
Cet article vous présentera comment détecter et mettre à niveau les dépendances Node dans le projet. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans le développement front-end moderne, un projet s'appuie souvent sur de nombreux packages tiers, des dizaines, voire des centaines. Alors, comment détecter et mettre à niveau ces dépendances. est devenu un problème. [Recommandations associées : "tutoriel nodejs"]
Heureusement, npm nous fournit npm outdated et npm update deux commandes .
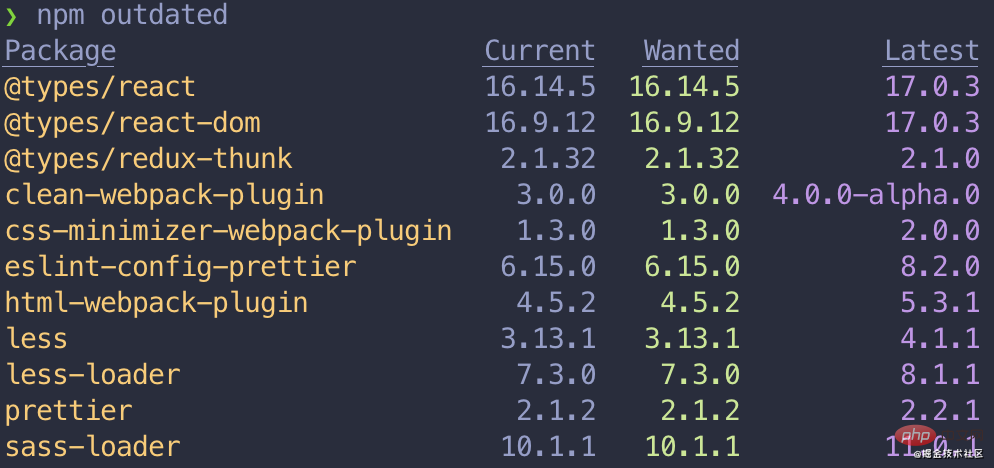
Accédez à un ancien projet React et exécutez npm outdated Comme prévu, des suggestions de mise à niveau sont données.

Ensuite, exécutez npm update pour mettre à niveau. Pas de réponse ???
En regardant --help, se pourrait-il que j'utilise la mauvaise posture ? Essayez npm update less . Pas de réponse +1
Continuez d'essayer npm update less --save, toujours pas de réponse.
Le Wanted qui apparaît sur l'image appartient à Wanted, mais je souhaite toujours passer à la dernière version
Ensuite, j'ai vérifié le journal détaillé via npm update --dd et j'ai trouvé que de telles invites apparaîtront toujours à la fin :

Il semble qu'il n'y ait aucun espoir de mise à niveau. L'auteur pense que cela peut être pour des raisons de stabilité du projet ? Après tout, la mise à niveau entre les versions majeures reste très risquée. Mais cela n’a aucun sens que la version mineure ne soit pas mise à niveau.
Il semble que npm update soit désespéré.
Alors ncu est là !
ncu est npm-check-updates, qui peut détecter et mettre à jour les dépendances dans package.json Le package est la dernière dernière version. Voyons comment l'utiliser.
Tout d'abord, installez le package de dépendances npm install -g npm-check-updates Bien sûr, vous pouvez également ne pas l'installer et utiliser npx pour l'exécuter. Ici, l'auteur utilise la méthode d'installation globale.
Une fois l'installation terminée, vous pouvez exécuter des commandes via npm-check-updates ou les exécuter rapidement via ncu.
C'est toujours l'ancien projet React à l'instant, exécutez ncu pour la détection de mise à niveau :

Hmm ! Cela semble beaucoup plus clair et donne directement la dernière version vers laquelle une mise à niveau peut être effectuée. La capture d'écran ici n'en est qu'une partie, et la liste est assez longue... Mais ce n’est pas un gros problème, après tout ncu vous pouvez mettre à jour en un seul clic.
ncu nous fournit les paramètres de commande pour la mise à niveau en un clic -u, exécutez simplement ncu -u.
Après l'exécution, les informations de sortie sont assez longues. Je n'ai choisi que la dernière phrase :
Run npm install to install new versions.
C'est tellement soigné et ordonné que cela rend les gens méfiants. Ensuite, allez sur package.json pour le vérifier. Il s'avère que c'est une personne très compétente, et tous ceux qui peuvent la mettre à niveau seront mis à niveau vers la dernière version.
Vous devez être prudent lorsque vous effectuez une mise à niveau en un clic. Après tout,
ncu -une prendra pas en compte les problèmes de compatibilité entre versions. Certains packages peuvent être incompatibles lors de mises à niveau de version majeures. faites attention ici et faites de bonnes modifications de code.
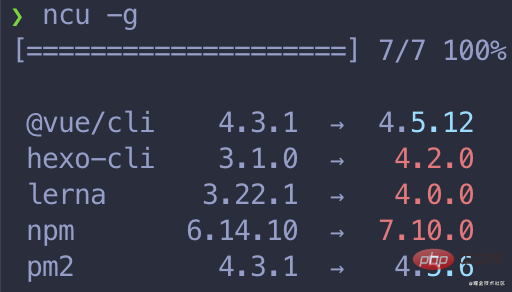
Bien sûr ncu vous pouvez également détecter les packages installés globalement, exécutez simplement ncu -g :

Non seulement cela, si vous n'avez besoin de détecter qu'un seul colis ou d'ignorer un colis, ce n'est pas grave. Ceci est un exemple d'utilisation donné par l'entrepôt ncu : <🎜. >
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
.ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}upgradefilterreject. Ou personnalisez le nom du fichier, puis utilisez .ncurc.{json,yml,js} et --configFileName pour spécifier le fichier. --configFilePath
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!