
Cet article vous donnera une introduction détaillée sur la façon d'utiliser JavaScript pour créer des pages. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

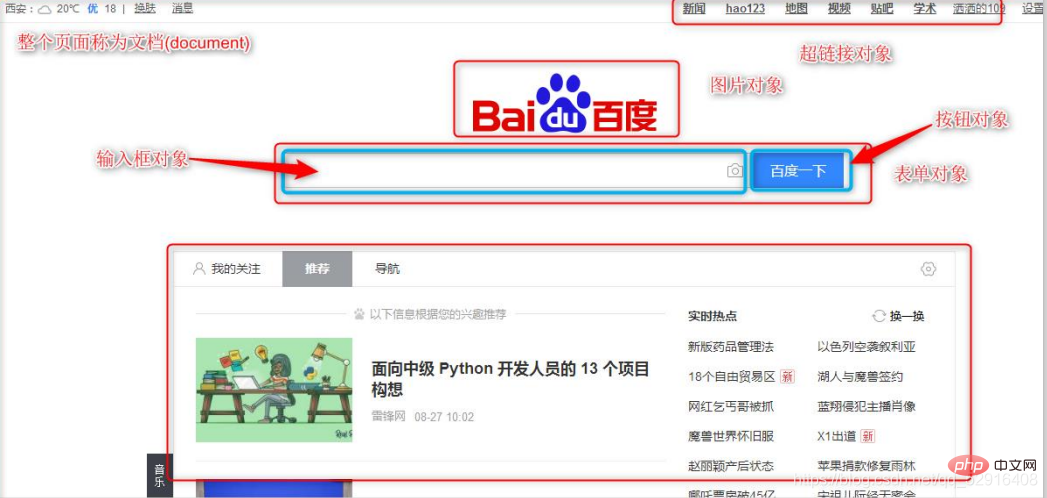
Programmation DOM (modèle objet de document) Modèle objet de document
Dans la programmation DOM, la page entière est considérée comme un objet document, dans lequel les éléments html sont des objets spécifiques. Le cœur du DOM est de trouver l'objet élément HTML correspondant, puis d'effectuer des opérations (modification d'attributs ou). styles) Vous pouvez également générer un nouvel objet élément HTML
et recherchez l'objet via la relation d'inclusion de nom du formulaire :
document.calForm.num1
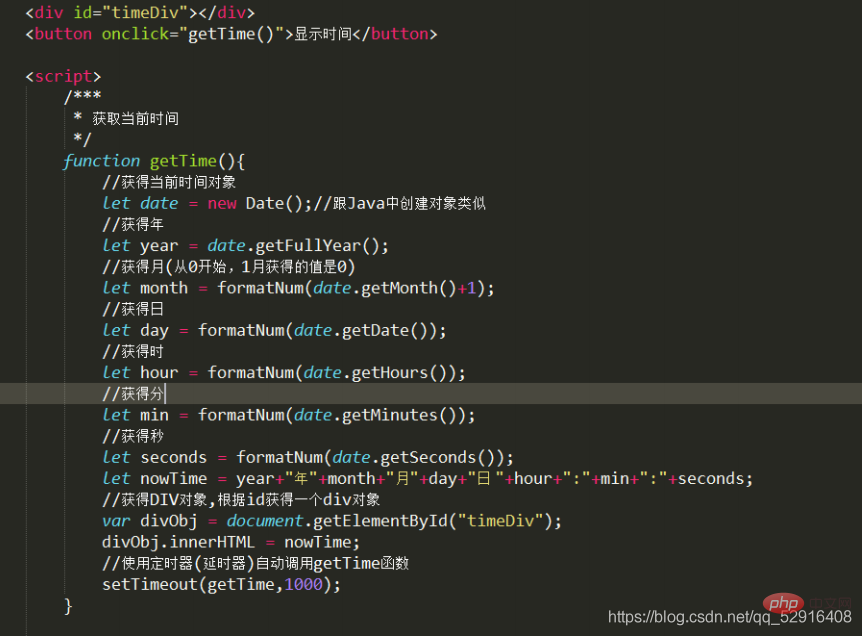
document.getElementById(id)
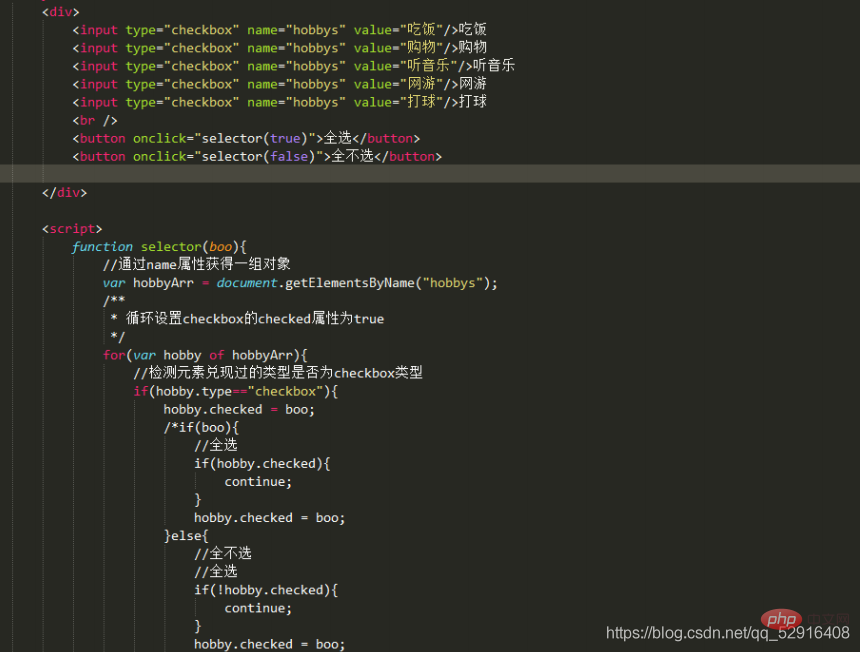
document.getElementsByName(name)
document.getElementsByTagName(tagName)

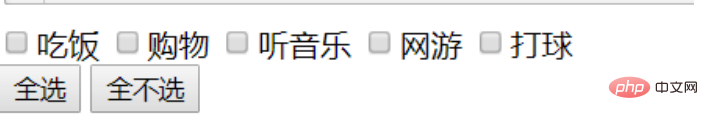
 Sélectionner tout et désélectionner toutes les fonctions
Sélectionner tout et désélectionner toutes les fonctions
【Recommandé Étude :  Tutoriel JavaScript avancé
Tutoriel JavaScript avancé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!