
En HTML, vous pouvez utiliser l'attribut border pour supprimer la bordure de la zone de texte. Il vous suffit de définir le style "border:0" ou "border:none" sur l'élément de la zone de texte. L'attribut border définit la largeur de la bordure de l'élément. Lorsque la valeur est 0 ou aucune, cela signifie que la largeur de la zone de texte est 0 ou que la zone de texte n'a pas de bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
CSS peut utiliser l'attribut border pour supprimer la bordure de la zone de texte.
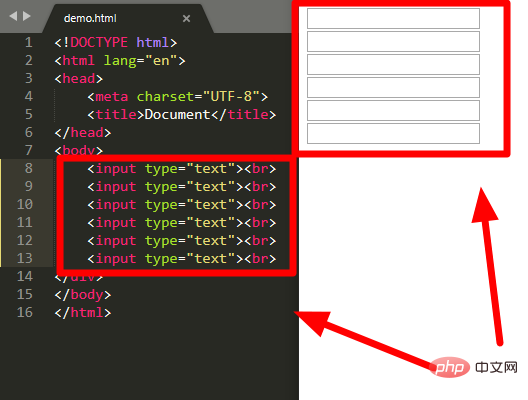
Créez un nouveau document HTML et ajoutez des balises d'entrée dans la balise body. À l'heure actuelle, la zone de texte du navigateur a une bordure de 1 px par défaut :

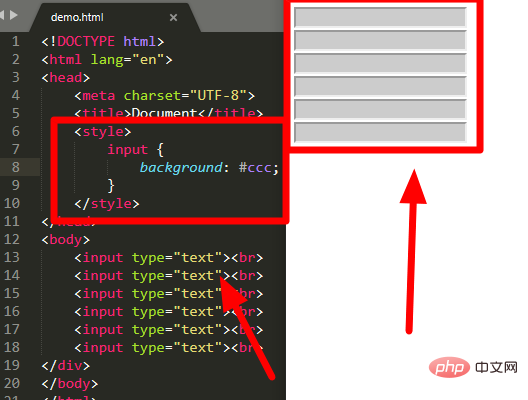
Ajoutez la balise de style à la balise head et définissez le style de saisie Pour faciliter la démonstration, définissez une couleur d'arrière-plan grise pour la zone de texte :

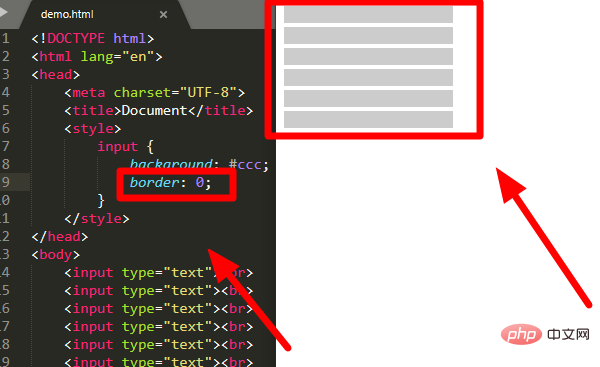
Définissez la. border "border" pour la balise d'entrée Attribut, la valeur de l'attribut est "0", puis la bordure de la zone de texte dans la page web est supprimée :

Vous pouvez également utilisez l'attribut border:none pour supprimer la bordure de la zone de texte.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!