
Cet article vous présentera le programme de débogage Angular en vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

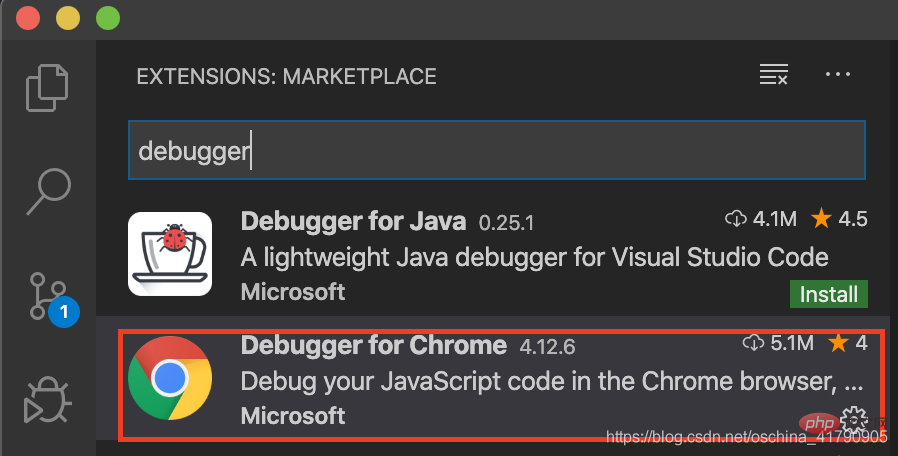
Installez le plug-in Debugger for Chrome dans VS Code.

Apprentissage recommandé : "tutoriel vscode", "tutoriel angulaire"
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}Une fois la configuration terminée, entrez la commande ng serve dans le répertoire du projet Angular pour démarrer le projet, puis vous pourrez déboguer le point d'arrêt.
Appuyez sur F5 dans VS Code pour passer en mode débogage, ouvrez Chrome, actualisez la page et entrez le point d'arrêt.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio