
Cet article vous donnera une introduction détaillée à la méthode d'implémentation d'une calculatrice simple en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Conception de mise en page (HTML+CSS)
En raison du précédent Il y a une explication détaillée du HTML et du CSS dans le blog. Encore une fois, je n'entrerai pas dans les détails et passerai simplement directement au code. Étant donné que le sélecteur JQuery est utilisé dans js, JQuery est introduit dans le HTML à l'aide de la balise <script></script> Dans le HTML, l'événement de calculatrice cal() est lié à chaque clic de bouton et l'objet de clic actuel est. est passé. ceci.
Fichier .html :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- 引用JQuery库 --></head><body>
<p>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</p>
<script src = "./calculator.js"></script> <!-- js脚本 --></body></html>.fichier css :
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;}button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;}#c24{
height: 93px;}#c44{
height: 93px;}#c51{
width: 122px;}#c44,#c24,#c14{
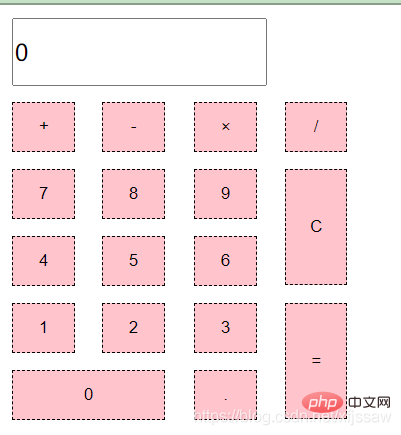
margin-left:10px;} Page statique comme indiqué : 
Implémenter la partie calcul ( JS)
1. Fonction : réaliser des calculs simples d'addition, de soustraction, de multiplication et de division de valeurs numériques, et une fonction d'écran clair
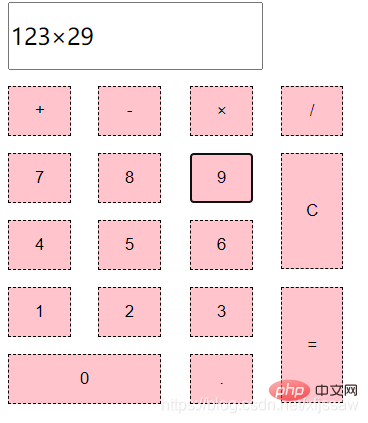
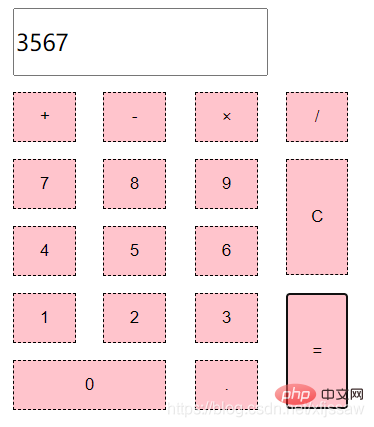
2. Opération : Par exemple : 123×29 ; 2, 3 ici, cliquez sur le signe ×, cliquez sur 2, 9 dans l'ordre, et enfin cliquez sur = pour calculer le résultat 3567
Exemple comme indiqué : 

3. Inconvénients :
4. Affichage des idées :
Le code est le suivant :
var input = $("input");Le code est le suivant :
let btn = e.id;
Le code est le suivant :
//若input的值为0 input.val(btn_value);//若input的值非0 input.val(input.val()+btn_value);
Le code est le suivant :
//若input的值含有+、×、/
alert("连续运算功能未上线!")//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);Le code est le suivant :
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}Le code est le suivant :
input.val(0);
5 Le fichier JavaScript est le suivant :
"use strict"var input = $("input");function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}}[Apprentissage recommandé : Tutoriel JavaScript avancé】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!