
En HTML, vous pouvez utiliser l'attribut text-align pour centrer l'image. Il vous suffit de définir "text-align:center" sur l'élément image. L'attribut text-align spécifie l'alignement horizontal de l'image dans l'élément. Lorsque la valeur est center, cela signifie que l'image est disposée au milieu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
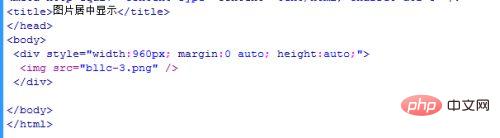
Ensuite, nous devons créer une nouvelle balise div dans la partie du corps et y insérer une image img. Et ajoutez des styles CSS simples au div.

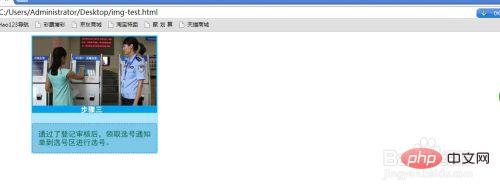
Ensuite, nous vérifions l'effet dans le navigateur et nous pouvons constater que l'image est alignée à gauche par défaut et n'est pas affichée au centre du div.

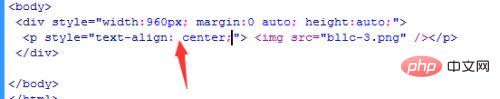
Il est inutile d'ajouter un attribut center à l'image pour le moment. Nous devons envelopper l'image dans une balise p ou span et ajouter un attribut text-align:center. à l'étiquette.

Après avoir fait cette modification, on retourne dans le navigateur pour rafraîchir la page, et on voit que l'image est déjà centrée dans le div.
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!