
Méthode d'implémentation : utilisez d'abord l'instruction "document.getElementById("id value")" pour obtenir l'objet élément spécifié ; puis utilisez l'instruction "element object.style.display="none"" pour contrôler le css et obtenez un effet de masquage.

L'environnement d'exploitation de ce tutoriel : système Windows7, version javascript1.8.5&&CSS3, ordinateur Dell G3.
Utilisez js pour masquer ou afficher les CSS
Connu :
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
Code :
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
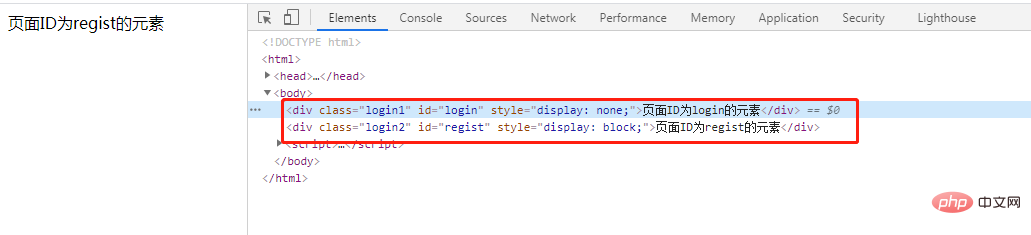
</script>Rendu :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!