 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la différence entre le passage de valeur et le passage de référence dans JS
Explication détaillée de la différence entre le passage de valeur et le passage de référence dans JS
Explication détaillée de la différence entre le passage de valeur et le passage de référence dans JS
Cet article vous donnera une compréhension détaillée de la différence entre le passage de valeur et de référence en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

En JavaScript, vous pouvez passer par valeur et référence. La principale différence entre les deux est que le passage par valeur se produit lors de l'attribution d'un type primitif, tandis que le passage par référence se produit lors de l'attribution d'un objet. Regardez de plus près ci-dessous.
1. Comprendre les types et objets de base
JavaScript fournit 2 types de données : types et objets de base .
Les types de base sont number, boolean, string, symbol,null,undefined.
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
La deuxième catégorie est celle des objets. Les objets ordinaires, les tableaux, les fonctions, etc. sont tous des objets.
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};En d'autres termes, toute valeur qui n'est pas un type primitif est un objet.
2. Passer par valeur
La règle simple du passage par valeur est que tous les types de base en JS sont transmis par valeur, c'est aussi simple que cela.
Le passage par valeur signifie que chaque fois qu'une valeur est affectée à une variable, une copie de cette valeur est créée, à chaque fois.

Par exemple, supposons que nous ayons deux variables a et b :
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
th Une instruction déclare une variable a et attribue la valeur à 1.
La deuxième instruction déclare une variable b et lui attribue la valeur de a.
Finalement, b = b + 2 augmente de 2 et devient 3. La variable b change et le changement n'affecte pas la valeur de a.
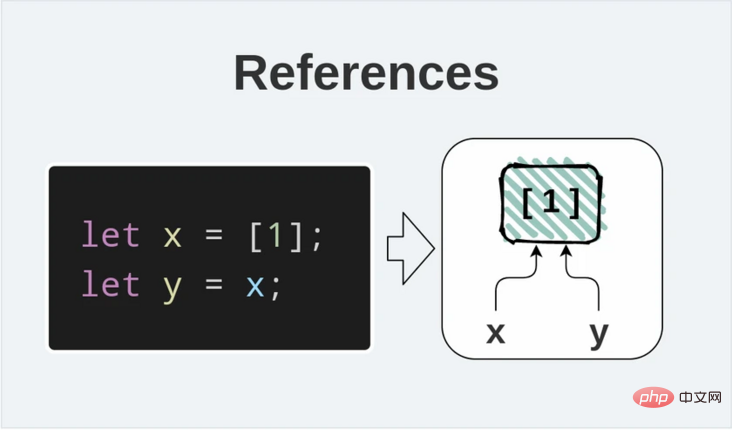
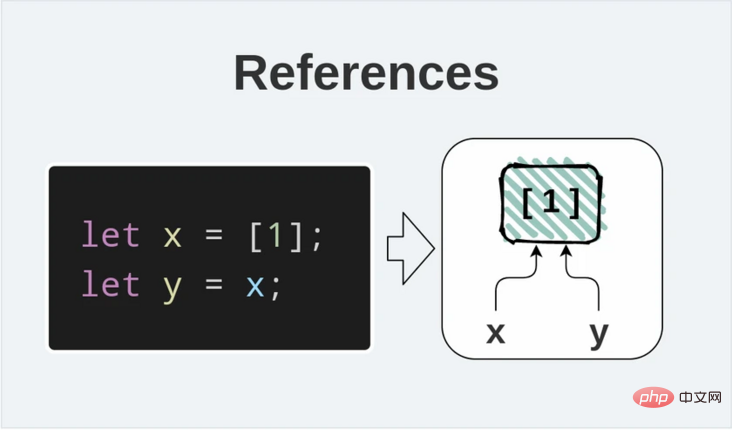
3. Passage par référence
La méthode de passage par référence sera différente de celle du passage par valeur.
Lorsqu'un objet est créé, une référence à l'objet est obtenue. Si deux variables contiennent la même référence, les modifications apportées à l'objet seront reflétées dans les deux variables.

Veuillez regarder le code suivant :
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
La première instructionlet x =[1]Crée un tableau et définit une variablex et initialisez la variable avec une référence au tableau créé.
puis let y = x définit une variable y et initialise x en utilisant la référence stockée dans la variable y, qui est un passage par référence.
yChangez le tableau via le pass y.push(2). Étant donné que les variables x et y font référence au même tableau, ce changement sera reflété dans les deux variables.
Remarque : Pour plus de simplicité, je dis que les variables contiennent des références à des objets. Mais à proprement parler, la valeur contenue par une variable en JavaScript est une référence à un objet.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
4. Comparaison entre le passage de valeur et le passage de référence
Comparaison d'objets est important de comprendre la différence entre les valeurs et les références.
Lors de l'utilisation de l'opérateur de comparaison stricte ===, deux variables sont égales si leurs valeurs sont les mêmes. Toutes les comparaisons ci-dessous sont égales
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one et oneCopy ont la même valeur 1. Lorsque les deux opérandes sont 1, l'opérateur === est évalué à true.
Mais l'opérateur de comparaison === fonctionne différemment lors de la comparaison de références. 2 références ne sont égales que si elles font référence exactement au même objet.
ar1 et ar2 contiennent des références à différentes instances de tableau :
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1 et ar2 font référence à des tableaux avec la même structure, mais ar1 === ar2 est évalué à false, car ar1 et ar2 font référence à des objets de tableau différents.
L'opérateur de comparaison renvoie true uniquement lors de la comparaison de références pointant vers le même objet : ar1 === ar11 ou ar1 === ar1.
5. Résumé
En JavaScript, les types primitifs sont transmis sous forme de valeurs : ce qui signifie qu'à chaque fois qu'une valeur est attribuée, une copie de cette valeur est créée.
D'un autre côté, les objets (y compris les objets ordinaires, les tableaux, les fonctions, les instances de classe) sont des références. Si un objet est modifié, toutes les variables qui y font référence verront les modifications.
Les opérateurs de comparaison font la distinction entre les valeurs de comparaison et les références. 2 variables détenant une référence ne sont égales que si elles font référence exactement au même objet, cependant, 2 variables détenant une valeur sont égales tant que la variable a les 2 mêmes valeurs (provenant d'une variable, d'un littéral, etc.), peu importe d'où vient la valeur, les variables sont égales.
Adresse originale : https://dmitripavlutin.com/value-vs-reference-javascript/
Auteur : Ahmad shaded
Adresse de traduction : https:/ /segmentfault.com/a/1190000039761445
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Démystifier le passage par valeur et le passage par référence dans les appels de fonction PHP
Apr 16, 2024 pm 02:39 PM
Démystifier le passage par valeur et le passage par référence dans les appels de fonction PHP
Apr 16, 2024 pm 02:39 PM
Les appels de fonction en PHP peuvent être passés par valeur ou par référence. La valeur par défaut est de passer par valeur, la fonction reçoit une copie du paramètre et les modifications apportées à celui-ci n'affectent pas la valeur d'origine. Le passage par référence est déclaré en ajoutant un symbole & avant le paramètre, et la fonction modifie directement la variable passée. Le passage par référence est utile lorsque vous avez besoin d'une fonction pour modifier une variable externe, telle qu'un élément de tableau.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





