Comment sélectionner des colonnes paires de li en HTML
Apr 23, 2021 pm 06:07 PMVous pouvez utiliser le sélecteur ":nth-of-type()" pour sélectionner les colonnes paires de li en HTML, et la syntaxe est "li:nth-of-type(even){}". Le sélecteur ":nth-of-type(n)" correspond aux éléments enfants d'un type spécifique de l'élément parent. Lorsque la valeur est paire, cela signifie faire correspondre les éléments avec un nombre pair.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez utiliser li:nth-of-type(even) {......} pour sélectionner les colonnes paires de li
Exemple :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
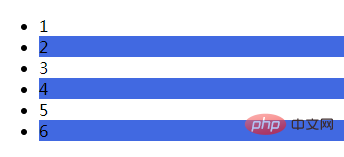
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span













