
Comment définir l'étirement de l'image en CSS : créez d'abord une page html ; puis ajoutez une balise div à la page HTML, et ajoutez une balise d'image img à l'intérieur de la balise puis écrivez directement le CSS dans le style de la balise div ; ; enfin, définissez la hauteur et la largeur de l'image à 100%.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Ouvrez vscode et créez une page html pour démontrer comment CSS étend les paramètres de l'image en fonction de la résolution. Si vous n'avez pas vscode, vous pouvez utiliser d'autres éditeurs HTML ou même des fichiers texte. Notez simplement que le suffixe du fichier doit être .html

au même niveau. répertoire de la page de test, ajoutez une image de démonstration À des fins de démonstration, la résolution de l'image est relativement petite

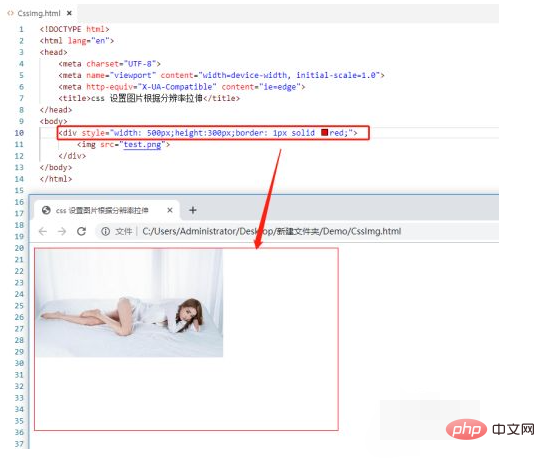
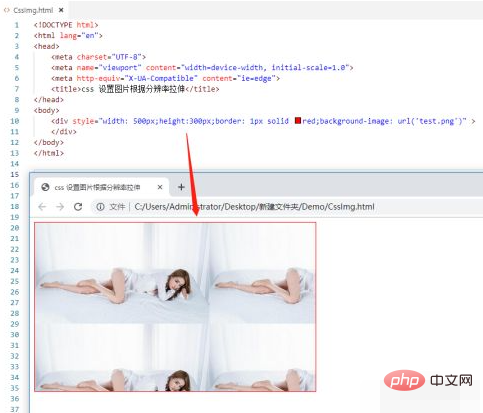
Ajoutez une balise div à la page de test et ajoutez. une image img à l'intérieur de la balise tag, définissez l'adresse src de l'image sur l'image de démonstration ajoutée à l'étape précédente. Ouvrez cette page de test dans le navigateur et vous pouvez voir que l'image est présentée sur le navigateur

Tutoriel vidéo CSS]
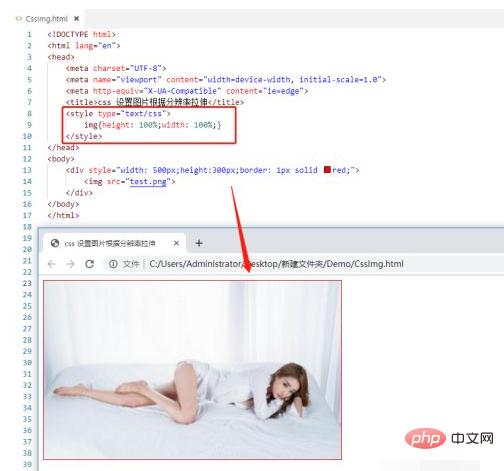
Remarque : Ceci L'écriture directe du style CSS dans la balise est appelée un style en ligne, qui a le même effet que l'écriture du CSS à l'extérieur. Définissez simplement la hauteur et la largeur de l'image à 100 %. À des fins de démonstration ici, toutes les balises img sont définies à 100 % et la forme d'écriture CSS externe est utilisée. Depuis l'effet d'affichage du navigateur, vous pouvez voir que l'image s'étire et remplit tout l'espace div


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!