Une analyse approfondie de Object.fromEntries() dans ES10
Cet article vous amènera à en savoir plus sur Object.fromEntries() dans ES10. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Nous savons que Object.entries() convertit un objet en un tableau de paires clé-valeur de ses propres propriétés énumérables. De même, nous pouvons également convertir le tableau de paires clé-valeur en un objet.
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
Nous savons que la structure de l'objet est une combinaison de clés et de valeurs, comme indiqué ci-dessous :
const object = {
key: 'value',
};Sur la base de cette logique, si nous voulons convertir quelque chose en objet, nous devons transmettre la clé et la valeur .
Il existe deux types de paramètres qui satisfont à ces exigences :
Tableau avec des paires clé-valeur imbriquées
Map Object
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Utilisez Object.fromEntries pour convertir le tableau en objet
Ce qui suit est un tableau imbriqué de paires clé-valeur
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
Utilisez Object.fromEntries pour convertir le tableau en objet :
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}Utilisez Object.fromEntries Convertir la carte en objet
ES6 nous apporte un nouvel objet appelé map, qui est très similaire à l'objet.
TC39 : Un objet de mappage est une collection de paires clé/valeur, où les clés et les valeurs peuvent être des valeurs arbitraires du langage ECMAScript.
Créons un objet Map :
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"} Utilisons Object.fromentries pour convertir la carte en un objet
Object.fromEntries(map);
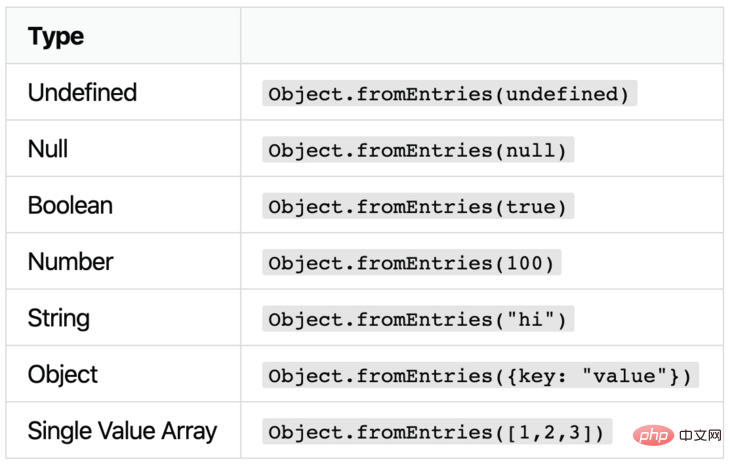
// { key 1: "value 1", key 2: "value 2"} Erreur de type d'objet : essayer d'utiliser Object.fromEntries pour convertir d'autres types en objets
et transmettre les types suivants dans Object.fromEntries entraînera une erreur caught TypeError.

Assurez-vous que la valeur transmise a une paire clé-valeur .
Object.fromEntries vs Object.entries
Object.fromEntries est l'inverse de Object.entries. La méthode Object.entries() renvoie un tableau de paires clé-valeur pour les propres propriétés énumérables de l'objet donné, tandis que la méthode Object.fromEntries() convertit la liste des paires clé-valeur en un objet.
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }Conversion d'objet en objet
Si vous lisez la Proposition TC39, c'est ici que cette nouvelle méthode a été introduite raison. Avant l'introduction de Object.entries, il était difficile de convertir certaines structures non-objets en objets.
Habituellement, lorsque nous choisissons d'utiliser Object.entries, c'est parce que cela nous donne accès à de nombreuses méthodes de tableau astucieuses, telles que filter. Mais après avoir effectué la conversion, nous sommes un peu coincés avec ce tableau.
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]D'accord ! Nous pouvons profiter de toutes ces méthodes de tableau utiles tout en renvoyant des objets. Enfin, la conversion d'objet en objet ?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }Une alternative à la conversion de tableau en objet
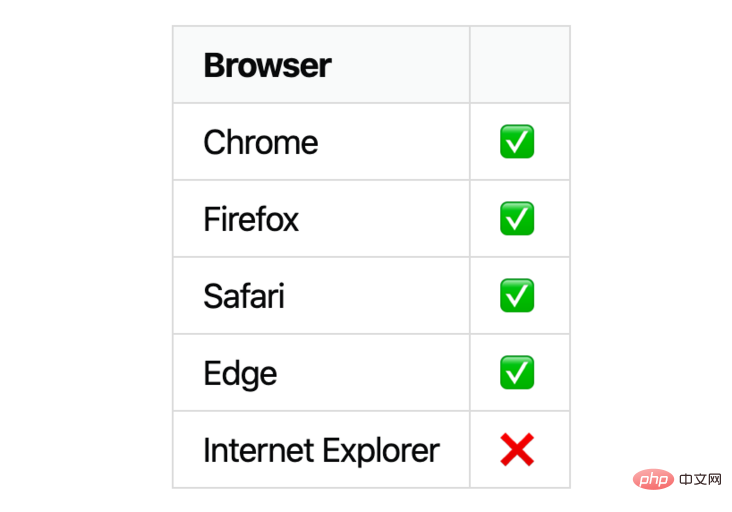
Object.fromEntries est lancée dans ES10, toute nouvelle, peut-être La prise en charge du navigateur est assez conviviale. Voyons donc comment convertir un tableau avec une structure clé-valeur en objet.
Convertir un tableau en objet à l'aide de la méthode de réduction
Une façon courante de convertir un tableau en objet consiste à utiliser reduce.
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }Utilisez la bibliothèque pour convertir des tableaux en objets
Lodash fournit également des méthodes pour convertir des paires clé-valeur en objets.
_.object
Convertit un tableau en objet. Transmettez une seule liste de [key, value] paires, ou une liste de clés et une liste de valeurs. const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs
_.fromPairs est l'inverse de _.toPairs, sa méthode renvoie un objet composé de paires clé-valeur.
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }Support du navigateur

Adresse originale : https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
Auteur : Shadeed
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






