Pourquoi le CSS ne prend-il pas effet ?
Raisons pour lesquelles le CSS ne prend pas effet : 1. La balise html n'est pas complètement écrite, il manque "" ou "/" ; 3. Le style est en cascade ; 4. Erreur de syntaxe CSS ; 5. Mauvais sélecteur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Raisons pour lesquelles le CSS ne prend pas effet :
1 La balise html n'est pas complètement écrite, il manque "" "/" etc.
C'est l'une des raisons les plus courantes pour lesquelles la conception de la mise en page échoue. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
2. L'erreur d'encodage lors de l'enregistrement de la feuille de style
Si vous pensez que l'encodage de la table CSS est erroné, vous pouvez directement enregistrer le fichier CSS en tant que fichier CSS. fichier en encodage utf-8.
3. Les styles sont en cascade
Si cela est dû à une cascade, vous devez augmenter la priorité du style.
Les méthodes couramment utilisées incluent : l'ajout d'éléments au sélecteur pour augmenter sa spécificité, ou l'ajout de !important dans l'espace avant le point-virgule de style, comme suit :
background-color: pink !important;
4. CSS Grammatical erreurs
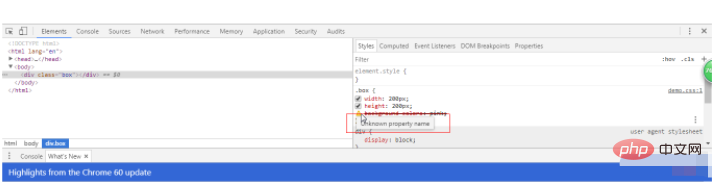
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et un Une invite en anglais s'affichera lorsque la souris y sera déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Nom d'attribut incorrect, la valeur de l'attribut n'est pas conforme à la spécification ; >
2. Les symboles suivants utilisent des symboles chinois ou pleine chasse :,;{}:
5. Le sélecteur est mal écrit
lors de l'écriture de la sélection descendante, etc. , impliquant plusieurs balises et noms de classe, identifiant, etc. Si l'ordre et le nom du sous-sélecteur sont mal écrits, des erreurs peuvent survenir La balise dans le code HTML oublie d'écrire le nom et l'identifiant de la classe ; et que le sélecteur utilise ces noms et identifiants de classe manqués, etc., le style ne prendra naturellement pas effet. Si le sélecteur descendant est écrit avec des espaces ;Si les sélecteurs comme div.box{} sont écrits sous la forme div.box{}, c'est-à-dire qu'un espace supplémentaire est écritRecommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-




