Comment obtenir un effet de retournement 3D en CSS3
En CSS3, vous pouvez utiliser l'attribut transform avec des fonctions de rotation 3D telles que rotateY() et rotateX() pour obtenir un effet de retournement 3D. rotateX() peut faire pivoter un élément d'un angle donné autour de son axe X, et rotateY() peut faire pivoter un élément d'un angle donné autour de son axe Y.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Retourner une image
1. Structure HTML
<div class="stage">
<div class="flipBox">
<figure class="pic front">Front</figure>
<figure class="pic back">Back</figure>
</div>
</div>La structure du HTML ci-dessus est :
- p.stage spécifie une étape 3D. Fondamentalement, toutes les implémentations utilisant la transformation 3D CSS3 le feront, en spécifiant les styles de perspective pour obtenir des effets de perspective
- p.flipBox est la véritable implémentation de la traduction A. conteneur avec une surface qui sera transformée en 3D plus tard
- la figure représente deux images, l'une est le devant et l'autre est le dos
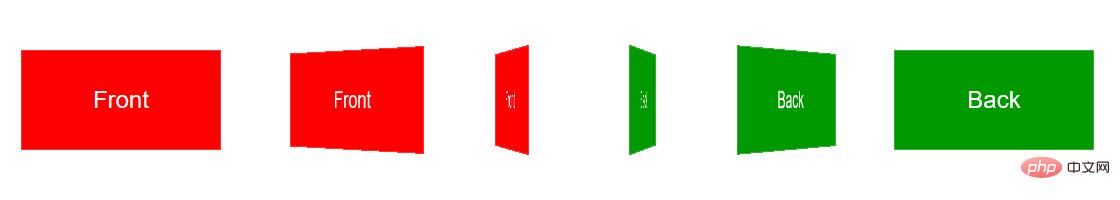
L'idée est : combiner figure.front et figure. back retourne l’avant et l’arrière de l’image. Une fois l'image retournée, figure.back deviendra le côté faisant face à l'utilisateur et figure.front sera tourné vers l'opposé de l'utilisateur.
Dans l'état initial, figure.back est retourné horizontalement (c'est-à-dire transformation : rotateY(180deg)), de sorte que le texte au dos soit affiché à la verticale après le retournement de l'image (sinon, le texte au dos le dos sera à l'envers après l'avoir retourné) ——Parce qu'il était droit avant le renversement ~).
3. Structure CSS
body,figure {
margin: 0;
padding: 0;
}
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}
.back {
background: #090;
transform: rotateY(180deg);
}Analysez maintenant le CSS de chaque élément :
body,figure {
margin: 0;
padding: 0;
}Rien à dire, supprimez l'intérieur et l'extérieur des marges !
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}Définit les styles pour les scènes 3D. La marge doit avoir une certaine distance par rapport à la gauche et au haut du navigateur afin que la transformation puisse être affichée de manière plus complète. Perspective spécifie la distance entre l'élément 3D et la caméra (ou l'œil humain). Plus la valeur est petite, plus l'élément 3D est proche de l'œil humain. Plus la valeur est grande, plus l'élément 3D est éloigné de l'œil humain.
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}Définit un style pour retourner la boîte. Cet élément est l'élément qui effectue réellement la transformation 3D. Son attribut position consiste à créer des points d'ancrage pour ses deux éléments de figure enfant afin que les deux éléments de figure enfant puissent être positionnés dans le coin supérieur gauche de p.flipBox pour aligner les deux images. L'attribut transform-style est obligatoire, qui précise la forme sous laquelle les éléments descendants de l'élément p.flipBox sont transformés en 3D (preserve-3d signifie que les éléments descendants sont toujours transformés en mode 3D ; l'autre valeur flat signifie que seulement p .flipBox effectue une transformation 3D, et les éléments descendants ne sont que le contenu du plan p.flipBox sans transformation 3D), ce qui est très similaire à la pseudo 3D dans After Effect. Transition spécifie que seul l'attribut transform sera transformé, et le temps est de 1s
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}spécifie un style unifié pour les deux images (les deux chiffres ici). Utilisez le positionnement absolu pour positionner le coin supérieur gauche de p.flipBox, et les deux figures ont la même taille, elles se chevauchent donc parfaitement. La visibilité de la face arrière est un attribut important. Elle spécifie si l'élément 3D orienté à l'opposé de l'utilisateur doit être défini comme masqué (caché), sinon la face arrière sera affichée alors qu'elle ne devrait pas être affichée. Par exemple, dans l'état initial, figure.back ne doit évidemment pas être affiché, mais comme figure.back est post-rendu, il sera superposé sur figure.front. Nous avons précédemment spécifié transform : rotateY(180deg) pour figure.back, donc figurez-vous. La face avant est tournée vers l’utilisateur et ne sera pas affichée. Pour un autre exemple, après le retournement, figure.front sera devant figure.back, mais à ce moment-là, figure.front sera face à l'utilisateur, il est donc masqué par la visibilité arrière, ce qui est exactement ce que nous voulons.
.front {
background: #f00;
}précise que le recto de l'image doit être rouge.
.back {
background: #090;
transform: rotateY(180deg);
} précise que le dos de l'image est vert En même temps, transform: rotateY(180deg) précise que dans l'état initial, figure.back est inversé de 180° horizontalement.
3. Commencez à faire pivoter l'image
.stage:hover .flipBox {
transform: rotateY(-180deg);
}Lorsque la souris entre dans la scène 3D, faites pivoter la p.flipBox de -180° pour obtenir le retournement de l'image. effet. Il est également possible ici de faire pivoter p.flipBox de +180°, mais le sens de rotation est différent. 
2. Cas
1. Pour réduire les requêtes HTTP, des sprites sont utilisés ici.
La taille de l'image est de 200*200, divisée en parties supérieure et inférieure. La partie supérieure est le recto de l'image retournée (noir et blanc), et la partie inférieure est le verso de l'image. l'image retournée (couleur). Les logos ci-dessus et ci-dessous sont centrés horizontalement et verticalement pour garantir que les logos sont dans la même position avant et après le retournement. 
2. Implémentation du code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Study</title>
<style>
html,body,ul,li,a,figure,h4 {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
h4 {
display: none;
}
.Stage {
width: 604px;
height: 203px;
margin: 50px;
border-left: 1px solid #f5f5f5;
border-top: 1px solid #f5f5f5;
perspective: 10000px;
}
.trigger {
display: block;
float: left;
width: 200px;
height:100px;
border-right: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
position: relative;
}
.flipBox {
display: block;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1.2s;
transition-delay: 0.03s;
}
.trigger:hover .flipBox {
transform: perspective(10000px) rotateY(-180deg); /*这里的perspective为每个flipBox规定单独的视点距离,解决Chrome中统一视点的问题*/
}
.plane {
width: 200px;
height: 100px;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.back {
transform: rotateY(180deg);
}
.logo1 figure.front {
background: url("pic.png") center 0 no-repeat;
}
.logo2 figure.front {
background: url("pic_2.png") center 0 no-repeat;
}
.logo3 figure.front {
background: url("pic_3.png") center 0 no-repeat;
}
.logo4 figure.front {
background: url("pic_4.png") center 0 no-repeat;
}
.logo5 figure.front {
background: url("pic_5.png") center 0 no-repeat;
}
.logo6 figure.front {
background: url("pic_6.png") center 0 no-repeat;
}
.logo1 figure.back {
background: url("pic.png") center -100px no-repeat;
}
.logo2 figure.back {
background: url("pic_2.png") center -100px no-repeat;
}
.logo3 figure.back {
background: url("pic_3.png") center -100px no-repeat;
}
.logo4 figure.back {
background: url("pic_4.png") center -100px no-repeat;
}
.logo5 figure.back {
background: url("pic_5.png") center -100px no-repeat;
}
.logo6 figure.back {
background: url("pic_6.png") center -100px no-repeat;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a class="flipBox logo1" href="#">
<h4 id="Fun-nbsp-Games">Fun Games</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo2" href="#">
<h4 id="Man-nbsp-Style">Man Style</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo3" href="#">
<h4 id="Sims">Sims.</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo4" href="#">
<h4 id="Googla">Googla</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo5" href="#">
<h4 id="JavaScript">JavaScript</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo6" href="#">
<h4 id="Felix">Felix</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
</ul>
</div>
</body>
</html>
(Partage de vidéos d'apprentissage :  css Tutoriel vidéo
css Tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






