
Comment supprimer des nœuds enfants en JavaScript : récupérez d'abord l'objet nœud parent et l'objet nœud enfant ; puis utilisez la méthode removeChild() pour supprimer le nœud enfant, la syntaxe est "objet nœud parent.removeChild (nœud enfant objet)". La méthode RemoveChild() peut supprimer un nœud enfant sur le nœud parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript supprime les nœuds enfants
La méthode RemoveChild() peut supprimer un nœud enfant sur le nœud parent.
Syntaxe :
parentNode.removeChild(nodeName)
nodeName : le nom du nœud actuel
parentNode : le nœud parent du nœud actuel
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
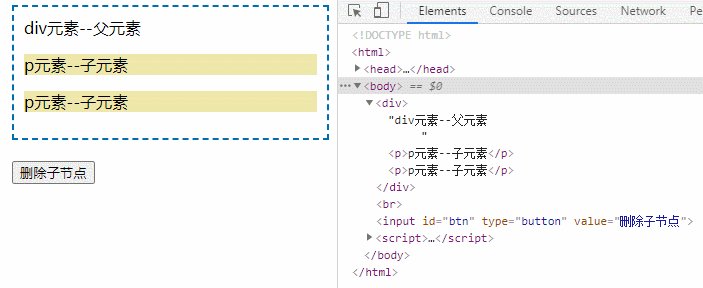
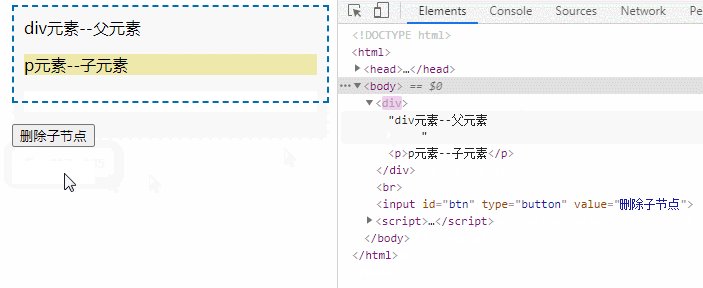
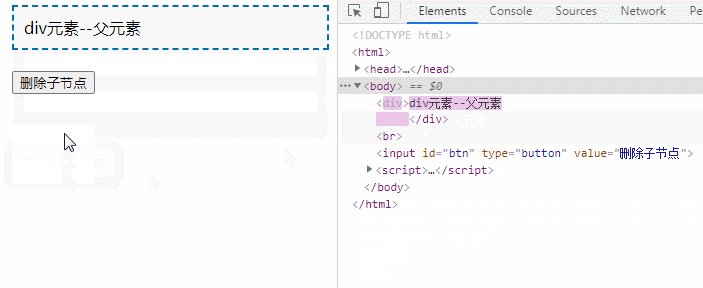
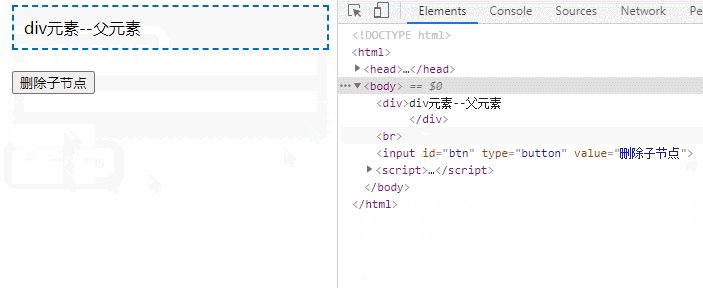
</html>Rendu :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!