 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour empêcher les éléments de défiler avec la barre de défilement
Comment utiliser CSS pour empêcher les éléments de défiler avec la barre de défilement
Comment utiliser CSS pour empêcher les éléments de défiler avec la barre de défilement
Vous pouvez utiliser l'attribut position en CSS pour définir que l'élément ne défile pas avec la barre de défilement, la syntaxe est "position:fixed". L'attribut position spécifie le type de positionnement de l'élément. Lorsque la valeur est fixe, l'élément est positionné par rapport à la fenêtre du navigateur. Quelle que soit la façon dont le curseur est déplacé, il sera fixé à la même position dans la fenêtre du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le positionnement fixe (position:fixed;) pour fixer la position d'un élément afin que l'élément ne défile pas avec la barre de défilement.
fixed génère un élément de positionnement fixe. L'élément est séparé du flux de documents et n'occupe pas la position du flux de documents. Il peut être compris comme flottant au-dessus du flux de documents et positionné par rapport au flux de documents. fenêtre du navigateur.
Les éléments positionnés fixes sont positionnés par rapport à la fenêtre du navigateur. Quelle que soit la façon dont vous déplacez votre curseur, il sera fixé à une position fixe par rapport à la fenêtre du navigateur. Notez également que sa présence sera ignorée. dans la disposition des lieux. Les parties supérieure, inférieure, gauche et droite utilisées à ce moment sont également relatives à la fenêtre du navigateur.
Exemple :
nbsp;html>
<meta>
<style>
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
<div> </div>
布偶猫<br> 布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>
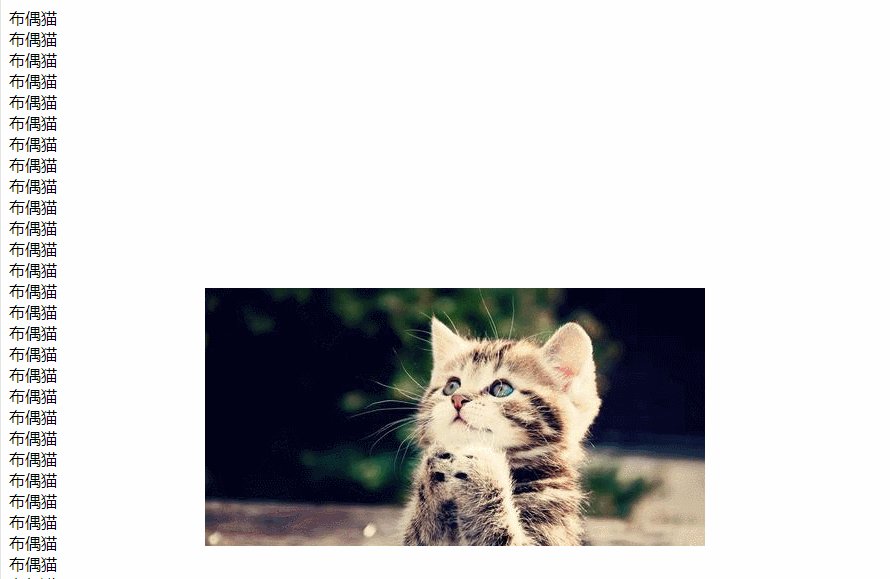
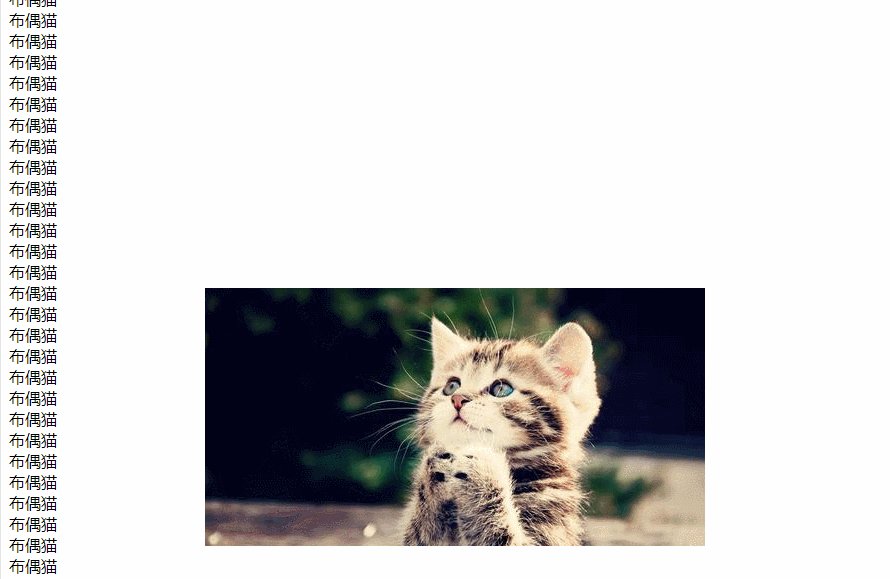
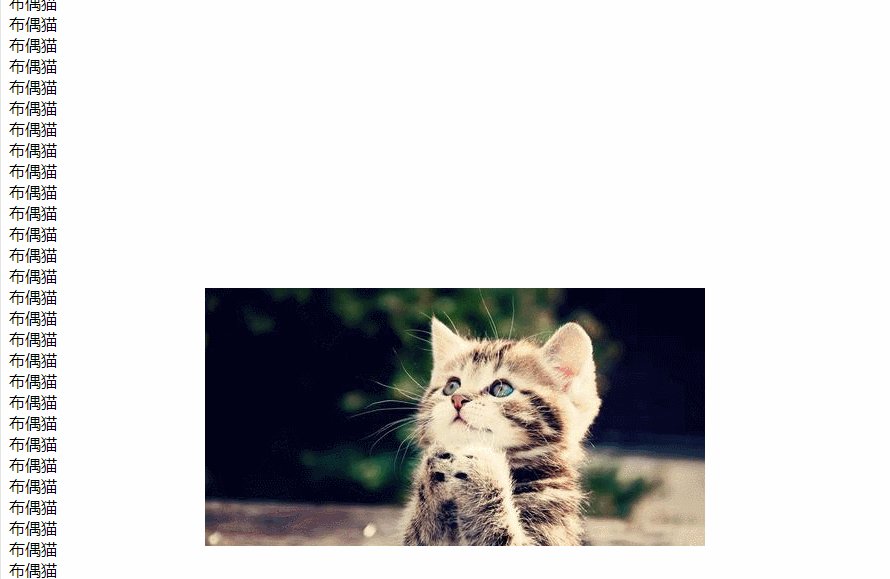
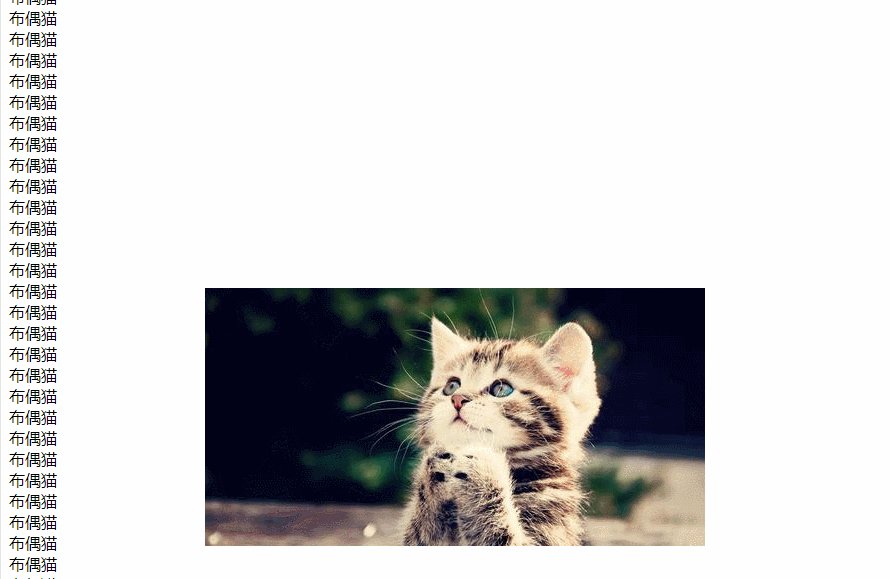
Rendu :

Comme le montre l'exemple ci-dessus : vous pouvez utiliser position : Fixé pour fixer la position de l'image inchangée, de sorte que la position de l'image ne puisse pas changer avec le glissement du texte.
Remarque :
Dans IE7 et supérieur et dans Firefox, Opera et Safari, l'attribut CSS "position:fixed" est pris en charge. Sa fonction est de fixer la position de l'élément par rapport à. la fenêtre.
Mais sous IE6, l'attribut position:fixed n'est pas pris en charge pour le moment, nous devons pirater IE6.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





