
Comment ajouter un arrière-plan avec CSS : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; enfin définissez l'image d'arrière-plan via des attributs tels que "background-image".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En CSS, vous pouvez utiliser les attributs de la série background (background, background-color, background-image) pour définir l'arrière-plan des éléments HTML.
css ajoute des attributs liés à l'arrière-plan
L'attribut background-color définit la couleur d'arrière-plan de l'élément, qui est utilisé pour ajouter un arrière-plan de couleur unie.
L'attribut background-image définit l'image d'arrière-plan de l'élément.
L'attribut raccourci background définit toutes les propriétés d'arrière-plan dans une seule instruction et peut être utilisé pour ajouter un arrière-plan de couleur unie ou une image d'arrière-plan.
propriété background-color
La propriété background-color définit une couleur unie pour l'élément. Cette couleur remplit le contenu, le remplissage et les zones de bordure de l'élément, s'étendant jusqu'aux limites extérieures de la bordure de l'élément (mais pas les marges). Si la bordure comporte des parties transparentes (telles qu'une bordure en pointillés), la couleur d'arrière-plan apparaîtra à travers ces parties transparentes.
valeur transparente
Bien que dans la plupart des cas, il ne soit pas nécessaire d'utiliser du transparent. Cependant, si vous ne souhaitez pas qu'un élément ait une couleur d'arrière-plan et que vous ne souhaitez pas que les paramètres de couleur du navigateur de l'utilisateur affectent votre conception, il est toujours nécessaire de définir la valeur de transparence.
attribut background-image
L'attribut background-image définit l'image d'arrière-plan de l'élément. L'arrière-plan d'un élément occupe toute la taille de l'élément, y compris le remplissage et les bordures, mais pas les marges.
Par défaut, l'image d'arrière-plan est placée dans le coin supérieur gauche de l'élément et se répète horizontalement et verticalement.
En fonction de la valeur de la propriété background-repeat, l'image peut être carrelée à l'infini, carrelée le long d'un axe (x ou y), ou pas carrelée du tout.
L'image d'arrière-plan initiale (image originale) est placée en fonction de la valeur de l'attribut background-position.
attribut d'arrière-plan
background est un attribut abrégé qui peut définir tous les attributs d'arrière-plan dans une seule instruction.
peut définir les attributs suivants :
background-color : spécifie la couleur d'arrière-plan à utiliser.
background-position : Spécifie la position de l'image d'arrière-plan.
background-size : Spécifie la taille de l'image d'arrière-plan.
background-repeat : Spécifie comment répéter l'image d'arrière-plan.
background-origin : Spécifie la zone de positionnement de l'image d'arrière-plan.
background-clip : Spécifie la zone de dessin de l'arrière-plan.
background-attachment : Spécifie si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
background-image : Spécifie l’image d’arrière-plan à utiliser.
Remarque : Veuillez définir une couleur d'arrière-plan disponible afin que la page ait de bons effets visuels même si l'image d'arrière-plan n'est pas disponible.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
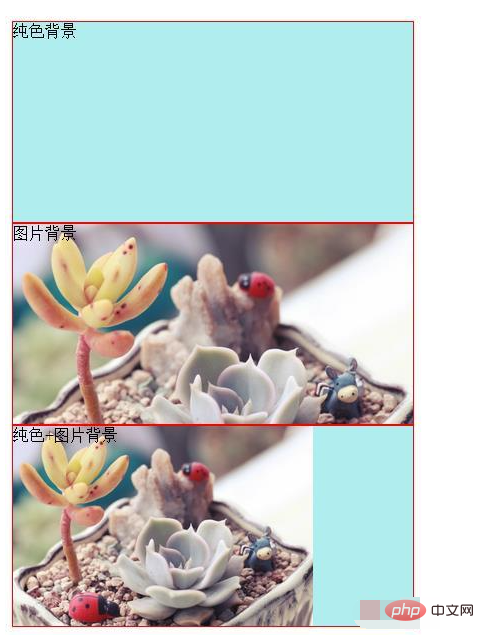
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!