
Comment masquer la barre de défilement horizontale en CSS : écrivez d'abord un div dans le code HTML ; puis ajoutez un style au corps ; ajoutez enfin l'instruction "overflow-x: Hidden;" à la définition du style pour le masquer. la bande de défilement horizontale.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
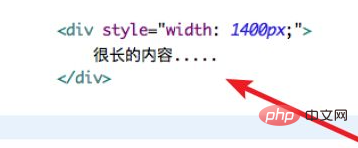
Nous écrivons d'abord un div en HTML. Dans des circonstances normales, il n'y a pas de barre de défilement.

Lorsque le contenu de notre page est très long, ou que nous définissons activement une grande largeur, il y aura des barres de défilement.

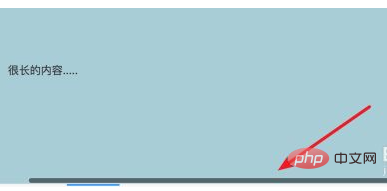
Exécutez la page et vous pouvez voir la barre de défilement apparaître.

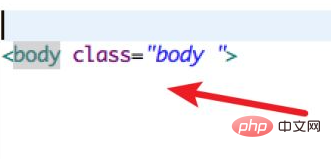
Afin de masquer cette barre de défilement, on peut d'abord ajouter un style au corps.

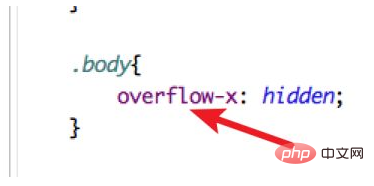
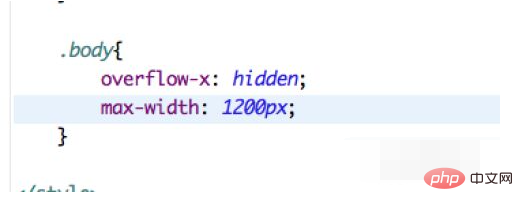
Dans la définition du style, on ajoute le style de
overflow-x: hidden;
. [Apprentissage recommandé : Tutoriel vidéo CSS]

Lorsque vous exécutez à nouveau la page, vous pouvez voir que la barre de défilement de la page a disparu.

Cette méthode masque la barre de défilement. Lorsque le contenu est très long, une partie du contenu sera masquée. Parce qu'il faut y réfléchir attentivement, il est préférable de le définir. une largeur maximale, laissez-le s'enrouler automatiquement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!