Comment gérer les erreurs globales en javascript
En JavaScript, vous pouvez effectuer une gestion globale des erreurs sur la page en liant l'événement "window.onerrot". Le format de syntaxe est "fonction nom de la fonction (msg, url, l, c, erreur) {/// code} window.onerror = nom de la fonction ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Lorsque le moteur JavaScript exécute du code JavaScript, diverses erreurs se produiront : il peut s'agir d'erreurs grammaticales ou orthographiques, il peut s'agir de différences de navigateur (utilisation de fonctions spécifiques au navigateur), ou le serveur peut renvoyer une exception non gérée. Bien sûr, il existe de nombreux autres facteurs imprévisibles. Lorsqu'une erreur se produit, le moteur JavaScript interrompt l'exécution ultérieure du code et génère un message d'erreur. Afin de rendre le code plus robuste et d'éviter les interruptions inattendues du code, nous devons gérer diverses exceptions.
1. Gestion des erreurs locales
La gestion des erreurs locales fait référence à la détection et au traitement des erreurs lorsque le code peut mal tourner, ce qui oblige les programmeurs à effectuer un codage en dur. Déclarations liées à la gestion des erreurs JavaScript :
1) instruction try, catch, instruction de capture d'erreur
2) instruction finale, après le traitement de capture d'erreur, renvoie l'instruction de pré-exécution
3 ) throw instruction , erreur de lancement de l'instruction
Cas 1 :
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}Sortie de la console :
Une erreur s'est produite, le message d'erreur est : window. abcdefg n'est pas une fonction
J'exécuterai l'instruction
finally après catch et avant return.
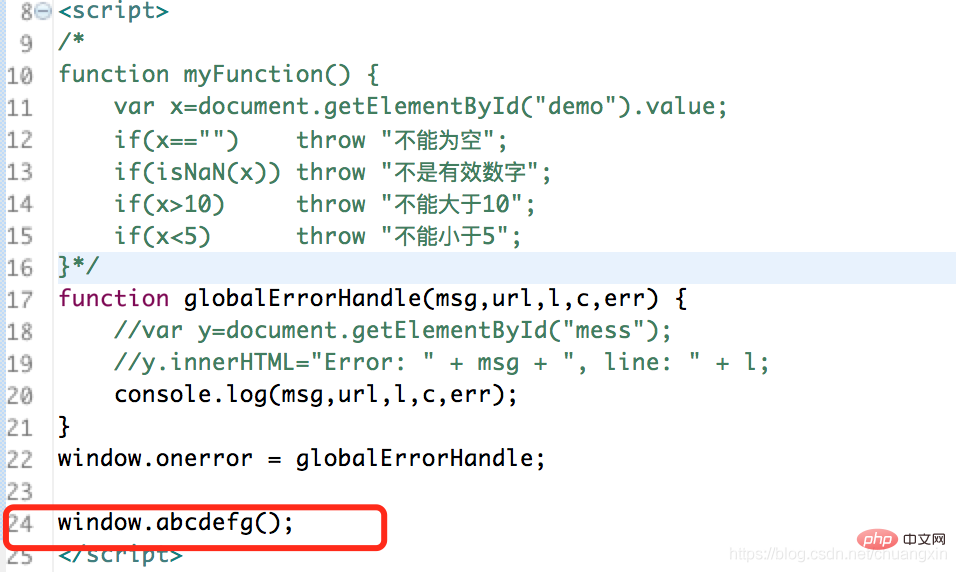
Cas 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>La fonction du lancer est d'échapper aux erreurs prévisibles ou imprévues en erreurs reconnaissables par l'utilisateur.
[Apprentissage recommandé : Tutoriel avancé javascript]
2. Gestion globale des erreurs
En raison des différents niveaux de front. -fin des développeurs , Le degré de standardisation du code varie et tous les codes JavaScript n'ont pas de gestion des erreurs. Par conséquent, le code JavaScript se termine souvent de manière inattendue en raison d'exceptions imprévues lors de l'exécution. Pour cette raison, nous devons capturer globalement les exceptions d'erreur et rappeler rapidement aux développeurs de modifier le code. Tant que vous liez l'événement window.onerrot, vous pouvez gérer l'erreur globale js sur la page. Le code est le suivant :
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;Liez l'événement window.onerrot, et globalErrorHandle sera appelé lorsqu'un événement window.onerrot sera généré. js est signalée, où :
msg : message d'erreur
url : URL de la page d'erreur
l : numéro de ligne d'erreur de code
- c : numéro de colonne
erreur : objet d'erreur
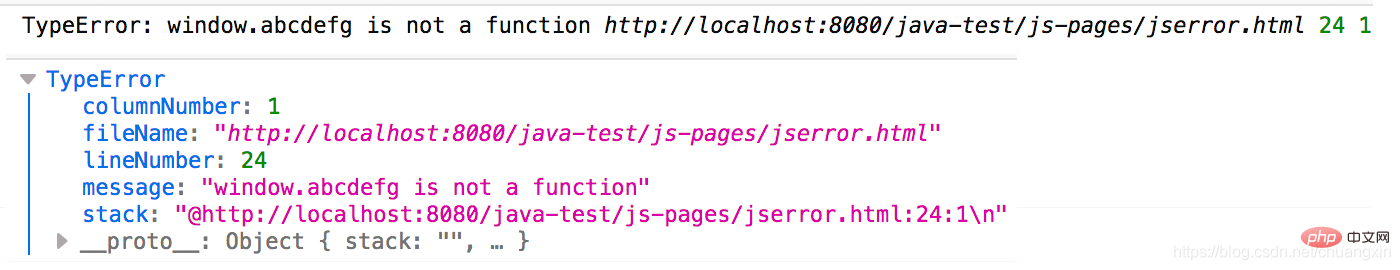
Utiliser l'erreur globale pour capturer le cas 1 ci-dessus, le code est le suivant :

Sortie de la console : 
3. 🎜>
La gestion globale des erreurs ne peut pas Le code bloquant se termine de manière inattendue, ce qui signifie que lorsqu'une erreur est signalée pendant l'exécution de js et qu'il n'y a pas de gestion des erreurs try-catch, globalErrorHandle sera appelé, mais le code suivant se terminera de manière inattendue et ne sera pas exécuté. Par conséquent, la gestion globale des erreurs concerne davantage l’enregistrement et le reporting des erreurs globales. Habituellement, trois choses sont effectuées :- globalErrorHandle, capture d'erreur globale signaler les informations d'erreur au serveur (page d'erreur, numéro de ligne, numéro de colonne, etc.) .) ;
- Lorsque l'administrateur découvre des informations d'erreur js sur le serveur, il ordonne au personnel concerné de les modifier ;
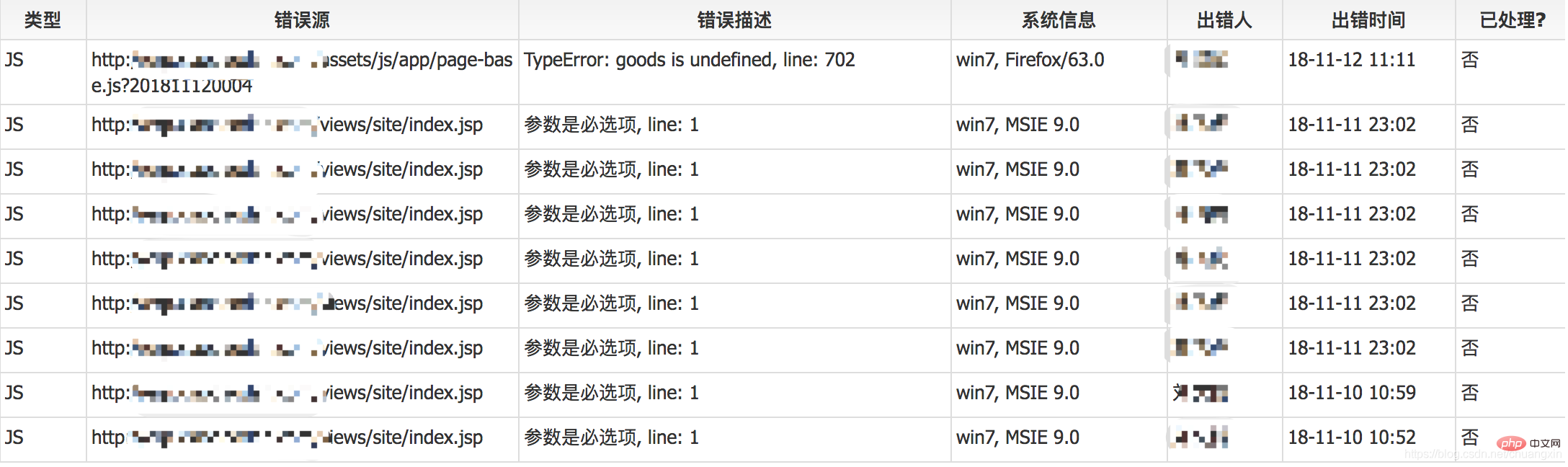
 L'image ci-dessus est un simple module de rapport d'erreurs js, une page d'affichage des erreurs, les informations comprennent : la source de l'erreur (quelle page), la description de l'erreur, le numéro de ligne, le système d'exploitation + navigateur, opérateur, durée de fonctionnement, etc.
L'image ci-dessus est un simple module de rapport d'erreurs js, une page d'affichage des erreurs, les informations comprennent : la source de l'erreur (quelle page), la description de l'erreur, le numéro de ligne, le système d'exploitation + navigateur, opérateur, durée de fonctionnement, etc.
Il y a plusieurs choses à noter :
1) Filtrage des contenus signalés
Comme L'image ci-dessus montre que de nombreux messages d'erreur sont les mêmes. Si des erreurs sont continuellement déclenchées dans une grande boucle, les messages d'erreur continueront à être envoyés au serveur. Par conséquent, filtrez les messages d'erreur avant de les envoyer. :- Lorsque la page est chargée, obtenez d'abord la liste de déduplication de la source d'erreur + la description de l'erreur
- Lors de la capture des erreurs globales, si la source d'erreur générée + le hashcode de description de l'erreur existe déjà ; , sinon, un message d'erreur sera signalé ;
2) Quel contenu signaler
Afin de reproduire l'erreur, il est recommandé de faire le message d'erreur aussi détaillé que possible, comprenant au moins :- URL de la page d'erreur
- Description de l'erreur, numéro de ligne d'erreur, numéro de colonne, informations sur la pile
- Navigateur et informations sur le système d'exploitation
- Temps de fonctionnement, même opérateur, paramètres
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utiliser un middleware pour améliorer la gestion des erreurs dans les fonctions Golang
Apr 24, 2024 pm 06:57 PM
Utiliser un middleware pour améliorer la gestion des erreurs dans les fonctions Golang
Apr 24, 2024 pm 06:57 PM
Utiliser un middleware pour améliorer la gestion des erreurs dans les fonctions Go : présentation du concept de middleware, qui peut intercepter les appels de fonction et exécuter une logique spécifique. Créez un middleware de gestion des erreurs qui intègre la logique de gestion des erreurs dans une fonction personnalisée. Utilisez un middleware pour encapsuler les fonctions du gestionnaire afin que la logique de gestion des erreurs soit exécutée avant que la fonction ne soit appelée. Renvoie le code d'erreur approprié en fonction du type d'erreur. кеошибо
 Comment gérer efficacement les scénarios d'erreur en C++ grâce à la gestion des exceptions ?
Jun 02, 2024 pm 12:38 PM
Comment gérer efficacement les scénarios d'erreur en C++ grâce à la gestion des exceptions ?
Jun 02, 2024 pm 12:38 PM
En C++, la gestion des exceptions gère les erreurs de manière gracieuse via des blocs try-catch. Les types d'exceptions courants incluent les erreurs d'exécution, les erreurs logiques et les erreurs hors limites. Prenons l'exemple de la gestion des erreurs d'ouverture de fichier. Lorsque le programme ne parvient pas à ouvrir un fichier, il lève une exception, imprime le message d'erreur et renvoie le code d'erreur via le bloc catch, gérant ainsi l'erreur sans mettre fin au programme. La gestion des exceptions offre des avantages tels que la centralisation de la gestion des erreurs, la propagation des erreurs et la robustesse du code.
 Meilleurs outils et bibliothèques pour la gestion des erreurs PHP ?
May 09, 2024 pm 09:51 PM
Meilleurs outils et bibliothèques pour la gestion des erreurs PHP ?
May 09, 2024 pm 09:51 PM
Les meilleurs outils et bibliothèques de gestion des erreurs en PHP incluent : Méthodes intégrées : set_error_handler() et error_get_last() Boîtes à outils tierces : Whoops (débogage et formatage des erreurs) Services tiers : Sentry (rapport et surveillance des erreurs) Tiers bibliothèques : PHP-error-handler (journalisation des erreurs personnalisées et traces de pile) et Monolog (gestionnaire de journalisation des erreurs)
 Comment effectuer la gestion des erreurs et la journalisation dans la conception de classes C++ ?
Jun 02, 2024 am 09:45 AM
Comment effectuer la gestion des erreurs et la journalisation dans la conception de classes C++ ?
Jun 02, 2024 am 09:45 AM
La gestion des erreurs et la journalisation dans la conception des classes C++ incluent : Gestion des exceptions : détection et gestion des exceptions, utilisation de classes d'exceptions personnalisées pour fournir des informations d'erreur spécifiques. Code d'erreur : utilisez un entier ou une énumération pour représenter la condition d'erreur et renvoyez-la dans la valeur de retour. Assertion : vérifiez les conditions préalables et postérieures et lancez une exception si elles ne sont pas remplies. Journalisation de la bibliothèque C++ : journalisation de base à l'aide de std::cerr et std::clog. Bibliothèques de journalisation externes : intégrez des bibliothèques tierces pour des fonctionnalités avancées telles que le filtrage de niveau et la rotation des fichiers journaux. Classe de journal personnalisée : créez votre propre classe de journal, résumez le mécanisme sous-jacent et fournissez une interface commune pour enregistrer différents niveaux d'informations.
 Traitement asynchrone dans la gestion des erreurs de la fonction Golang
May 03, 2024 pm 03:06 PM
Traitement asynchrone dans la gestion des erreurs de la fonction Golang
May 03, 2024 pm 03:06 PM
Dans les fonctions Go, la gestion asynchrone des erreurs utilise des canaux d'erreur pour transmettre de manière asynchrone les erreurs des goroutines. Les étapes spécifiques sont les suivantes : Créez un canal d'erreur. Démarrez une goroutine pour effectuer des opérations et envoyer des erreurs de manière asynchrone. Utilisez une instruction select pour recevoir les erreurs du canal. Gérez les erreurs de manière asynchrone, telles que l'impression ou la journalisation des messages d'erreur. Cette approche améliore les performances et l'évolutivité du code concurrent car la gestion des erreurs ne bloque pas le thread appelant et l'exécution peut être annulée.
 Stratégies de gestion des erreurs pour les tests unitaires de la fonction Go
May 02, 2024 am 11:21 AM
Stratégies de gestion des erreurs pour les tests unitaires de la fonction Go
May 02, 2024 am 11:21 AM
Dans les tests unitaires de la fonction Go, il existe deux stratégies principales pour la gestion des erreurs : 1. Représenter l'erreur comme une valeur spécifique du type d'erreur, qui est utilisée pour affirmer la valeur attendue ; 2. Utiliser des canaux pour transmettre les erreurs à la fonction de test ; ce qui convient pour tester le code concurrent. Dans un cas pratique, la stratégie de valeur d'erreur est utilisée pour garantir que la fonction renvoie 0 pour une entrée négative.
 Meilleures pratiques pour la gestion des erreurs dans les fonctions Golang
Apr 24, 2024 pm 05:24 PM
Meilleures pratiques pour la gestion des erreurs dans les fonctions Golang
Apr 24, 2024 pm 05:24 PM
Les meilleures pratiques pour la gestion des erreurs dans Go incluent : l'utilisation du type d'erreur, le renvoi constant d'une erreur, la vérification des erreurs, l'utilisation de retours à valeurs multiples, l'utilisation d'erreurs sentinelles et l'utilisation de wrappers d'erreurs. Cas pratique : dans le gestionnaire de requêtes HTTP, si ReadDataFromDatabase renvoie une erreur, renvoyez une réponse d'erreur 500.
 Comment utiliser le wrapper d'erreur de Golang ?
Jun 03, 2024 pm 04:08 PM
Comment utiliser le wrapper d'erreur de Golang ?
Jun 03, 2024 pm 04:08 PM
Dans Golang, les wrappers d'erreurs vous permettent de créer de nouvelles erreurs en ajoutant des informations contextuelles à l'erreur d'origine. Cela peut être utilisé pour unifier les types d'erreurs générées par différentes bibliothèques ou composants, simplifiant ainsi le débogage et la gestion des erreurs. Les étapes sont les suivantes : Utilisez la fonction error.Wrap pour envelopper les erreurs d'origine dans de nouvelles erreurs. La nouvelle erreur contient des informations contextuelles de l'erreur d'origine. Utilisez fmt.Printf pour générer des erreurs encapsulées, offrant ainsi plus de contexte et de possibilités d'action. Lors de la gestion de différents types d’erreurs, utilisez la fonction erreurs.Wrap pour unifier les types d’erreurs.






