Méthode : 1. Utilisez Linear-gradient() pour implémenter un dégradé linéaire, la syntaxe est "linear-gradient (angle, liste de couleurs de début et de fin)" ; 2. Utilisez radial-gradient() pour implémenter radial ; dégradé, la syntaxe est "radial -gradient (position de taille, couleurs de début et de fin)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Fonction Linear-gradient() - Dégradé linéaire
La fonction Linear-gradient() est utilisée pour créer une "image" d'un linéaire dégradé.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera de haut en bas. par défaut.
Syntaxe :
linear-gradient(direction, color-stop1, color-stop2, ...);
Paramètres :
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
Exemple de code (en tenant compte de la compatibilité du navigateur) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d),
color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',
endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a),
color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>Rendu :

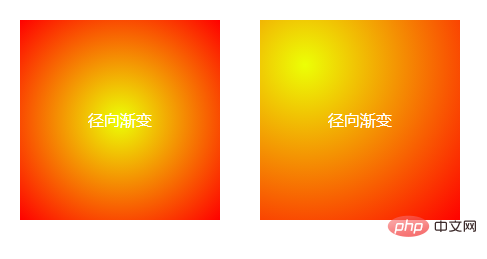
fonction radial-gradient() - dégradé radial
La fonction radial-gradient() crée une "image" avec un dégradé radial.
Le dégradé radial est défini par le point central. Exemple :

Afin de créer un dégradé radial, vous devez définir deux couleurs d'arrêt.
Les dégradés de couleurs radiaux CSS (dégradés radiaux) sont différents des dégradés linéaires (dégradés linéaires). Ils ne font pas de dégradé dans une direction, mais prennent un point comme centre et rayonnent des dégradés autour de 360 degrés.
Syntaxe :
radial-gradient(shape size at position, start-color, ..., last-color);
Valeurs des paramètres :
| Description | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| forme | Déterminez le type de cercle :
| ||||||||||
| taille | Définir la taille du dégradé, valeurs possibles :
| ||||||||||
| position | Définir la position du dégradé. Valeurs possibles :
| ||||||||||
| start-color, ..., last-color | Utilisé pour spécifier les couleurs de début et de fin du pente. |

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
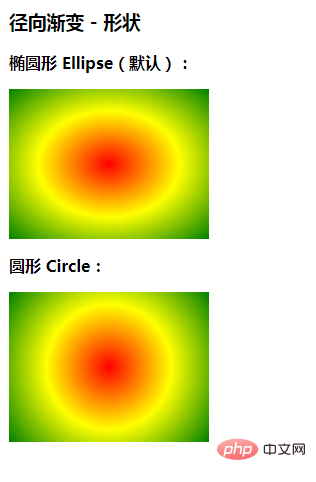
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>