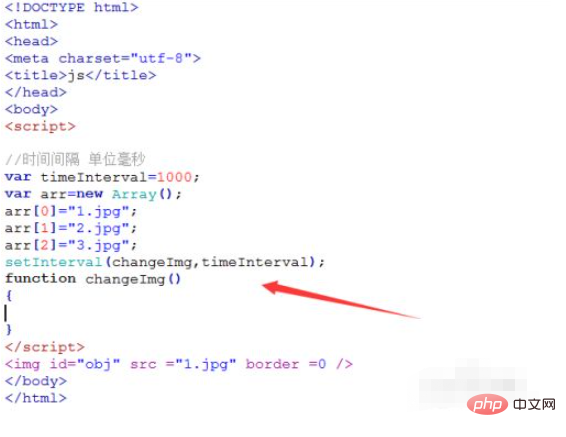
Dans la balise de script de la page test.html, utilisez la variable timeInterval pour définir le temps de changement d'image sur 1 seconde, et configurez-la pour qu'elle s'exécute une fois par seconde via le Méthode de minuterie setInterval().

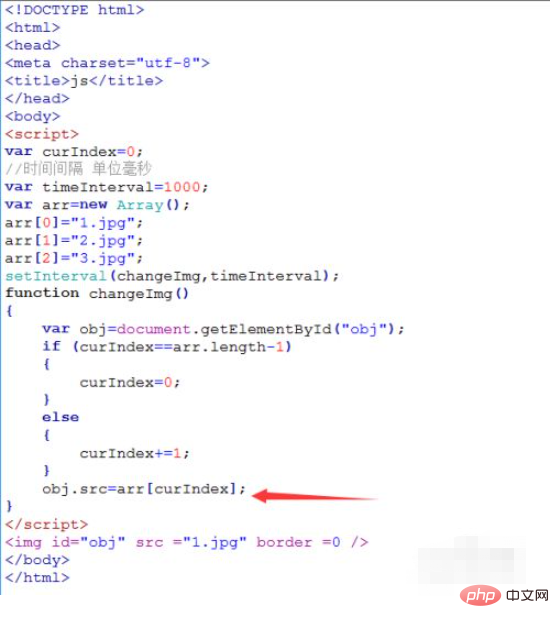
Dans la fonction changeImg(), utilisez la méthode document.getElementById() pour obtenir l'objet img, définissez une variable curIndex initiale et comparez les noms des images via if instructions pour obtenir des changements continus Le nom de l'image.
Remarque : Le nom de l'image doit être un nombre ordonné tel que 0, 1, 2, etc.

Dans la fonction changeImg(), le nom de l'image obtenu à l'étape précédente est utilisé pour modifier le chemin de l'image de img, et permet enfin d'obtenir une commutation régulière des images.

Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet et changer d'image chaque seconde.

Recommandations d'apprentissage gratuites associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!