
Cet article vous donnera une introduction détaillée à la méthode js d'implémentation du chargement paresseux des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le chargement paresseux des images est quelque chose que l'optimisation frontale doit maîtriser. Le chargement paresseux des images peut économiser de la bande passante et réduire la charge sur nos pages Web. Ensuite, j'enregistrerai la méthode que j'ai maîtrisée pour le chargement paresseux des images. Tout d'abord, une façon de l'implémenter est que le src de notre image dans la fenêtre de visualisation soit chargé en premier, mais le src qui n'est pas dans la fenêtre de visualisation ne sera pas chargé lorsque notre barre de défilement glisse vers le bas. 
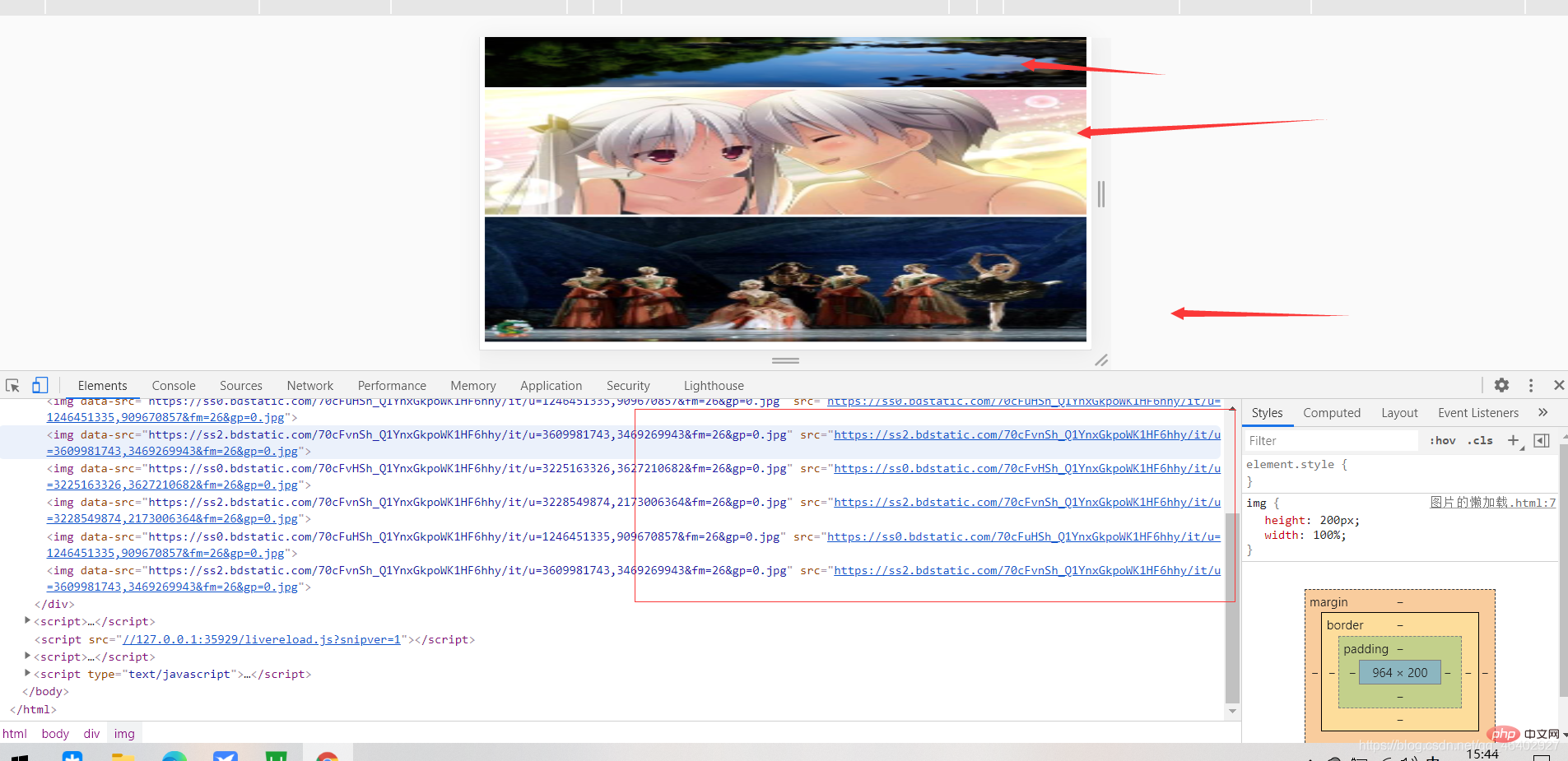
Descendez et chargez 
La façon dont je l'implémente est d'utiliser weapi, ce qui est relativement simple. InstersectionObserver (site officiel InstersectionObserver).
Passons directement au code
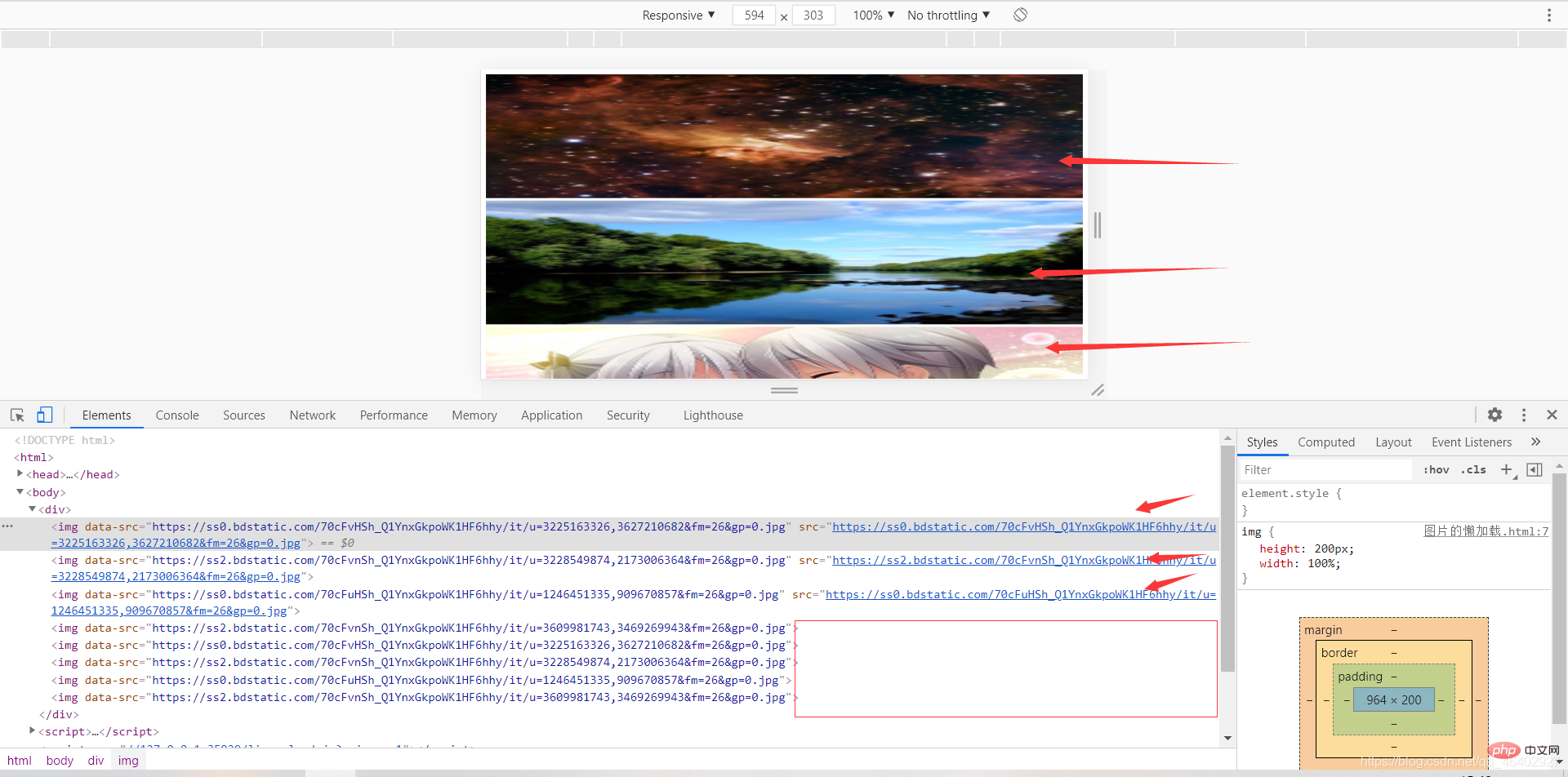
<div> <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="Comment implémenter le chargement paresseux des images en js" > </div>
partie js
//获取全部图片的数组
const imgs = [...document.getElementsByTagName('img')]
// IntersectionObserver
if(IntersectionObserver){
let lazyloadObser = new IntersectionObserver((entries,observer)=>{
entries.forEach((entry,index) =>{
let lazyImage = entry.target
if(entry.intersectionRatio>0){
lazyImage.src = lazyImage.getAttribute('data-src');
lazyloadObser.unobserve(lazyImage)
}
})
})
for(let i = 0; i < imgs.length;i++){
lazyloadObser.observe(imgs[i])
}
}[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!