
CSS peut utiliser l'attribut position pour définir la position d'affichage de l'élément. L'instruction de code pour définir la position est telle que "position:relative;", où relatif signifie générer un élément positionné relativement et le positionner par rapport. à sa position normale.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
CSS peut utiliser l'attribut position pour définir la position d'affichage de l'élément. Cet attribut définit le mécanisme de positionnement utilisé pour établir la disposition de l'élément. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même.
Description de l'attribut position du paramètre CSS position :
Valeur de l'attribut :

[Apprentissage recommandé : Tutoriel vidéo CSS 】
Exemple de position de réglage CSS :
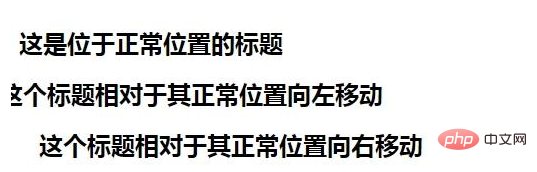
1. Démontrer comment positionner un élément par rapport à sa position normale.
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Rendu :

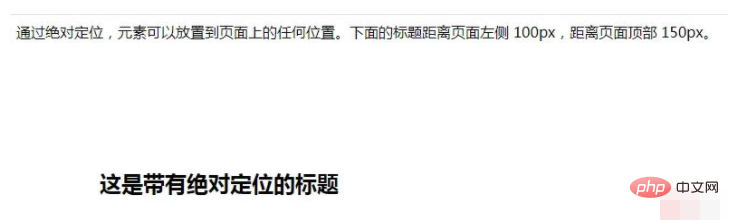
2. Démontrer comment utiliser des valeurs absolues pour positionner des éléments.
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!