 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de plusieurs méthodes de communication entre composants dans Angular
Explication détaillée de plusieurs méthodes de communication entre composants dans Angular
Explication détaillée de plusieurs méthodes de communication entre composants dans Angular
Cet article vous donnera une compréhension détaillée des différents types de communication entre les composants dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Communication entre composants angulaires
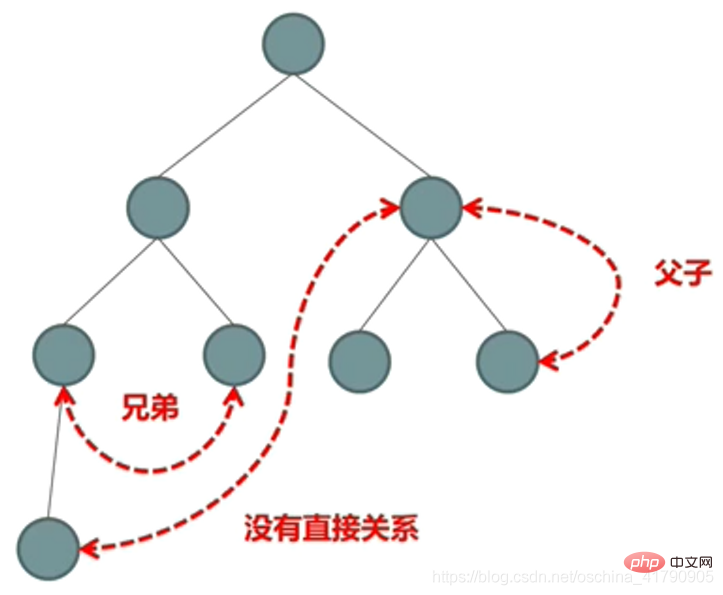
Trois relations typiques entre composants : 
Interaction entre les composants parents et bons (@Input/@Output/template variables/@ViewChild)
Interaction entre les composants non parents et enfants (Service/ localStorage)
Vous pouvez également utiliser les paramètres de session et de routage pour la communication, etc.
Tutoriels associés recommandés : "tutoriel angulaire 》
Interaction entre les composants parents et enfants
Écriture des composants enfants
- child.component.ts
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
private _childTitle = '我是子组件';
@Input()
set childTitle(childTitle: string) {
this._childTitle = childTitle;
}
get childTitle(): string {
return this._childTitle;
}
@Output()
messageEvent: EventEmitter<string> = new EventEmitter<string>();
constructor() { }
ngOnInit(): void {
}
sendMessage(): void {
this.messageEvent.emit('我是子组件');
}
childFunction(): void {
console.log('子组件的名字是:' + this.childTitle);
}
}- child.component.html
<div class="panel panel-primary">
<div class="panel-heading">{{childTitle}}</div>
<div class="panel-body">
<button (click)="sendMessage()" class="btn btn-success">给父组件发消息</button>
</div>
</div>Composant parent
- parent-and-child.component.ts
@Component({
selector: 'app-parent-and-child',
templateUrl: './parent-and-child.component.html',
styleUrls: ['./parent-and-child.component.css']
})
export class ParentAndChildComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
doSomething(event: any): void {
alert(event);
}
}- parent-and-child.component.html
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<app-child #child (messageEvent) = "doSomething($event)"></app-child>
<button (click)="child.childFunction()" class="btn btn-success">调用子组件的方法</button>
</div>
</div>@La liaison d'attribut d'entrée est une- Oui, les modifications de propriété du composant parent affecteront les modifications de propriété du composant enfant, mais les modifications de propriété du composant enfant n'affecteront pas à leur tour les modifications de propriété du composant parent.
Cependant, vous pouvez utiliser @Input() et @Output() pour obtenir une liaison bidirectionnelle des propriétés.
@Input() value: string; @Output() valueChange: EventEmitter<any> = new EventEmitter(); // 实现双向绑定 <input [(value)] = "newValue"></input>
Remarque : Lors de l'utilisation de [()] pour une liaison bidirectionnelle, le nom de l'attribut de sortie doit être composé du nom de l'attribut d'entrée et de Change, sous la forme : xxxChange.
Interaction entre les composants non parents et enfants
Utiliser le service pour interagir
- event-bus.service .ts
/**
* 用于充当事件总线
*/
@Injectable()
export class EventBusService {
evnetBus: Subject<string> = new Subject<string>();
constructor() { }
}- child1.component.ts
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
}
triggerEventBus(): void {
this.eventBusService.evnetBus.next('child1 触发的事件');
}
}- child1.component.html
<div class="panel panel-primary">
<div class="panel-heading">child1 组件</div>
<div class="panel-body">
<button (click)="triggerEventBus()" class="btn btn-success">触发事件</button>
</div>
</div>- child2 .component.ts
@Component({
selector: 'app-child2',
templateUrl: './child2.component.html',
styleUrls: ['./child2.component.css']
})
export class Child2Component implements OnInit {
events: Array<string> = new Array<string>();
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
this.listenerEvent();
}
listenerEvent(): void {
this.eventBusService.evnetBus.subscribe( value => {
this.events.push(value);
});
}
}- child2.component.html
<div class="panel panel-primary">
<div class="panel-heading">child2 组件</div>
<div class="panel-body">
<p *ngFor="let event of events">{{event}}</p>
</div>
</div>- brother.component.ts
@Component({
selector: 'app-brother',
templateUrl: './brother.component.html',
styleUrls: ['./brother.component.css']
})
export class BrotherComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- brother.component.html
<div class="panel panel-primary">
<div class="panel-heading">第二种:没有父子关系的组件间通讯</div>
<div class="panel-body">
<app-child1></app-child1>
<app-child2></app-child2>
</div>
</div>Utilisez localStorage pour interagir
- local-child1.component.ts
@Component({
selector: 'app-local-child1',
templateUrl: './local-child1.component.html',
styleUrls: ['./local-child1.component.css']
})
export class LocalChild1Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
writeData(): void {
window.localStorage.setItem('message', JSON.stringify({name: 'star', age: 22}));
}
}- local-child1.component.html
<div class="panel panel-primary">
<div class="panel-heading"> LocalChild1 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="writeData()">写入数据</button>
</div>
</div>- local-child2.component.ts
@Component({
selector: 'app-local-child2',
templateUrl: './local-child2.component.html',
styleUrls: ['./local-child2.component.css']
})
export class LocalChild2Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
readData(): void {
const dataStr = window.localStorage.getItem('message');
const data = JSON.parse(dataStr);
console.log('name:' + data.name, 'age:' + data.age);
}
}- local -child2 .component.html
<div class="panel panel-primary">
<div class="panel-heading">LocalChild2 组件</div>
<div class="panel-body">
<button class="btn btn-success" (click)="readData()">读取数据</button>
</div>
</div>- local-storage.component.ts
@Component({
selector: 'app-local-storage',
templateUrl: './local-storage.component.html',
styleUrls: ['./local-storage.component.css']
})
export class LocalStorageComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}- local-storage.component.html
<div class="panel panel-primary">
<div class="panel-heading">第三种方案:利用 localStorge 通讯</div>
<div class="panel-body">
<app-local-child1></app-local-child1>
<app-local-child2></app-local-child2>
</div>
</div>Enfin, la méthode d'utilisation des paramètres de session et de routage pour réaliser une interaction de données ne sera pas démontrée ici.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.





