Quelles sont les utilisations du CSS ?
Utilisation du CSS : 1. Lorsque vous souhaitez appliquer le même style de manière cohérente sur tout ou partie des pages Web du site, vous pouvez utiliser une feuille de style externe. 2. Lorsque les gens souhaitent simplement définir le style ; de la page Web actuelle, vous pouvez utiliser la feuille de style intégrée ; 3. Le style en ligne consiste à ajouter directement du code CSS aux balises HTML.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Utilisation du CSS :
1 Formule externe :
(1) Utilisation : Lorsque vous souhaitez afficher tout ou Utilisez une feuille de style externe lorsque vous appliquez le même style de manière cohérente sur certaines parties d'une page Web. Définir des styles dans une ou plusieurs feuilles de style externes et les lier à toutes les pages Web garantit une apparence cohérente sur toutes les pages Web. Si les gens décident de changer le style, ils n'ont qu'à le modifier une seule fois dans la feuille de style externe, et le changement sera répercuté sur toutes les pages liées à la feuille de style.
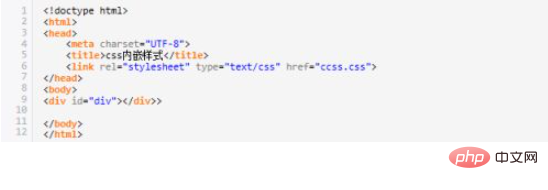
(2) Exemple : Généralement, les feuilles de style externes ont .css comme extension de fichier, comme Mystyles.css. Ensuite, liez-le dans les pages qui nécessitent ce style.

2. Intégré :
(1) Utilisation : lorsque les gens souhaitent simplement définir le style de la page Web actuelle, ils peuvent utiliser une feuille de style intégrée. Une feuille de style intégrée est une feuille de style en cascade qui est « intégrée » dans la balise d'une page Web. Les styles des feuilles de style intégrées ne peuvent être utilisés que sur la même page Web.
(2) Exemple : Dans Microsoft FrontPage2000, certaines fonctionnalités de formatage sont automatiquement appliquées en tant que styles en ligne. Par exemple : Si vous utilisez la commande Bordures et ombres (dans le menu Format) pour appliquer un cadre autour d'un paragraphe ordinaire, FrontPage écrit les informations de mise en forme sous forme de propriétés de style en ligne pour la marque de paragraphe.

3. Style en ligne :
Le style en ligne consiste à ajouter directement du code CSS au balisage HTML, c'est-à-dire en tant que La balise d'attribut de balisage HTML existe. De cette façon, vous pouvez facilement définir des styles pour un élément individuellement.

Recommandations d'apprentissage associées : tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:






