Comment utiliser les requêtes Ajax
Cet article vous donnera une introduction détaillée à la méthode de requête Ajax. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

AJAX signifie "Asynchronous Javascript And XML", qui fait référence à une technologie de développement Web permettant de créer des applications Web interactives.
AJAX est un navigateur qui initie des requêtes via js de manière asynchrone pour réaliser une mise à jour partielle de la page. Pour les mises à jour partielles demandées par Ajax, la barre d'adresse du navigateur ne changera pas et les mises à jour partielles ne supprimeront pas le contenu de la page d'origine.
Exemple de requête nativeAJAX
<script>
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
AJAXrequête dans jQuery

<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
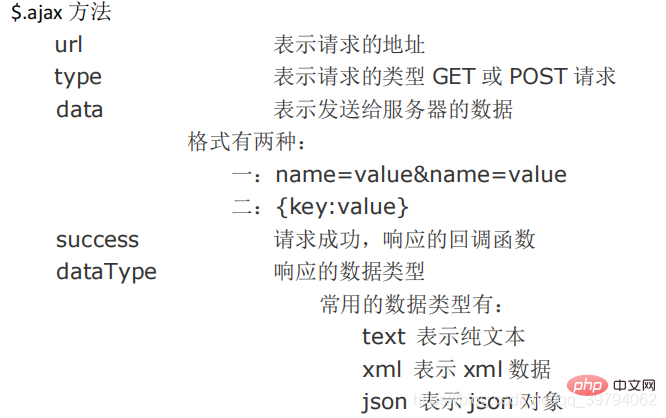
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
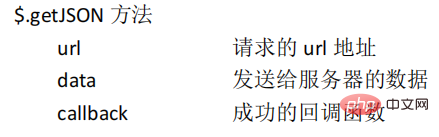
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});La sérialisation du formulaireserialize() peut obtenir le contenu de tous les éléments du formulaire et les assembler sous la forme de name=value&name=value.
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
});[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1369
1369
 52
52
 Comment prolonger le délai d'attente des requêtes Ajax ?
Jan 26, 2024 am 10:09 AM
Comment prolonger le délai d'attente des requêtes Ajax ?
Jan 26, 2024 am 10:09 AM
Comment prolonger le délai d’expiration des requêtes Ajax ? Lorsque nous effectuons des requêtes réseau, nous rencontrons souvent des situations dans lesquelles nous devons traiter de grandes quantités de données ou des calculs complexes, ce qui peut entraîner un délai d'attente de la requête et un échec de renvoi normal des données. Afin de résoudre ce problème, nous pouvons garantir que la demande peut être complétée avec succès en prolongeant le délai d'expiration de la demande Ajax. Ce qui suit présentera quelques méthodes et exemples de code spécifiques pour prolonger le délai d'expiration des requêtes Ajax. Lorsque vous effectuez une requête Ajax à l'aide de l'attribut timeout, vous pouvez définir l'attribut timeout sur
 Combien de temps faut-il pour que les requêtes ajax expirent ?
Nov 20, 2023 am 10:29 AM
Combien de temps faut-il pour que les requêtes ajax expirent ?
Nov 20, 2023 am 10:29 AM
Les requêtes AJAX n'ont pas de délai d'expiration fixe : « Asynchronous JavaScript and XML » est une technologie d'envoi de requêtes asynchrones sur des pages Web, qui utilise JavaScript pour envoyer des requêtes au serveur et recevoir des réponses sans actualiser la page entière.
 Comment utiliser des contrôleurs pour gérer les requêtes Ajax dans le framework Yii
Jul 28, 2023 pm 07:37 PM
Comment utiliser des contrôleurs pour gérer les requêtes Ajax dans le framework Yii
Jul 28, 2023 pm 07:37 PM
Dans le framework Yii, les contrôleurs jouent un rôle important dans le traitement des requêtes. En plus de gérer les requêtes de pages régulières, les contrôleurs peuvent également être utilisés pour gérer les requêtes Ajax. Cet article expliquera comment gérer les requêtes Ajax dans le framework Yii et fournira des exemples de code. Dans le framework Yii, le traitement des requêtes Ajax peut s'effectuer à travers les étapes suivantes : La première étape consiste à créer une classe contrôleur (Controller). Vous pouvez hériter de la classe de contrôleur de base yiiwebCo fournie par le framework Yii
 Comment choisir la bonne bibliothèque de requêtes Ajax pour votre projet
Jan 30, 2024 am 08:32 AM
Comment choisir la bonne bibliothèque de requêtes Ajax pour votre projet
Jan 30, 2024 am 08:32 AM
Guide pratique : Quelles bibliothèques de requêtes Ajax conviennent à votre projet ? Avec le développement continu du développement front-end, Ajax est devenu un élément indispensable du développement Web. Le choix d'une bibliothèque de requêtes Ajax adaptée au projet est crucial pour améliorer l'efficacité du développement et optimiser l'expérience utilisateur. Cet article présentera plusieurs bibliothèques de requêtes Ajax couramment utilisées pour aider les lecteurs à choisir l'outil adapté à leurs propres projets. jQueryAjax Il est indéniable que jQuery est l'une des bibliothèques JavaScript les plus populaires. Il fournit un riche
 Outils essentiels : Comprendre quelles sont les bibliothèques de requêtes Ajax couramment utilisées ?
Jan 30, 2024 am 11:00 AM
Outils essentiels : Comprendre quelles sont les bibliothèques de requêtes Ajax couramment utilisées ?
Jan 30, 2024 am 11:00 AM
L'essentiel du développement : découvrez quelles sont les bibliothèques de requêtes Ajax couramment utilisées ? Dans le développement front-end moderne, l'utilisation d'Ajax pour les requêtes asynchrones est devenue une fonctionnalité standard, et le choix d'une bibliothèque de requêtes Ajax appropriée peut nous permettre de traiter les requêtes réseau plus efficacement, améliorant ainsi l'efficacité du développement et l'expérience utilisateur. Cet article explorera certaines bibliothèques de requêtes Ajax couramment utilisées pour aider les développeurs à choisir les outils adaptés à leurs projets. jQueryAjax : En tant que l'une des bibliothèques JavaScript les plus populaires, jQuery fournit de puissantes fonctions de requête Ajax.
 Puis-je personnaliser le délai d'expiration des requêtes Ajax ?
Jan 26, 2024 am 11:13 AM
Puis-je personnaliser le délai d'expiration des requêtes Ajax ?
Jan 26, 2024 am 11:13 AM
Le délai d’expiration des requêtes Ajax peut-il être personnalisé ? Dans le développement Web, nous utilisons souvent Ajax pour implémenter des requêtes asynchrones afin de charger dynamiquement des données dans la page. Lorsque nous effectuons des requêtes Ajax, nous devons parfois contrôler le délai d'expiration de la requête, c'est-à-dire définir un délai et la traiter si aucune réponse n'est reçue dans le délai spécifié. Alors, le délai d’expiration des requêtes Ajax peut-il être personnalisé ? Cet article présentera ce problème en détail et fournira des exemples de code spécifiques. Utiliser la fonction Ajax de jQuery
 Qu'est-ce qui provoque l'expiration d'une requête Ajax ?
Jan 26, 2024 am 10:53 AM
Qu'est-ce qui provoque l'expiration d'une requête Ajax ?
Jan 26, 2024 am 10:53 AM
Dans quelles circonstances une requête Ajax expirera-t-elle ? Avec le développement des applications Web, la technologie Ajax (JavaScript asynchrone et XML) est devenue un élément essentiel du développement Web. Grâce à Ajax, nous pouvons obtenir des données du serveur et mettre à jour dynamiquement le contenu de la page Web sans actualiser la page entière. Cependant, lorsque vous utilisez Ajax pour envoyer des requêtes, vous rencontrez parfois une expiration de requête. Alors, dans quelles circonstances une requête Ajax expirera-t-elle ?
 Comment définir le délai d'attente pour les requêtes Ajax ?
Jan 26, 2024 am 09:23 AM
Comment définir le délai d'attente pour les requêtes Ajax ?
Jan 26, 2024 am 09:23 AM
Comment définir le délai d’expiration d’une requête Ajax ? Besoin d'exemples de code spécifiques Avec le développement des applications Internet, Ajax est devenu un élément indispensable du développement Web. Lors de l'envoi de requêtes Ajax, nous devons parfois limiter le délai d'expiration de la requête pour éviter une mauvaise expérience utilisateur ou le blocage du navigateur causé par une requête trop longue. Cet article présentera en détail comment définir le délai d'expiration des requêtes Ajax et donnera des exemples de code spécifiques. La définition du délai d'expiration des requêtes Ajax nécessite principalement XMLHttpRequest




