jqTransform embellit le form_jquery
jqTransform est un plug-in de style jQuery écrit par DFC Engineering. Il est utilisé pour embellir les éléments de formulaire. Il est facile à utiliser et peut embellir tous les éléments de formulaire, y compris la saisie, la radio, la zone de texte, la sélection et la case à cocher.
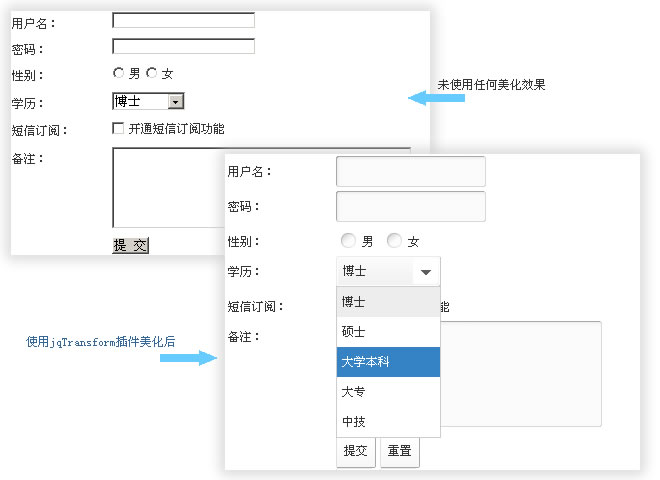
Opération de rendu :

Utilisation :
1. Ajoutez des références javascript et des références de fichiers CSS
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. Écrivez la structure du formulaire HTML
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. Appelez le plug-in
$('.jqtransform').jqTransform();
Un beau formulaire sort, mais il présente quelques défauts. La prise en charge par jqTransform des boutons de formulaire chinois sous IE n'est pas idéale. Par exemple, lorsque la valeur du bouton est en anglais, il s'affiche normalement, mais plusieurs mots anglais tels que. value sont Bien sûr, je soumets ! fera tomber la ligne. Si la valeur est en chinois, ce sera encore pire. Les deux mots « soumettre » seront disposés verticalement. Ce n'est certainement pas l'effet que je souhaite. La solution est de commencer par le style CSS et de rechercher bouton.jqTransformButton dans le fichier jqtransform.css, qui se trouve probablement à la ligne 14. Rejoindre :
width:auto; white-space: nowrap;
Réglez la largeur du bouton sur automatique et affichez-le sur une seule ligne. Bien entendu, vous pouvez également définir une largeur fixe et modifier le fichier CSS pour personnaliser le style du formulaire.
Ce qui précède est pour vous expliquer comment embellir le formulaire, qui consiste à utiliser un simple plug-in de style jQuery pour embellir les éléments du formulaire. Il est facile à utiliser et simple. J'espère que vous pourrez l'appliquer à votre propre site Web. pages.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






