
Comment définir fontfamily en CSS : créez d'abord un exemple de fichier HTML ; puis définissez du texte via la balise p dans le corps ; enfin, transmettez "p.serif{font-family:"Times New Roman",Georgia ; ,Serif }" Définissez simplement la police.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
font-family spécifie la famille de polices de l'élément.
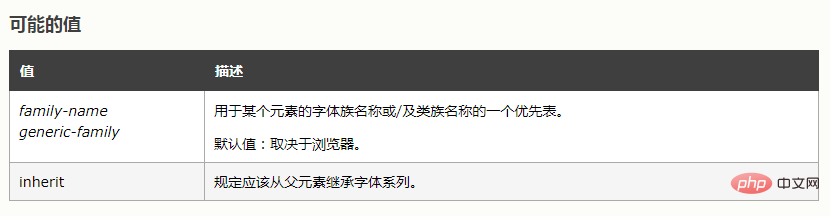
font-family peut enregistrer plusieurs noms de polices comme système de « secours ». Si le navigateur ne prend pas en charge la première police, il essaiera la suivante. Autrement dit, la valeur de l'attribut font-family est une liste de priorité des noms de famille de polices ou/et des noms de famille de classe à utiliser pour un élément. Le navigateur utilisera la première valeur qu'il reconnaît.
Il existe deux types de noms de famille de polices :
Nom de famille spécifié : le nom d'une police spécifique, telle que : "times", "courier", "arial". Noms de famille de polices typiques : Par exemple : "serif", "sans-serif", "cursive", "fantasy", "monospace"
Astuce : Séparez chaque valeur par une virgule et fournissez toujours un nom de famille comme un dernier recours.
Remarque : L'utilisation d'une famille de polices particulière (Genève) dépend entièrement de la disponibilité de cette famille de polices sur la machine de l'utilisateur ; cet attribut n'indique aucun téléchargement de police. Par conséquent, il est fortement recommandé d’utiliser un nom de famille de polices commun comme solution de secours.
 Exemple de code :
Exemple de code :
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>Effet :

[Apprentissage recommandé : tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!