
Méthode CSS pour masquer div : 1. Utilisez l'instruction "display:none;" 2. Utilisez l'instruction "visibility:hidden;"; Utilisez l'instruction "position :absolute;top:-9999px;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Lorsque nous mettons habituellement en page le site Web, nous voulons masquer le div, mais beaucoup de gens ne savent pas comment contrôler l'affichage et le masquage des div avec CSS ? Expliquons comment masquer les divs avec CSS.
1. Utilisez display:none; pour masquer div
Nous pouvons utiliser l'attribut display:none pour masquer toutes les informations, y compris le texte et les images.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
Explication :
Cette méthode n'occupe pas d'espace et masque l'élément, donc changer dynamiquement cet attribut entraînera un réarrangement (changer la mise en page), peut être compris comme la suppression de l'élément de la page ; il ne sera pas hérité par les descendants, mais ses descendants ne seront pas affichés après tout, ils sont tous cachés ensemble.
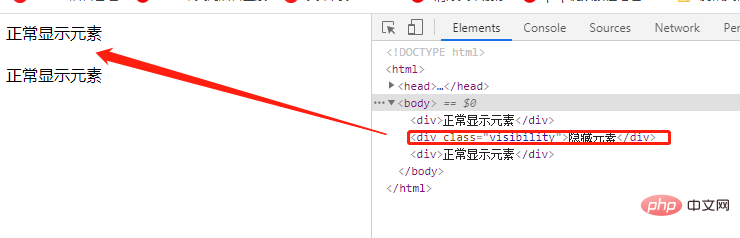
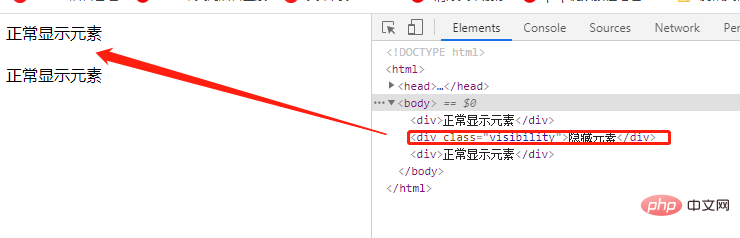
2. Utilisez visibility: hidden; pour masquer le div
L'attribut de visibilité spécifie si l'élément est visible.
Cet attribut précise s'il faut afficher la boîte d'élément générée par un élément. Cela signifie que l’élément occupe toujours son espace d’origine, mais peut être totalement invisible. L'effondrement des valeurs est utilisé dans les tableaux pour supprimer des colonnes ou des lignes de la disposition du tableau.
Valeur de l'attribut :
visible Valeur par défaut. L'élément est visible.
les éléments cachés sont invisibles.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
Remarque :
Dans cette méthode, l'élément sera masqué, mais il ne disparaîtra pas et occupera toujours de l'espace . Après avoir été masqué, cela ne changera pas le style original du HTML ;
sera hérité par les descendants, qui peuvent également l'afficher en définissant la visibilité :
ne déclenchera pas les événements qui ont été lié à l'élément , la modification dynamique de cette propriété entraînera un redessin.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
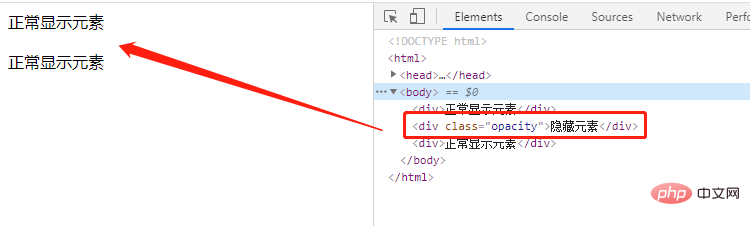
3. Utilisez opacity: 0 pour masquer l'opacité du div
. attribut Cela signifie définir la transparence d'un élément. Il n’est pas conçu pour modifier le cadre de délimitation d’un élément.
Cela signifie que définir l'opacité sur 0 masque uniquement visuellement l'élément. L'élément lui-même occupe toujours sa propre position et contribue à la mise en page de la page Web. Ceci est similaire à la visibilité : caché ci-dessus.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>Rendu :

Explication :
Dans cette méthode, la transparence n'est réglée qu'à 100%, l'élément est masqué, et cela prend toujours de la place. , le style HTML d'origine ne sera pas modifié après le masquage
sera hérité par les éléments enfants, et les éléments enfants ne peuvent pas être masqués via les éléments opacity=1;
opacity:0 peut toujours être déclenché. Événements déjà liés.4. Utilisez pour masquer divposition: absolute;top: -9999px;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>Explication :
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!