
En CSS, vous pouvez utiliser l'attribut display pour afficher les éléments masqués. Il vous suffit d'ajouter le style "display:block" aux éléments masqués. L'attribut display spécifie le type d'élément qui doit être généré. Lorsque la valeur est block, cela signifie que les éléments masqués seront affichés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
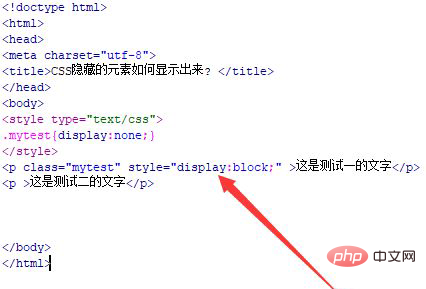
Créez un nouveau fichier html, nommé test.html, pour expliquer comment afficher les éléments CSS cachés.

Dans le fichier test.html, utilisez la balise p pour créer deux lignes de texte à tester.

Dans le fichier test.html, ajoutez un attribut de classe à la première balise p. La valeur de l'attribut est mytest. Elle est principalement utilisée pour définir le style de la balise p. à travers cette classe.

Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.

Dans la balise css, définissez le style CSS de la balise p via la classe (mytest) et définissez l'attribut d'affichage sur none pour masquer le contenu de la balise p.

Dans la balise p cachée, utilisez le style pour définir le style de la balise p et définissez l'attribut d'affichage sur block pour afficher la balise p cachée.

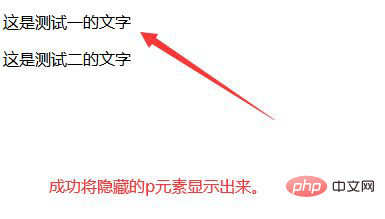
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!