
Méthode de réglage : 1. Utilisez "margin: 0 auto; text-align: center" pour obtenir un centrage horizontal ; 2. Utilisez "display:flex" pour obtenir un centrage horizontal ; cellule" et "marge gauche" pour réaliser le centrage.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le centrage du CSS :
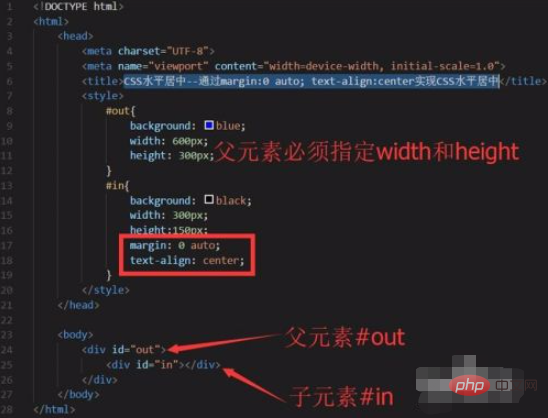
1 Utilisez margin: 0 auto; text-align: center pour obtenir le centrage horizontal du CSS.
Cette méthode est la plus couramment utilisée pour réaliser le centrage horizontal du CSS. Environ 60 % du centrage horizontal du CSS dans le développement front-end est réalisé via "margin : 0 auto ; text-align : center".

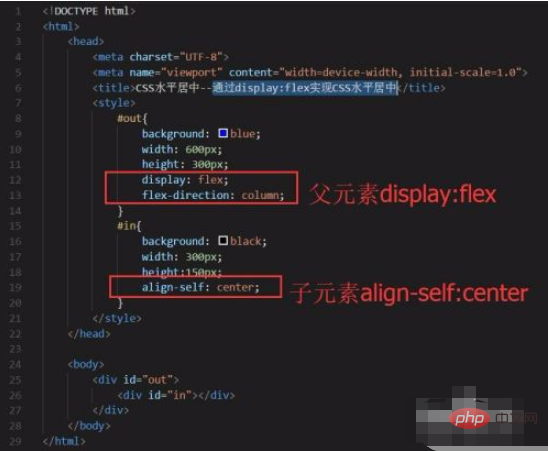
2. Utilisez display:flex pour obtenir un centrage horizontal CSS.
Avec de plus en plus de compatibilité flexbox, la solution consistant à centrer horizontalement le CSS via "display:flex" devient de plus en plus populaire.
Le principe du centrage horizontal CSS via display:flex est que l'élément parent display:flex;flex-direction:column; et l'élément enfant align-self:center;
C'est verticalement centré avec CSS Le principe est le même, mais il y a une différence dans la direction flexible. L'une est la ligne (valeur par défaut) et l'autre est la colonne.

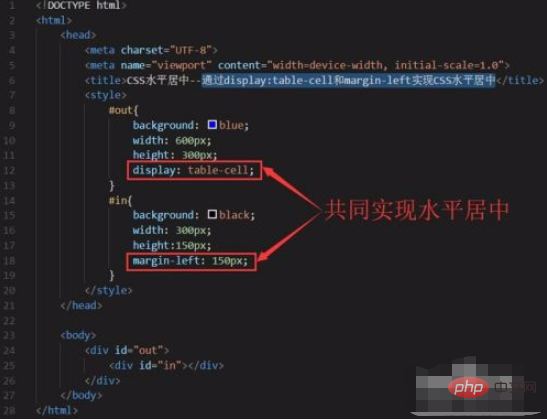
3. Utilisez display:table-cell et margin-left pour obtenir le centrage horizontal CSS.
Pour les situations où la largeur de l'élément parent et de l'élément enfant est déterminée, il convient d'implémenter le centrage horizontal CSS via display:table-cell et margin-left.
Lorsqu'il est utilisé, l'élément parent affiche : table-cell, et l'élément enfant reçoit une marge gauche de la moitié de la largeur restante.

Recommandations d'apprentissage associées : tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!