
Cet article vous donnera une introduction détaillée à l'effet accordéon dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le plug-in Collapse (pliage) dans le framework Bootstrap est en fait notre effet accordéon commun. Lorsqu'un élément déclencheur est cliqué, il est affiché ou masqué dans une autre zone réductible, et l'état d'affichage peut être inversé lorsque vous cliquez à nouveau. Le scénario classique est le style accordéon de plusieurs zones pliables et le style d’un seul titre/contenu. [Recommandations associées : "Tutoriel bootstrap"]
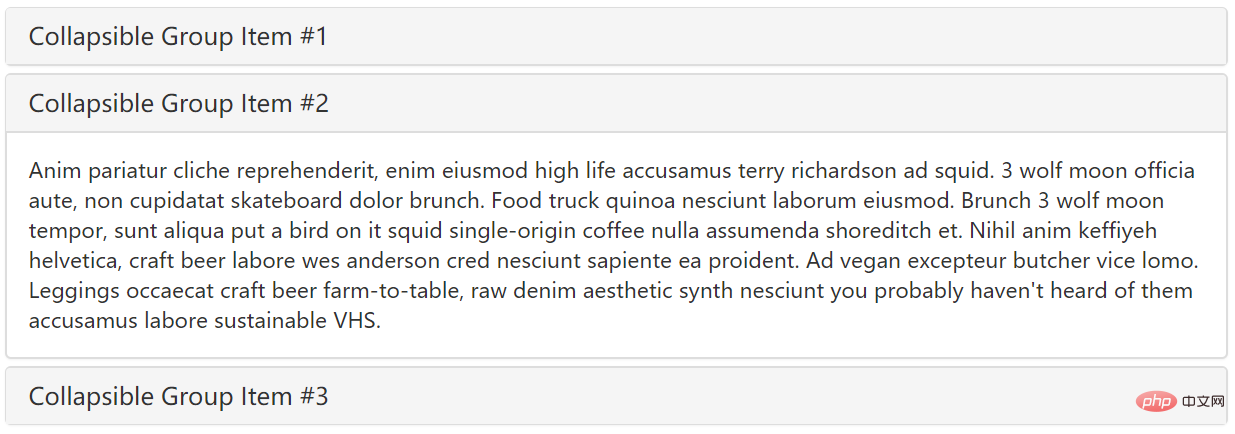
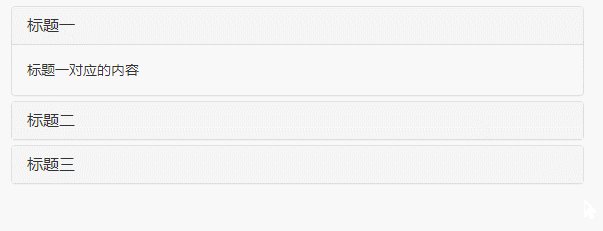
La partie la plus critique de l'accordéon est que chaque titre correspond à Un contenu, dans le cadre Bootstrap, combinant ces deux parties est appelé un panneau. Comme le montre l'effet ci-dessous, la combinaison de ces trois panneaux est une combinaison de panneaux, qui est une structure en accordéon.

est simplement une gâchette et une zone de pliage
<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>

<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
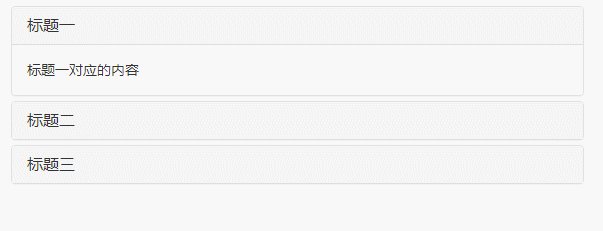
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
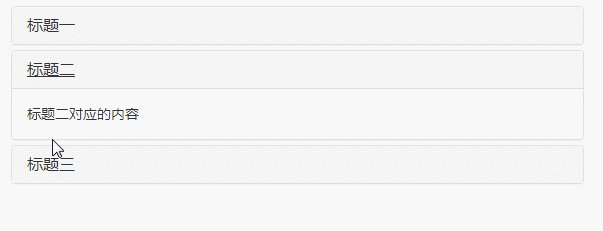
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
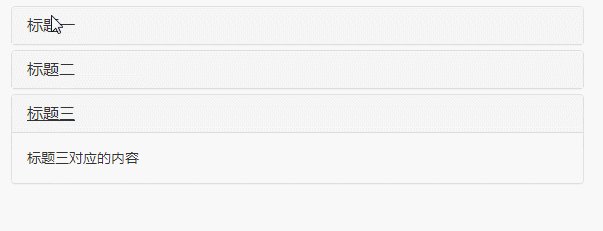
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>Étape 3 : Afin de lier le titre et la zone de contenu ensemble, vous pouvez utiliser la méthode du lien d'ancrage pour créer un lien la zone de titre et les zones du panneau connectées entre elles
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>Étape 4 : Contrôlez si la zone de contenu du panneau est visible. Dans le framework Bootstrap, si vous souhaitez que la zone de contenu soit invisible, il vous suffit d'ajouter le style de réduction du panneau. Si vous souhaitez que la zone de contenu soit visible par défaut, vous devez ajouter les styles Réduire et In< ; 🎜>
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>[Note] Il est normal de ne pas ajouter
dans ce cas, car il y a déjà. avant, mais comme indiqué Si le bouton bouton est utilisé comme déclencheur, vous devez utiliser l'instruction
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> Étape 6 : Définissez l'attribut data-parent de sorte que lorsque l'on clique sur l'un des éléments, tous les zones de pliage sont fermées, puis la zone cliquée est ouverte (se fermera si la zone cliquée est affichée). Cette valeur data-parent correspond à l'identifiant du conteneur du panneau accordéon. Par exemple, cet exemple fait référence à #myAccordiondata-target="#panel1"
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>href="#panel1"Grâce aux 6 étapes ci-dessus, les points suivants peuvent être résumésdata-target="#panel1"<🎜. > ☑ Utilisez le titre du panneau comme élément déclencheur et l'élément parent du corps du panneau comme zone de pliage ☑ Utilisez un groupe de panneaux pour contenir plusieurs panneaux afin d'obtenir un effet accordéon ;
☑ L'élément déclencheur dans chaque panneau doit spécifier l'attribut data-parent. La valeur de l'attribut data-parent correspond à l'ID ou à un autre identifiant de style de l'élément de style panel-group
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
…
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>$(element).collapse('show');//显示折叠区域 $(element).collapse('hide');//隐藏折叠区域 $(element).collapse('toggle');//反转折叠区域
[Événement]
Le Le plug-in prend en charge 4 types d'abonnements à des événements
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
</script>Pour plus de connaissances sur la programmation, veuillez visiter :
Introduction à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!