
Comment centrer un div en CSS : 1. Utilisez la disposition absolue "position:absolute;" pour le div ; 2. Utilisez la disposition absolue pour le div et définissez les valeurs du haut et de gauche sur 50 ; %; 3. Centrez le div via l'attribut transform de CSS3.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Dans les normes de conception de sites Web XHTML, la technologie de positionnement des tables n'est plus utilisée, mais css+div est utilisé pour réaliser divers positionnements. Examinons plusieurs façons de centrer un div à l'aide de CSS.
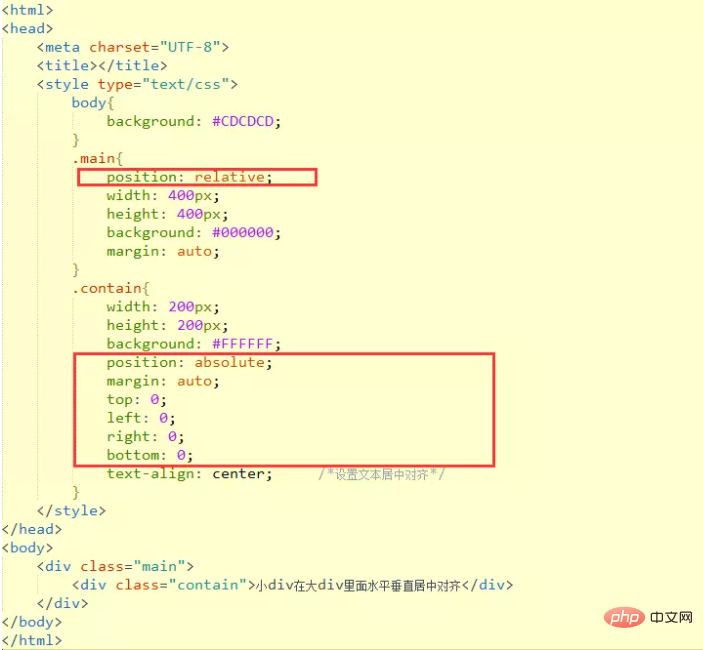
Méthode 1 : utilisez la position de mise en page absolue : absolue pour le div ; et définissez les valeurs de haut, gauche, droite et bas pour qu'elles soient égales, mais pas nécessairement égales à 0, et définissez margin : auto ; .

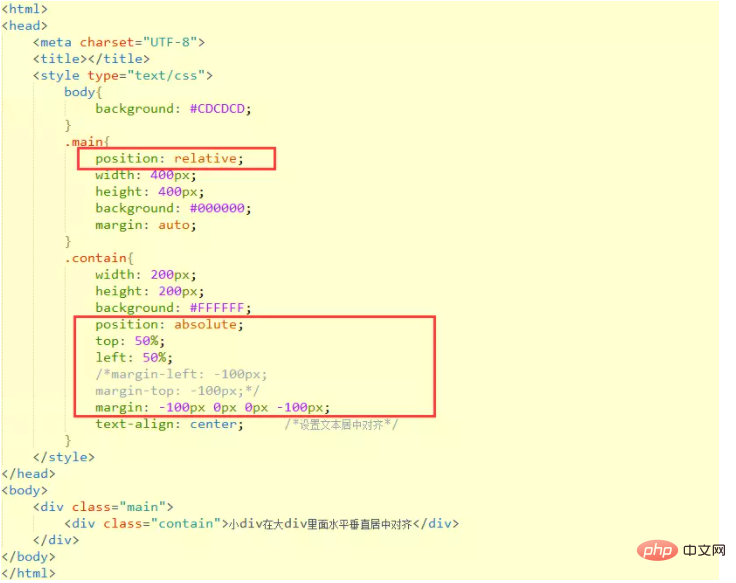
Méthode 2 : Cette méthode nécessite de connaître la largeur et la hauteur du div. Utilisez la position de mise en page absolue : absolue pour le div ; et définissez les valeurs du haut et de la gauche sur 50 % ; 50 % fait référence à 50 % de la largeur et de la hauteur de la fenêtre de la page. Enfin, déplacez le div vers la gauche et le haut ; , à gauche et en haut La taille est la moitié de la largeur et de la hauteur du div.

Où margin-left : -100px et margin-top : -100px peuvent être écrits en marge : -100px 0px 0px -100px
[Apprentissage recommandé : Tutoriel vidéo CSS]
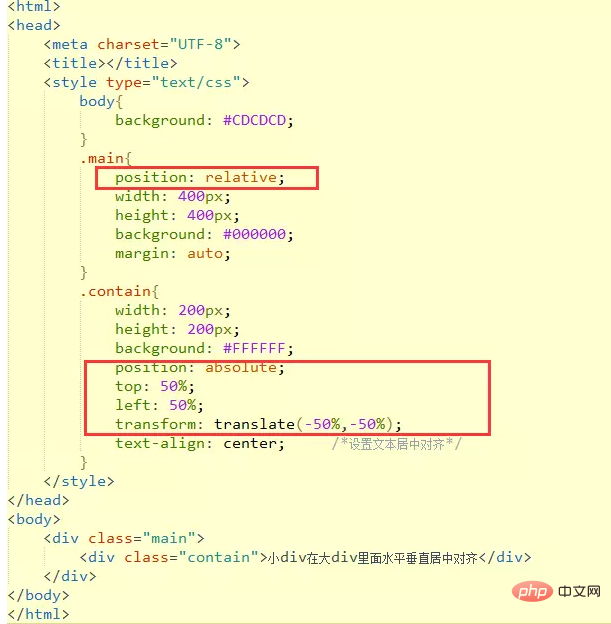
Méthode 3 : Utiliser le positionnement absolu du div : absolu, et définir les valeurs de gauche et de haut à 50 %. Utilisez l'attribut de transformation CSS3. transformer : traduire (-50 %, -50 %).

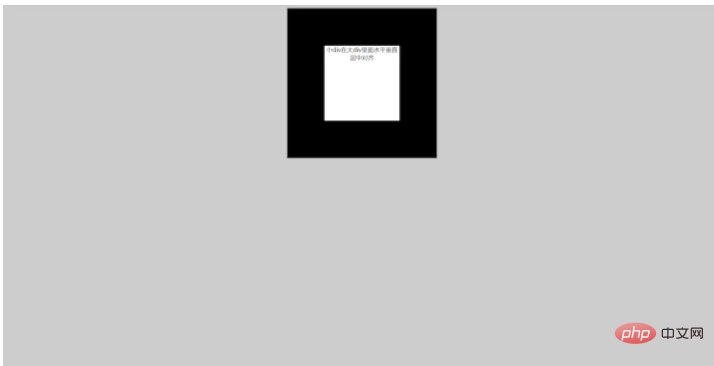
Les effets des trois méthodes ci-dessus sont présentés ci-dessous

S'il y a deux divs, le plus petit div à l'intérieur sera Il existe plusieurs façons d'aligner le grand div à l'extérieur horizontalement et verticalement au centre.
Utiliser la position et la marge : auto à implémenter. L'élément parent définit la position : relative ; l'élément enfant définit la position : absolue et définit les valeurs supérieure, gauche, droite et inférieure pour qu'elles soient égales.

Utiliser la position. L'élément parent définit la position : relative ; l'élément enfant définit la position : absolue. Et définissez haut et gauche sur 50 %, puis définissez le décalage vers la gauche et jusqu'à la moitié de la taille de l'élément enfant.

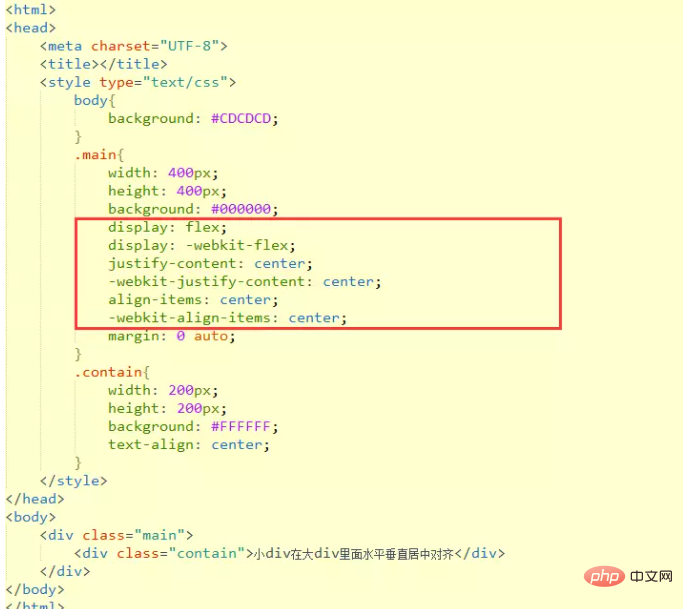
Utiliser l'affichage : flex. Cette méthode nécessite les paramètres de compatibilité du navigateur.

Utilisez transform : translate(). L'élément parent définit la position : relative ; l'élément enfant définit la position : absolue. Et réglez en haut et à gauche à 50 %. Enfin, définissez la transformation : traduire (-50 %, -50 %).

Les rendus des quatre méthodes ci-dessus sont présentés ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!