Comment Vue crée un environnement et des projets
Cet article vous donnera une introduction détaillée à la méthode de construction d'environnement et de construction de projet de Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Téléchargez et installez node.js
https://nodejs.org/zh-cn/
2. Modifiez le chemin du package
Créez de nouveaux dossiers node_cache et node_global dans le répertoire d'installation du nœud
- téléchargement et stockage global du package node_global
- cache de nœud node_cache
La fenêtre CMD exécute deux commandes :
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
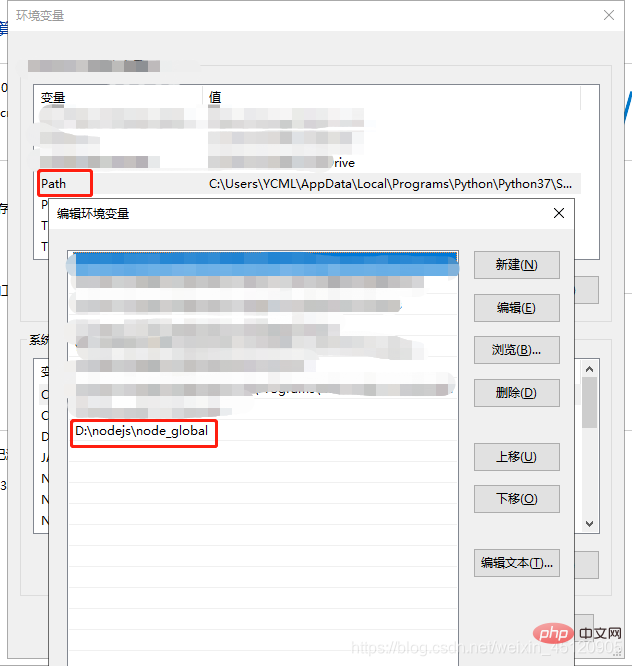
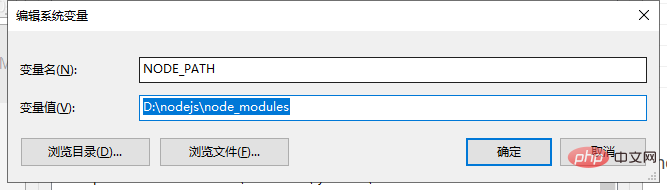
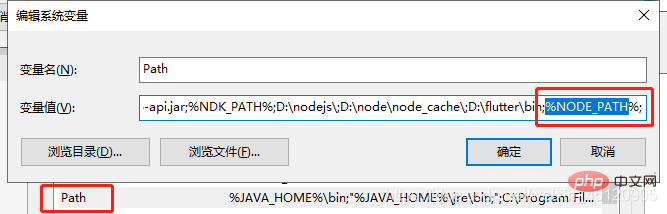
3. Définir les variables d'environnement
Variables utilisateur pour modifier le chemin :

Ajoutez NODE_PATH à la variable système avec la valeur D:nodejsnode_modules

ajoutée au chemin

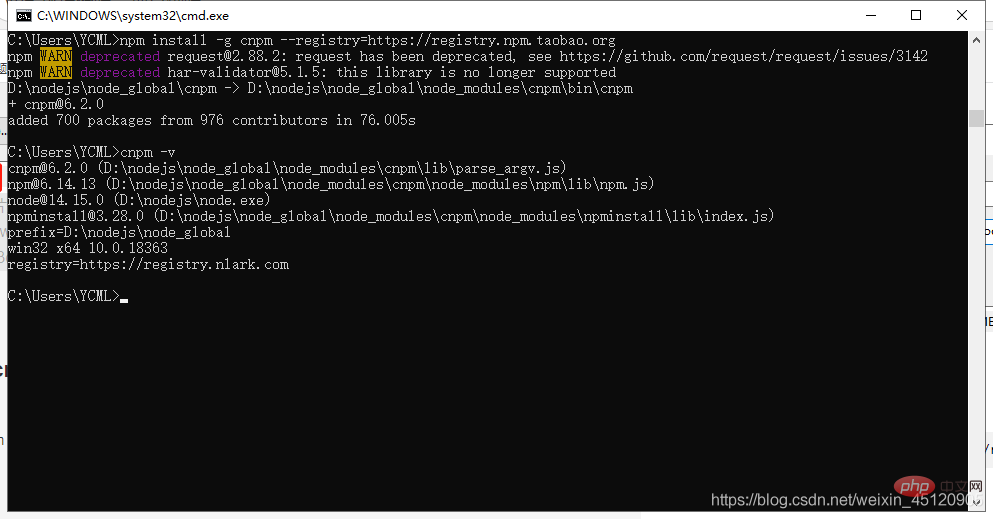
4 . Installez cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

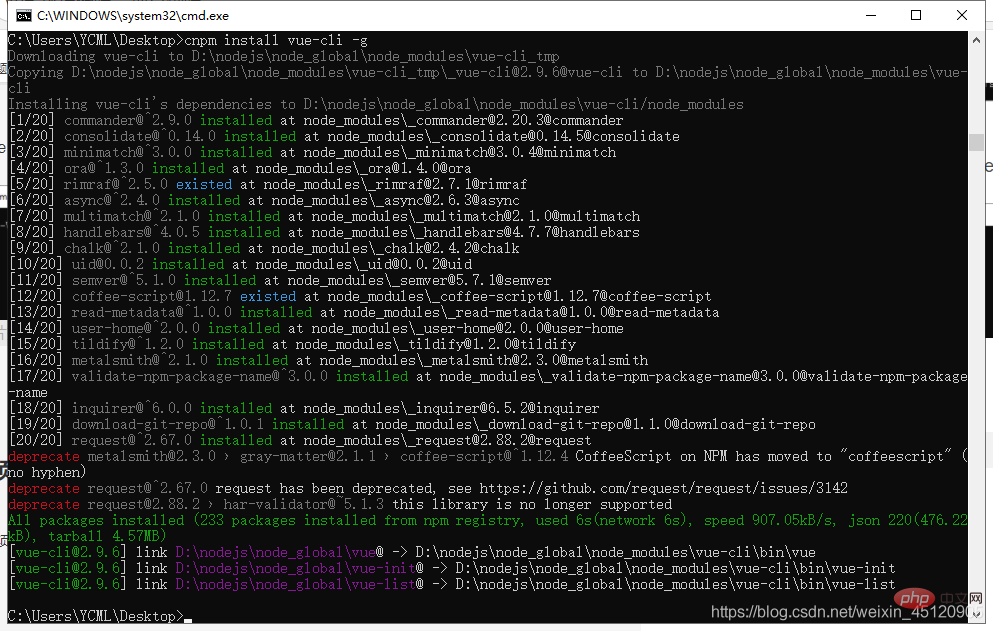
5. Installez vue, vue-cli scaffolding
cnpm install vue -g cnpm install vue-cli -g


vue -V ou vue --version interroge la version de vue-cli

6 Construire le projet
vue init webpack "项目名称"

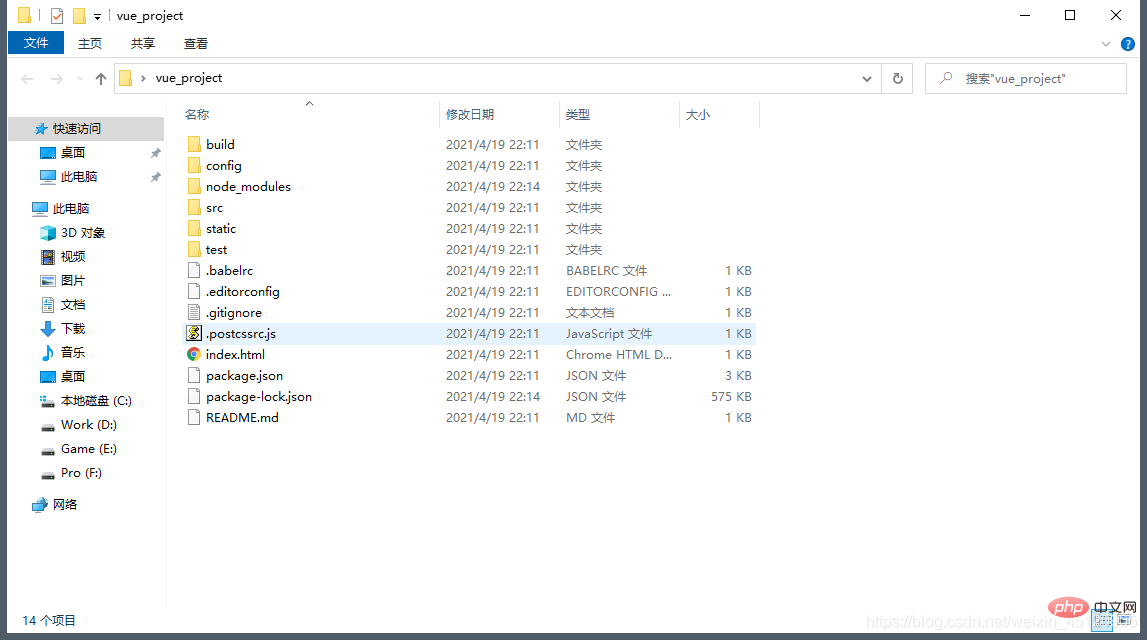
Répertoire du projet. structure : 
- dossier build : à l'intérieur se trouvent les paramètres liés au développement et à l'empaquetage du webpack, y compris les fichiers d'entrée, les fichiers de sortie, les modules utilisés, etc. ; dossier : il spécifie principalement le chemin des ressources statiques dans le développement et l'empaquetage, le type de fichier à compresser, le numéro de port utilisé pour le développement et l'utilisation de l'API de requête inter-domaines du serveur virtuel pour le développement, etc.
- node_modules : La bibliothèque de dépendances du projet ;
- dossier src : Nos principales opérations, ajout et modification de composants, etc. sont toutes opérées dans ce dossier, qui sera décrit en détail ci-dessous ;
- dossier statique : dossier de ressources statiques, où les ressources qui ne changeront pas sont placées et copiées directement dans le répertoire d'emballage final (la valeur par défaut est dist/static
- .babelrc : configuration à l'aide du fichier babel) ; , utilisé pour définir les règles de transcodage et les plug-ins ;
- .editorconfig : fichier de spécification de code, qui stipule l'utilisation d'espaces ou de tabulations pour l'indentation, si la longueur de l'indentation est de deux ou quatre chiffres, etc. Style de code , utilisez Si c'est le cas, vous devez télécharger le plug-in correspondant dans l'éditeur ;
- .eslintignore : Spécifiez les fichiers ignorés par eslint
- .eslintrc : Configurez les règles de détection d'eslint et forcer l'écriture du code selon les règles ;
- .gitignore : spécifie les fichiers ignorés par git, et toutes les opérations git ne prendront pas effet sur eux
- .postcssrc : spécifie le CSS ; précompilateur utilisé, qui est configuré avec un préfixe automatique par défaut et complète automatiquement le préfixe du navigateur
- favicon.ico : la petite icône à côté du titre de l'onglet du navigateur, qui doit être collée par nous-mêmes ; >index.html : Fichier de la page d'accueil, qui sera affiché lors de l'exécution du projet. Insérez automatiquement les composants que nous avons générés dans le dossier src dans ce fichier
- LICENCE : la licence déclarée par le projet ; > package-lock.json : lorsque node_modules ou package.json change Fichiers générés automatiquement. La fonction principale de ce fichier est de déterminer les dépendances du package actuellement installé afin que les mêmes dépendances puissent être générées lors des réinstallations ultérieures, tout en ignorant les mises à jour survenues dans certaines dépendances lors du développement du projet
- package.json ; : Spécifiez le développement du projet et les bibliothèques dépendantes qui doivent être utilisées dans l'environnement de production ;
- README.md : C'est l'équivalent d'un fichier de notes qui fournit des instructions sur ce à quoi il faut prêter attention pendant le processus de développement du projet.
- Apprentissage recommandé :
- Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






