 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment aligner les deux extrémités du texte d'un paragraphe en HTML
Comment aligner les deux extrémités du texte d'un paragraphe en HTML
Comment aligner les deux extrémités du texte d'un paragraphe en HTML
Méthode : 1. Utilisez l'instruction "text-align:justify" pour aligner les deux extrémités du texte ; 2. Utilisez l'attribut justifier-content de la mise en page flex pour aligner les deux extrémités du texte, en utilisant la syntaxe. "justify-content: espace-autour" | espace-entre".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
CSS obtient l'effet d'aligner les deux extrémités
L'alignement des deux extrémités n'est conceptuellement pas difficile à comprendre. Si vous ne comprenez pas ce que signifie l’alignement, vous pouvez jouer avec des logiciels bureautiques tels que Word.
Parlons de la façon d'aligner le texte aux deux extrémités. Je connais les méthodes suivantes :
text-align
text-align est utilisé pour définir l'alignement horizontal du texte dans les éléments au niveau du bloc. Si vous souhaitez centrer des éléments en ligne ou des éléments de bloc en ligne, vous pouvez utiliser la méthode text-align: center Text-align ne peut pas être utilisée pour obtenir l'alignement central des éléments de bloc. Si vous souhaitez que l'élément de bloc soit centré, vous pouvez utiliser la méthode margin: auto.
Il existe une valeur de justification sous l'attribut text-align qui peut définir l'alignement des deux extrémités de l'élément. Cependant, l'attribut text-align: justifier présente quelques défauts :
Avec un texte sur une seule ligne, l'effet d'alignement ne peut pas être obtenu aux deux extrémités.
- Dans un texte multiligne, l'effet d'alignement de la dernière ligne de texte ne peut pas être obtenu.
Texte sur une seule ligne
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
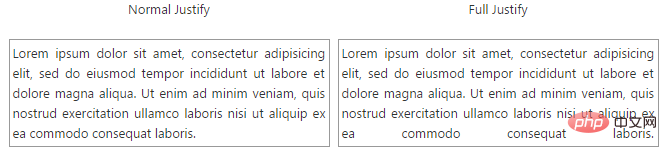
Pour le texte sur plusieurs lignes, comme indiqué ci-dessous, selon notre compréhension, il doit être affiché comme indiqué à droite, mais après avoir défini l'alignement du texte : après la justification, il sera affiché comme indiqué à gauche. Il ne peut pas s'agir de l'effet d'alignement de la dernière ligne de texte de Xi'an. 
Solution
Si vous voulez vraiment obtenir l'effet d'aligner les deux extrémités, vous pouvez utiliser la méthode suivante pour le résoudre.
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
Si vous sentez qu'il y a trop de lignes vides à la fin, vous pouvez définir une hauteur pour l'élément et définir overflow: Hidden pour le masquer.
justify-content
Sous la nouvelle disposition flexible de CSS3, il existe un attribut justification-content, qui peut contrôler l'alignement horizontal des éléments évolutifs. Il existe deux valeurs permettant d’obtenir un alignement aux deux extrémités. Cependant, justifier-contenu présente des problèmes de compatibilité et est pris en charge par IE10 et versions ultérieures, FF et Chrome. Et tous les navigateurs prennent en charge l'attribut text-align
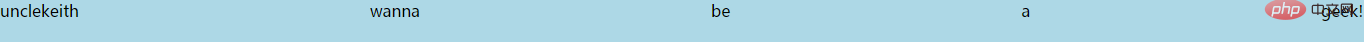
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;
justify-content: space-between
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





