
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de la souris. Il vous suffit de définir "cursor: style value" sur l'élément. L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément. Cet attribut est composé de zéro ou plusieurs valeurs "
", séparées par des virgules, et la valeur du mot-clé est requise à la fin.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
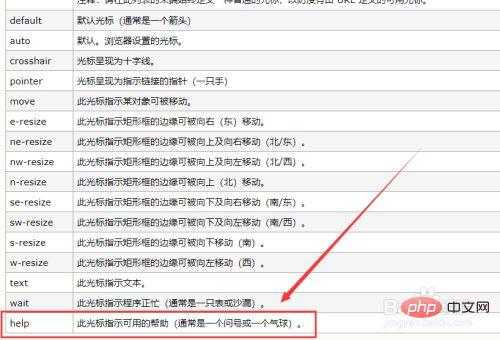
Dans le développement front-end, la modification du style de la souris est souvent utilisée. Nous sommes allés sur le site Web officiel de CSS pour voir quels attributs peuvent modifier le style de la souris. Enfin, nous avons constaté que l'attribut du curseur peut produire l'effet que nous avons. Besoin détaillé et instructions comme indiqué ci-dessous.
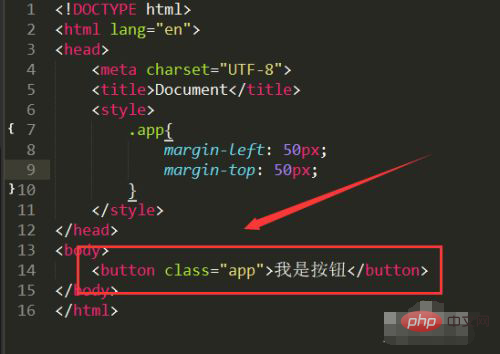
Nous utilisons l'éditeur html sublime_text pour éditer la page Web, créer un exemple, créer une nouvelle page html, puis ajouter un bouton à la page, puis déplacer la souris vers le haut pour voir l'effet, comme indiqué dans la figure ci-dessous.


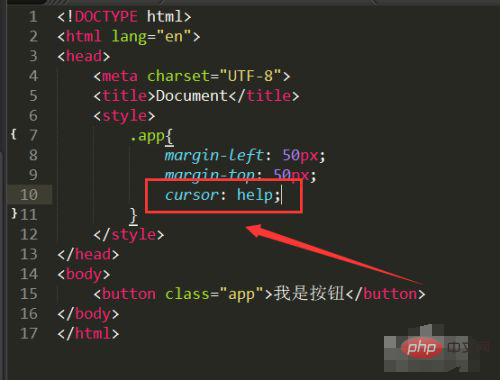
Nous utilisons l'attribut curseur pour modifier les attributs de ce bouton. Nous utilisons la valeur d'aide en fonction des attributs officiels. montré ci-dessous.


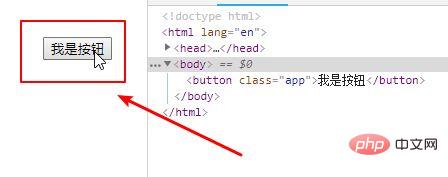
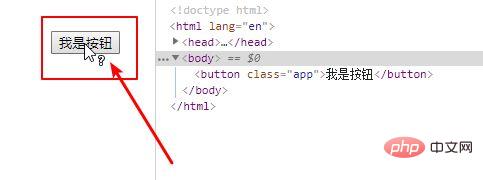
Nous mettons la page Web HTML dans le navigateur, puis vérifions l'effet, la souris devient un style de point d'interrogation, et il y a de nombreux styles, tout le monde. Vous pouvez l'essayer vous-même, comme le montre la figure ci-dessous.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!