
L'attribut de rotation CSS est transform. Il vous suffit de définir la valeur de cet attribut sur "rotate (valeur d'angle)", "rotate3d (x, y, z, valeur d'angle)", "rotateX (angle). value)", "rotateY (angle value)" ou "rotateZ (angle value)" pour réaliser la rotation de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut de rotation CSS est "transform". L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément. L'attribut
transform implémente la valeur d'attribut de rotation :
rotate(angle) définit la rotation 2D et spécifie l'angle dans les paramètres.
rotate3d(x,y,z,angle) Définit la rotation 3D.
rotateX(angle) Définit une rotation 3D le long de l'axe X.
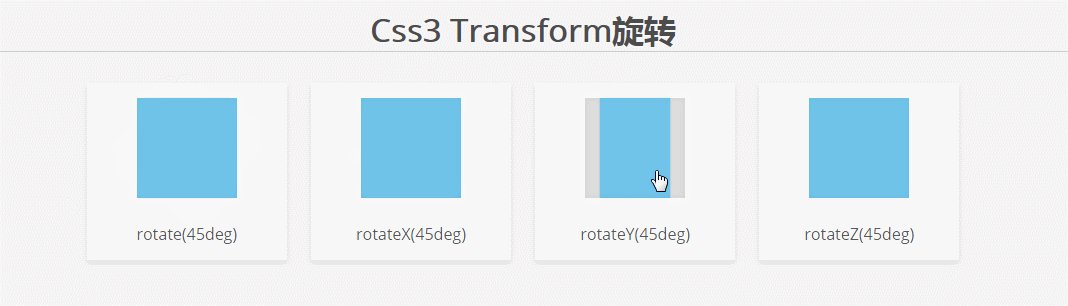
rotateY(angle) Définit une rotation 3D le long de l'axe Y.
rotateZ(angle) Définit une rotation 3D le long de l'axe Z.
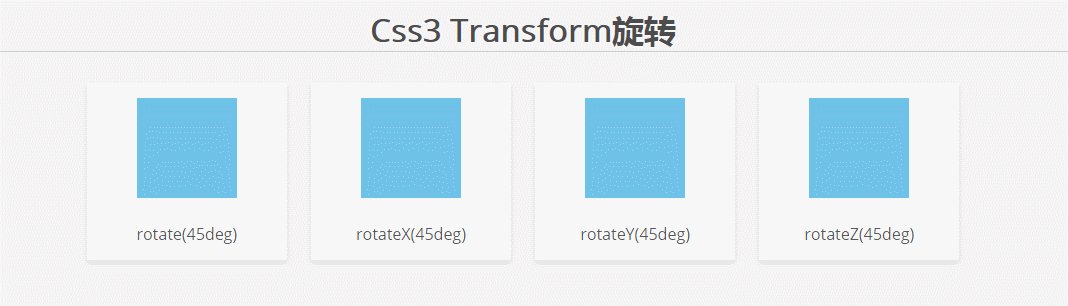
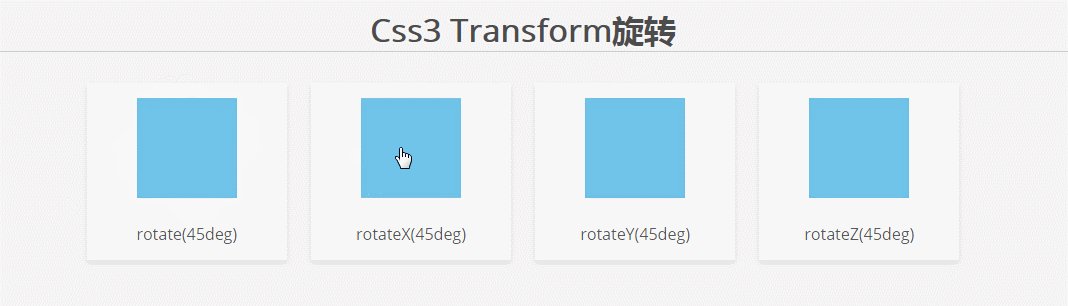
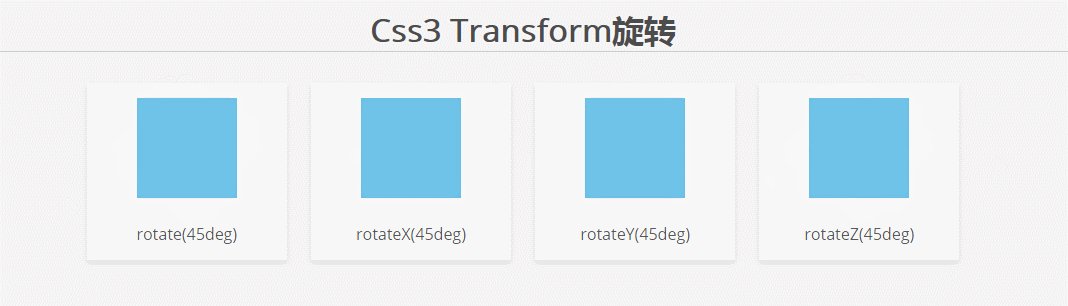
Exemple :
<h1>Css3 Transform旋转</h1>
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>Rendu :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!